요즘들어 Vue.JS 가 정말 뜨는 것 같지 않나요? 이번 포스트에서는 현재 Vue.JS 2.0 이 얼마나 인기가 있는지 살펴보고, React 라이브러리와 비교를 하면서 특성을 간단하게 알아본 다음에 첫 프로젝트를 만들어보겠습니다.
1. Vue.JS 의 인기
최근들어 Vue.js 가 급 부상하고 있다는 소식이 여기저기서 들리고 있습니다.

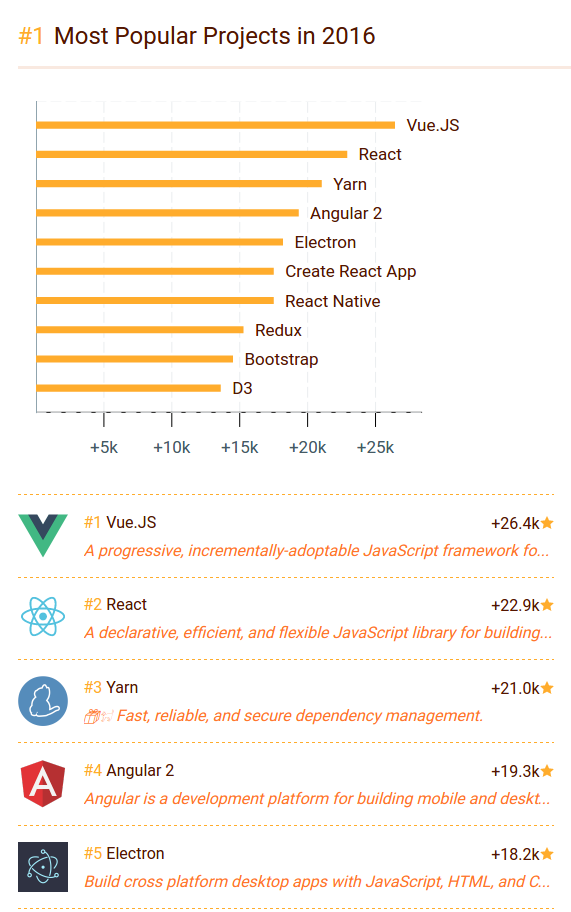
이미지 1. 2016년 GitHub 에서 Star 을 받은 수 랭킹 (링크)
Vue.js 가 GitHub 에서 가장 큰 인기를 끌었군요. React 가 1위의 자리를 내주다니… 허허, React 팬으로서 조금 안타깝긴 하군요. 그런데, 이 순위는 2016년에 받은 Star 의 수로 만든거라서, 2016년의 전체적인 인기도를 이걸로 파악하기엔 좀 부정확합니다. 왜냐하면, github 에서의 star 는 한번 주면 다시 줄 수 없거든요. React는 이전부터 많은 사랑을 받았고, Vue.js 는 2.0 이 릴리즈 된 이후로 폭발적인 인기를 얻은거기 때문에, 이 랭킹을 2016년의 “인기도 랭킹” 이라고 인식하기 보다는, “인기 급 상승도 랭킹” 정도로 이해를 하는게 좋겠군요.
한번 구글 트렌드를 봐볼까요?

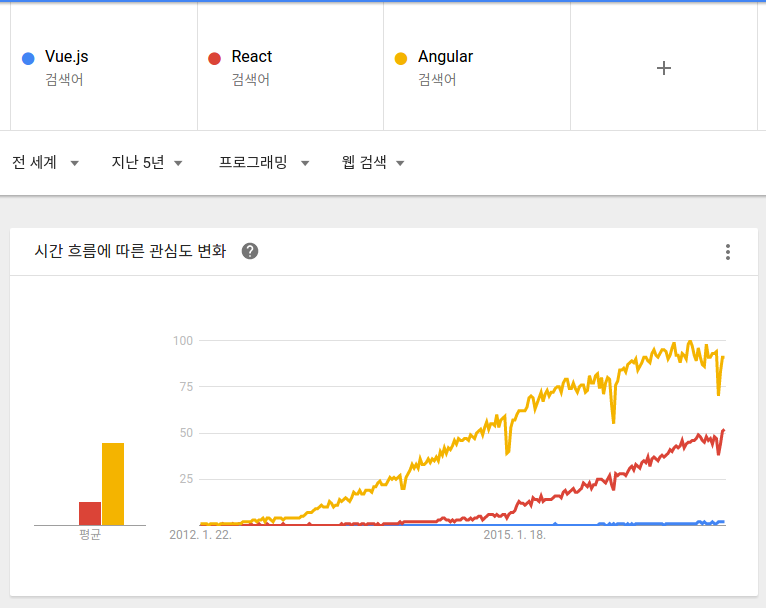
이미지 2. 구글 트렌드 키워드별 관심도 도표 (링크)
구글에서 사람들이 검색을 한 순위로 따지자면, 아직 하위권이죠. 여기서, React 는 React.js 라고 검색한게 아니기때문에 그 라이브러리 React가 아니라 반응 이란 의미로 검색한것도 포함되는것도 아닌가요? 라고 생각을 하실 수도 있겠지만, 카테고리 부분에서 프로그래밍이 선택 되었고, React가 릴리즈 된 2013 년부터 관심도가 상승하였기 떄문에 여기서 가르키는게 React 라이브러리란 걸 알 수 있죠.
그리고 React도 정말 인기가 많았지만, 후발주자여서 Angular 가 실무에선 더 많이 사용되는 것 같군요. 거의 React의 두배정도 되는 것 같네요.

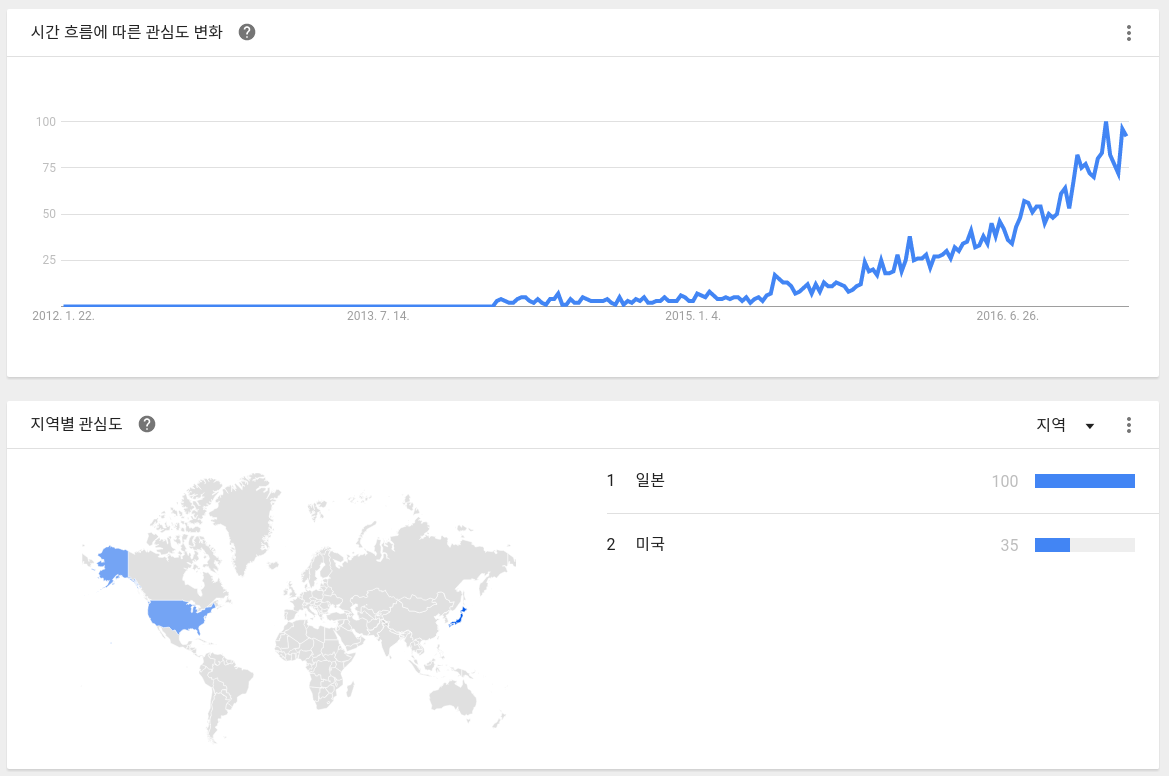
이미지 3. 구글 트렌드 Vue.js 관심도 도표 (링크)
관심도가 다른 라이브러리나 프레임워크에 비하며 조금 밋밋하긴 하지만, Vue.js 만 놓고 봤을 때, 인기도가 급상승한건 사실입니다.
호오. 보니까 일본에서 훨씬 더 많이 사용되고 있군요?
개인적인 생각
위의 이런저런 통계를 보고, 지난 1~2년간 리액트를 참 정말 잘 사용해왔고, 이제 드디어 정착을 하면서 많은 노하우도 생기고 수준급 (?) 으로 사용 할 수 있게 되었는데, 이렇게 새로운 프레임워크가 나오다니, 귀찮군. 이란 생각을 했습니다. 저는 리액트를 정말 좋아하는 개발자이고, 앞으로도 리액트를 계속해서 사용 할 것 같지만, 적어도 Vue.js 가 사람들이 왜 칭찬을 하는지, 내가 리액트로 개발할때랑 어떻게 다른지, 어떤점이 더 편하고 어떤점이 불편한지 이런 부분들을 알아보기 위하여 공부를 시작하였습니다. 앞으로 저는 리액트를 메인으로 계속 사용할것같고, 사이드프로젝트 진행 할때 몇번쯤은 Vue.js 를 사용 하게 될 것 같습니다.
1.1 Vue.js 의 실제 사용률
정말 멋져 보이긴 하지만, 어쩌면 바로 업무에서 쓰기엔 무리가 있지 않을까 싶습니다 (개인적인 생각)



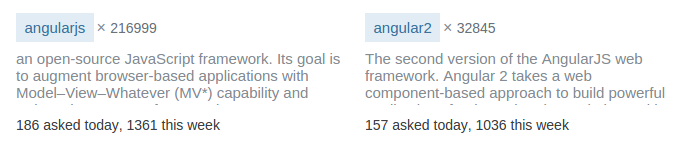
이미지 4. 스택 오버 플로우 질문 수
리액트랑 앵귤러는 쌓이고 쌓인 자료가 많고 사용빈도도 높은 반면에, Vue.js 는 이제 막 시작하는 단계입니다. 지금은 뭐랄까, 배울가치는 있지만 바로 메인으로 사용하기엔 무리가 있을지도 모르겠습니다. 사이드로 사용해보기엔 적합할것같네요. 하지만 작업하면서 문제가 발생했을 때 본인이 스스로 해결해 나갈 수 있다는 자신감이 있다면 전혀 문제가 되지 않죠. 관련 자료가 많고 적고의 차이는 정말 중요하다고 생각합니다. 매뉴얼에만 의존할수는 없기 때문이죠.
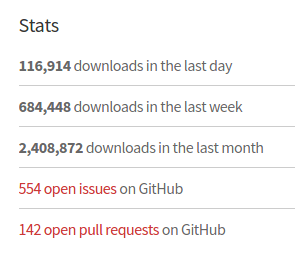
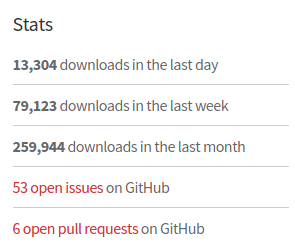
그리고 Vue.js 의 실제 사용률을… 제대로 확인하려면 아무래도 NPM 통계가 제격이겠죠?


이미지 5. NPM 통계 (좌: React 우: Vue)
사용률만 따지면 리액트가 9배 이상 가까이 사용되고 있습니다. 네.. 그래서, 리액트를 최근들어 어느정도 배우신 분들께는 너무 서둘러서 Vue 를 공부 할 필요는 없다고 말씀드리고 싶네요. 여러 기술을 조금씩 조금씩 공부하는 것 보다는, 하나의 기술을 집중해서 쭈우우욱 파는게 더 작업 효율엔 좋으니까요.
2. 소개
저렇게 뜨고 있다니, 모던 개발자라면 한번 쯤 사용은 해봐야겠죠?
그래서 Vue.js 는 뭘까요? Vue.js 는 프론트엔드 자바스크립트 프레임워크입니다. Angular, Backbone, React 에 비하여 매우 작고 가벼우며, 복잡도도 낮습니다. 사용하기에 매우 간편하고, 시작하기도 쉽습니다. 이름이 그러하듯, 마치 React 처럼 뷰 에만 초점을 두기 때문에 다른 라이브러리와 프레임워크와 혼용하기도 쉽습니다. 외국의 한 개발자가 이렇게 말하더군요. Vue.js 는 마치, 프로젝트에서 jQuery를 사용 하는 것 처럼 쉽게 적용을 할 수 있는데, jQuery 에 비해서 훨씬 기능이 많고 강력하다고.
Angular 나 React는 뭔가 프로젝트를 시작하는게, 스타터킷을 사용하면 꽤 쉽긴 하지만, 처음 시작하는 단계에서 뭔가 프로젝트를 설정하는 과정이 조금은 복잡합니다. CDN으로 불러와서 사용하는게, 가능하긴 하지만, 그렇게 했을땐 좀 불편해서 주로 webpack 을 사용해서 프로젝트를 구성하고 Babel 을 사용하거나, Typescript 를 사용을 해야하기도 하죠.
Vue.js 의 경우엔 CDN 으로 불러와서 사용하기도 매우 간편하고, 원한다면 webpack 으로도 구성을 할 수 있습니다 (저는 개인적으로 webpack 이 프로젝트 관리를 할 때 매우 편리하다고 생각하여 사용을 하게 될 것 같군요)
이 프레임워크의 엄청난 장점 중 하나는, 매뉴얼이 타 프레임워크 / 라이브러리에 비해서 한글화가 엄청 잘 되어있습니다. 정리도 아주 잘 되어있구요. 따라서 한국 개발자들이 새로 시작하기에 참 좋은 환경이라고 생각합니다. 그래서 이 프레임워크에 대한 소개를 제 포스트에서 더욱 자세하게 다룰 필요는 없을 것 같군요. 매뉴얼 중, ‘다른 프레임워크와의 비교’ 라는 글이 있는데, 한번 꼭 읽어보시는것을 추천드립니다. React, Angular, Ember 등 라이브러리/프레임워크와 비교를하는데 참 유용한 글입니다.
해당 글에서 React 와의 비교를 했을때의 내용을 간단하게 정리하여 이 포스트에서 설명해보도록 하겠습니다.
2.1 React 와의 비교
2.1.1 공통점
- 가상 DOM 을 사용합니다
- 컴포넌트를 제공합니다
- 뷰에만 집중을 하고 있고, 라우터, 상태관리를 위해선 써드파티 라이브러리를 사용합니다.
호오. 꽤 비슷하군요?
2.1.2 성능의 차이
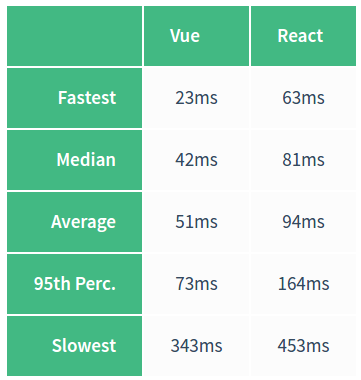
메뉴얼에 따르면 모든 시나리오에서 Vue 가 React 보다 우수한 성능을 발휘한다고 합니다. 10000 개의 컴포넌트를 100 번 렌더링하는 React 프로젝트와 Vue 프로젝트를 비교 했을 때 다음과 같은 결과가 나왔다고 하네요.

이미지 6. 성능 비교
추가적으로, 리액트에서는 불필요한 업데이트를 방지할때는 shouldComponentUpdate 라는 메소드를 통해서 최적화를 하죠. Vue 에서는 컴포넌트의 종속성이 렌더링 중 자동으로 추적되어 시스템에서 다시 렌더링 해야하는 컴포넌트를 정확히 알고 있기 때문에 이 작업이 불필요 합니다.
그래서, Vue 프로젝트와 React 프로젝트가 최적화 되지 않았을때는, Vue 가 훨씬 더 빠르고, 만약에 최적화를 했다 하더라도 Vue가 React 보다 빠르다고 하네요.
애니메이션 부분에서도 좀 복잡한 애니메이션을 구현 할 때, Vue 에서 초당 10 프레임으로 진행이 될 때, React는 1프레임 정도로 진행이 된다고하네요 (이 부분은 개발모드일때만 해당이 되는 것 같습니다. 경고/오류 메시지를 처리하는 것 때문에 느려집니다)
저의 예상
React 팀에서 React 의 코어 알고리즘을 다시 작성하고 있다고 합니다. 프로젝트 명은 React-fiber 라고 하는데요, 2년동안 연구를 하고, 더 나은 성능을 위한 개선을 한다고 합니다. 이게 릴리즈 되고 나면 판이 다시 뒤집힐것이라고 조심히 예상을 해봅니다..
2.1.3 JSX vs Template
React 에서는 JSX 를 사용하죠? Vue 에선 템플릿을 사용합니다.
Vue 에서도 원한다면 JSX 를 사용 할 수 있구요, 템플릿을 사용 할 때의 장점은 HTML 파일에서 바로 사용 할 수 있다는 점 입니다. 따라서 다른 HTML 템플릿에서도 사용 할 수 있죠 (예: Pug (이전 Jade), EJS, 장고템플릿 등..)
2.1.4 서버사이드 렌더링
Vue 에서도 서버사이드 렌더링이 지원됩니다. 리액트에 비하여 훨씬 개선되어있습니다. 그 이유는 스트리밍 서버사이드 렌더링이 지원 되기 때문인데요, 리액트의 서버사이드 렌더링의 문제점은 synchronous 하여 서버 렌더링 시 렌더링 코드가 진행되는 동안 이벤트 루프가 막히게 됩니다 (이 부분은 써드 파티 라이브러리를 사용하여 tweak 하여 사용하는 방법이 존재하긴 합니다) 이러한 서버사이드 렌더링은 만약에 서버의 사용률이 높을 경우 성능을 악화시키고 response 시간이 늘어나기도 하죠.
Vue 에서는 스트리밍 서버 사이드 렌더링이 지원되어 이벤트 루프가 막히지 않습니다. 따라서 유저들에게 더 빠르게 결과를 반환 할 수 있죠.
이 부분에서 만큼은 엄청나네요… 리액트를 사용하던사람들이 Vue 가 매력적으로 느껴진다고 하는데 이제 조금 이해가 됩니다.
3. 시작하기
그러면, Vue 를 본격적으로 시작해봅시다. Vue 를 시작할때는, CDN 에서 스크립트 파일을 불러와서 하는 방법이 있고 커맨드 라인 인터페이스를 사용하여 프로젝트를 구성하는 방법이 있습니다.
Vue 강의의 초반부에서는 JSBin 에서 CDN 을 통하여 스크립트를 불러와서 적용을 하고, 기본 개념을 이해하고 난 다음부터 따로 프로젝트를 제대로 구성해보도록 하겠습니다.
JSBin 은 브라우저에서 JavaScript, CSS, HTML 코드를 작성 하여 실시간으로 결과를 확인 할 수 있는 서비스입니다. 본인이 좋아하는 유사한 서비스 (예: jsfiddle, codepen)가 있다면 다른 서비스를 사용하셔도 됩니다.
3.1 JSBin 열기
위 링크를 눌러 JSBin 을 들어가세요

이미지 7. JSBin
동일한 화면이 떴나요? 상단의 JavaScript 탭을 누르면 JavaScript 를 작성 할 수 있는 박스도 생겨납니다. 여기서 입력하는 내용이 최우측 Output 에서 나타난답니다.
Output 부분에서 Auto-run JS 부분도 미리 체크를 해주세요.
3.2 Vue.JS 불러오기
자, 이제 Vue.JS 를 프로젝트에 불러올 것입니다. 정말 간편한 방법으로는 상단의 Add Library 버튼을 눌러서 Vue.js 2.x 버전을 찾아서 추가를 하셔도 됩니다. 하지만, Vue는 업데이트가 꽤 잦게 일어나는 편이고, JSBin 에서 바로바로 반영이 되지 않기 때문에, Vue.js 메뉴얼에서 최신 버전의 CDN 주소를 불러오는게 더 좋습니다.
메뉴얼의 설치방법 을 보시면 CDN 주소가 제공되는데 거기에있는 링크 중 그 중 unpkg 에서 제공하는 링크를 사용하면 됩니다. 다음 링크를 사용하면 그때 그때 최신 버전으로 불러와줍니다.
https://unpkg.com/vue/dist/vue.js
주소를 복사하고, JSBin 의 body 태그가 끝나기 전에 다음 코드처럼 스크립트 태그를 삽입해주세요.
간단하죠?
3.3 Hello, Vue
프로젝트에 Vue 를 불러왔으니 저희의 첫 예제 코드를 작성해봅시다.
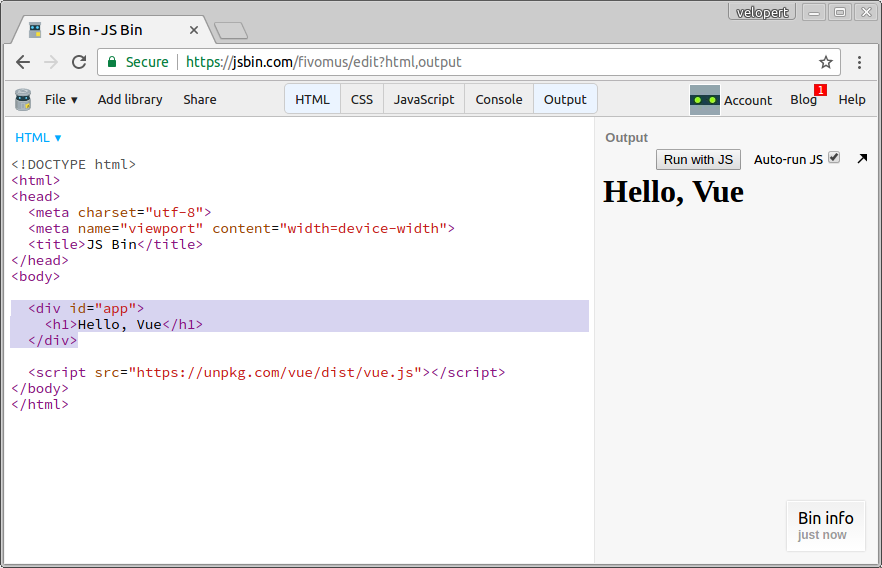
body 태그에서 vue 를 불러오기 전에, 다음과 같이 코드를 삽입해주세요.

이미지 8. Hello Vue 하드코드 작성
여기까지는 그냥 평범한 HTML입니다. 한번, Hello, Vue 부분에서 Vue 대신에 다른 값이 들어가보게, 뷰를 정의해보겠습니다.
그렇게 하기 위해선, Vue 라고 적힌 부분을 다음과같이 {{ name }} 으로 바꿔주세요
그 다음에, JavaScript 탭을 열어서 다음과 같이 코드를 작성하세요.
그리고 나서 화면을 보시면 아까와 같습니다. 우리가 name 이라는 변수를 뷰 안에 만들었고, 그 name 의 값을 Vue 를 정의하면서 data 안에 넣어서 설정한것이죠.
우리가 이 name 의 값을 ‘Vue’ 라고 설정했기에, 이 값이 {{ name }} 부분에 대입이 되는 것이랍니다.
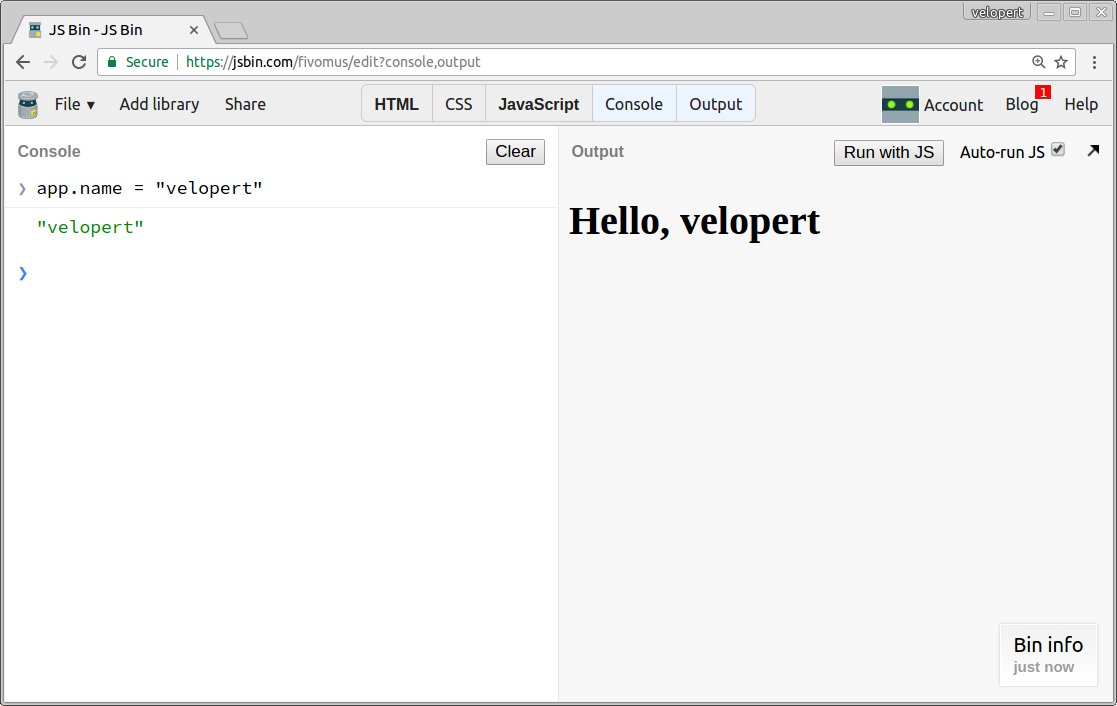
지금까지 잘 렌더링이 됐다면, 한번 상단의 Console 탭을 열어서 다음과 같이 명령어를 입력해보세요.

이미지 9. 콘솔에서 app.name 값 변경
위와 같이, 콘솔에서 app.name = "velopert" 라고 입력을 해보니 우측 화면에 바로 값이 바뀌어서 렌더링됩니다.
지금은, one-way binding 이 되어서 값을 업데이트하면 저렇게 반영이 바로 됩니다. (마치 React 에서 컴포넌트에 props 를 설정하는것과 동일합니다)
Vue 에서는 v-model 을 통해서 two-way binding 도 지원을 해주는데 그것에 대해선 추후 알아보겠습니다.
자, 이번 포스트에서는 여기서 마치고 다음 포스트에서 Directive 에 대하여 알아보겠습니다.
그럼 안녕!
