디렉티브는 기능상에서 중요한 역할을 하는 Vue 엘리먼트에서 사용되는 특별한 속성입니다.지난 포스트에서 Vue.JS 2.0 의 간단한 지시문 9가지를 배웠었죠? 아직 다루지 못한 디렉티브가 4개 더 있습니다. 이번 포스트에서 다룰 내용은
v-bind디렉티브인데요. 그렇게 복잡한건 아니지만, 조금은 특별하기 때문에 이렇게 따로 포스트를 분리했습니다.
복습하기
Vue.JS 첫번째 강좌에서 만들었었던, Hello, Vue 프로젝트, 기억 나시나요? 이번 강좌도 그때 만들었떤 JSBin 프로젝트 에서부터 진행을 하겠습니다.
여기를 누르시면, 이전 포스트에서 사용했던 코드가 사전에 작성된 JSBin 프로젝트를 열어서 바로 시작을 할 수 있습니다. (페이지에 들어가서 우측 상단의 Auto Run JS 를 체크하세요)
그때 이런 코드를 작성했었죠?
HTML 엘리먼트의 속성을 설정할 땐 어떻게 하지?
머스태쉬 태그 {{ }} 를 사용해서 name 값을 설정하도록 했습니다. 이렇게 HTML 태그 안의 내용을 Vue 인스턴스 안의 데이터값으로 설정 할 수 있죠. 하지만, HTML 태그의 속성 값을 데이터값을 사용해야 한다면 어떻게 해야할까요?
예를 들어서, 이미지 태그 <img src="링크"/> 의 링크 부분에서 데이터 값을 사용하고 싶다면? 뭐 이런 시도를 해볼 수 있습니다.
<img src={{ image }}/> 라던지.. <img src="{{ image }}"/> 라던지.. 시도를 해볼 수 도 있죠.하지만,
이렇게 하면 작동하지 않고, 다음과 같은 경고가 발생합니다. (전자의 경우엔 그냥 작동만 안하고 오류는 발생하지 않습니다)
[Vue warn]: src=”{{image}}”: Interpolation inside attributes has been removed. Use v-bind or the colon shorthand instead. For example, instead of <div id=”{{ val }}”>, use <div :id=”val”>.
여기서 해결법을 그대로 알려주죠. v-bind 를 사용하라고.. 한번 그럼 사용을 해봅시다!
사용하기
사용법은 꽤 간단합니다. 만약에, 여러분들이 HTML 엘리먼트에서 src 값을 Vue 엘리먼트의 데이터 중 image 로 설정하고 싶다면, <img v-bind:src="image"/> 와 같은 형식으로 하면 됩니다. v-bind: 뒤에 속성의 이름을 넣어주는거죠.
한번 직접을 사용해볼까요?
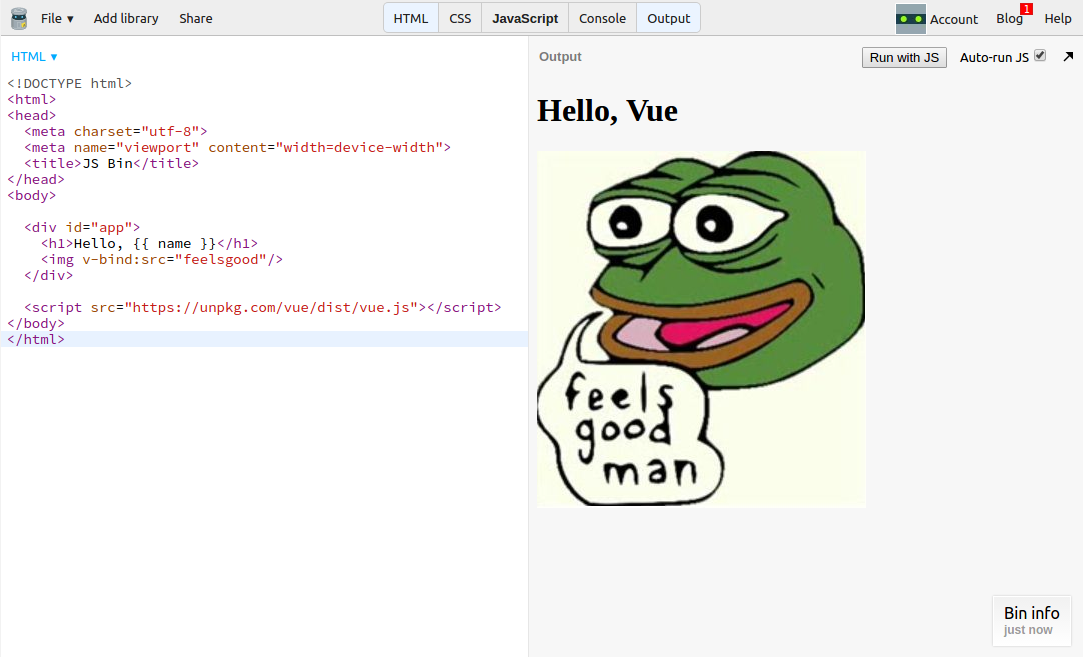
JSBin 에서 다음과 같이 코드를 입력해보세요.
자, 이제 제대로 작동한답니다.

이미지 1. v-bind 디렉티브 사용하기
조금 더 간단하게 사용하기
편의를 위해서, v-bind 를 생략 할 수 있습니다. 그냥 콜론 뒤에 속성의 이름만 넣어주면 돼요. 다음과 같이 말이죠: v-bind:src
한번 html 코드를 다음과 같이 수정해보세요 (12번 줄)
어떄요, 아까랑 똑같이 작동하죠? 이렇게 함으로써, 코드를 좀 더 간결하게 쓸 수 있겠죠?
응용하기
사실, 머스태쉬 태그나, 디렉티브를 사용 할 때, 그 내부의 값을 꼭 데이터 명으로 해야 하는건 아니에요. 그 안에 자바스크립트 표현식을 사용 할 수도 있습니다.
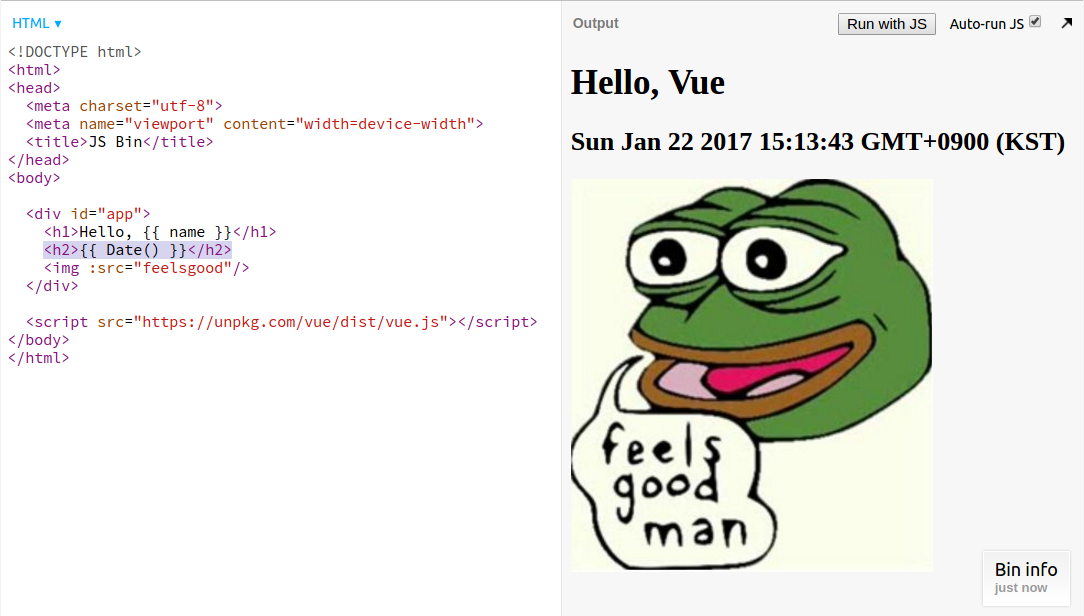
예를들어, 이런식으로도 할 수 있다는거죠.

이미지 2. 자바스크립트 표현식 사용
머스태쉬 태그 안에 자바스크립트 코드를 입력하여 현재의 시각이 나타나도록 해보았습니다.
이건 너무 간단하죠? 조금 더 응용을 해봅시다.
Vue 인스턴스의 데이터 안에 smile 값에 따라 다른 이미지를 보여주게 해볼게요.
코드를 다음과 같이 수정해보세요.
HTML 코드의 13번째 줄에서는삼항 조건 연산자 (ternary expression) 이 사용되었습니다. 프로그래밍을 좀 해보신 분이라면 익숙하시겠지만, 일부 입문한지 얼마 안되신분들은 처음 보는 문법 일 수도 있습니다. 이 문법은 자바스크립트 외에도, C++, C#, Java 등의 언어에도 흔히 있는 문법인데요, 다음과 같은 형식입니다:
조건 ? true 일 때의 값 : false 일 때의 값
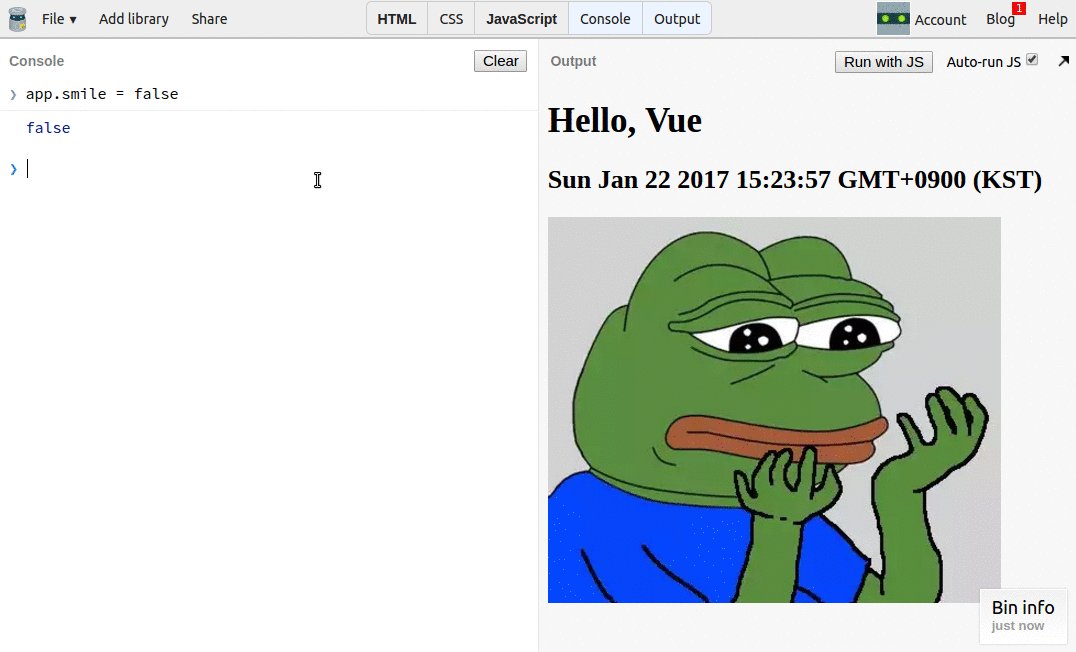
그래서, 저희 코드에서는, smile 이 true 면 feelsgood 으로 설정하고 그렇지 않다면 feelsbad 로 설정하는거죠.
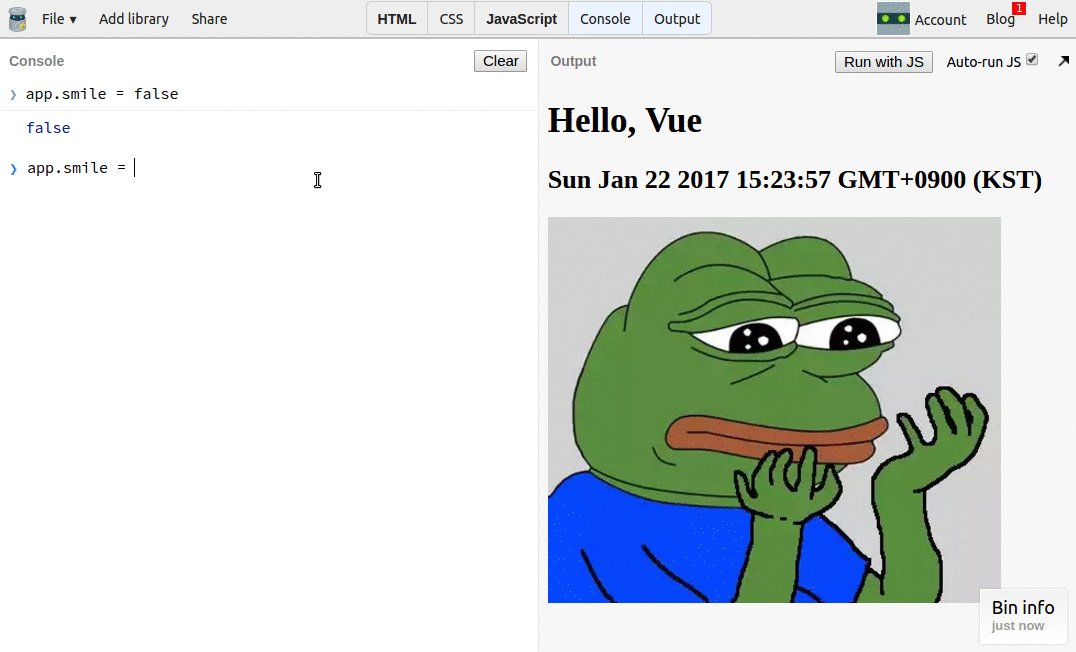
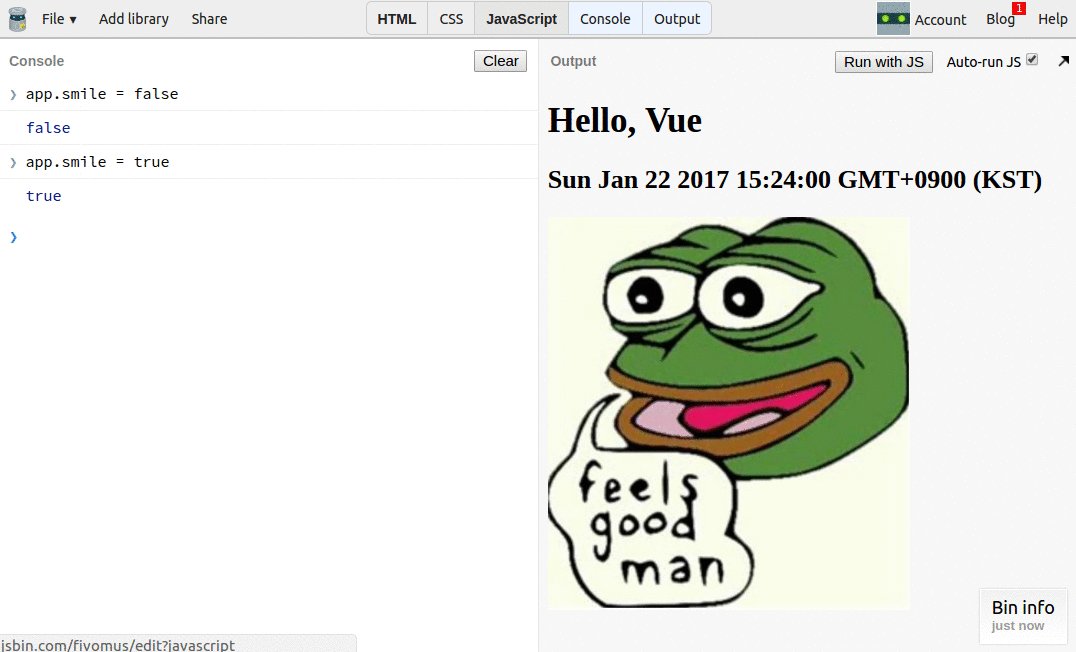
코드를 다 작성하였다면, console 에 들어가서 app.smile 값에 변화를 줘봅시다.

이미지 3. 개구리의 심경변화
마치면서
재밌군요. ‘언제까지 데이터를 콘솔로만 바꿔야되나요?’ 라고 질문을 하실 수도 있습니다. 조금 인내심을 가지세요! 나중에 이벤트 핸들링을 배우게 될 때, 이 개구리의 기분을 버튼으로 토글하는 예제를 다뤄보겠습니다.
다음 포스트에서는 데이터 배열을 렌더링 할 때 사용하는 `v-for` 디렉티브에 대하여 알아보겠습니다.
그럼 안녕!
