이번 포스트에선 Vue.JS 2.0 의 디렉티브 (Directive) 라는 개념에 대해서 알아보고, 간단한 디렉티브들을 사용해보겠습니다.
디렉티브, 앵귤러를 사용해보셨다면, 조금 익숙하시겠죠? 디렉티브를 그대로 번역하면 ‘지시문‘ 이라는 뜻 입니다. 이걸 한마디로 설명을 하자면 제목에서도 나와있듯이, Vue 엘리먼트에서 사용되는 특별한 속성입니다. 기능상에 있어서 중요한 역할을 하죠. 엘리먼트에게 이러이러하게 작동해라! 하고 지시를 해주는 지시문인거죠. 이 포스트에서는 편의상 디렉티브라고 부르도록 하겠습니다.
자, 그러면 실습을 하면서 디렉티브에 대해서 공부해봅시다.
실습 준비
이번 포스트에서도 JSBin 에서 작업을 합니다. 지난 포스트에서 Hello Vue! 를 했었죠? 그때 작성했던 코드에서 계속해서 진행하겠습니다.
여기를 누르시면, 이전 포스트에서 사용했던 코드가 사전에 작성된 JSBin 프로젝트를 열어서 바로 시작을 할 수 있습니다. (페이지에 들어가서 우측 상단의 Auto Run JS 를 체크하세요)
소개
디렉티브는 Vue 의 기능들을 사용하기 위해서 사용하는, HTML 태그 안에 들어가는 하나의 속성입니다. 디렉티브는 여러 종류가 있는데요, 모두 v-text 이런 식으로 v- prefix 를 지니고 있습니다.
직접 사용을 해보면 ‘디렉티브는 이런 역할이구나!’ 하고 이해 하실 거에요.
계획
디렉티브는 현재 13개의 종류가 있습니다. 디렉티브의 리스트는 여기서 확인 할 수 있는데요, 그 중 간단하게 바로 사용 할 수 있는 디렉티브 9개를 한번 이 포스트에서 다뤄보겠습니다.
이 포스트에서 다뤄보는 디렉티브 목록
- v-text
- v-html
- v-show
- v-if
- v-else
- v-else-if
- v-pre
- v-cloak
- v-once
사용해보기
1. v-text 디렉티브
저번에는 템플릿 구문을 이용하여 다음과 같은 코드를 작성했죠? <h1>{{ name }}</h1>
이것과 같은 기능을 {{ }} 를 사용하는 대신에 v-text 라는 디렉티브를 사용하여 구현해보겠습니다.
HTML 코드를 다음과 같이 수정해보세요.
이전 상태와 매우 똑같습니다. span 태그를 만들어서 디렉티브를 사용하여 내부의 값이 Vue 엘리먼트의 name 변수로 설정 되게 했지요. 간단하죠?
2. v-html 디렉티브
자, 이번엔 한번 자바스크립트의 코드를 다음과 같이 수정해보세요.
그럼… 그 태그 자체가 텍스트형태로 렌더링 됩니다. (템플릿 구문을 사용해도 마찬가지입니다)

이미지 1. v-text 사용하기
HTML 을 기본적으로 텍스트형태로만 렌더링되게 해주기때문에 태그를 막고, 또 XSS 같은것도 차단하기에 유용하겠죠? 따로 코드를 쓰지 않아도, 라이브러리를 쓰지 않아도 되니까요.
하지만, 가끔씩은 html 을 렌더링 해야 할 때도 있습니다. 그럴 땐, “여기서 렌더링 할 건 html 형식이야” 라는걸 지정하기 위해서 v-html 이라는 디렉티브를 사용합니다.
쉬워요, 그냥 HTML 부분에서 v-text 라고 있던 부분을 v-html 로 변경하세요.

이미지 2. v-html 사용하기
리액트에선 dangerouslySetInnerHTML 란걸 사용하는거랑 좀 비슷하죠.
이렇게 v-html 을 사용하는 경우엔, 서버측에서 불필요한 부분은 필터링하게 할 것, 꼭 명심하세요! 잘못하면 XSS 나 불필요한 악성 태그가 렌더링 될 수도 있으니까요.
3. v-show 디렉티브
이 디렉티브는 뭘까요? 이름만 보고도 살짝 유추 할 수 있습니다.
해당 엘리먼트가 보여질지, 보여지지 않을지 true / false 값으로 지정 할 수 있습니다. 한번 해볼까요?
자바스크립트의 data 부분에 다음과 같이 visible 이란 변수를 넣으세요.
여기서의 변수명은 마음대로 정해도 됩니다. visible 로 하던지, show 로 하던지 네이밍은 여러분 자유에요.
자, 이제 html 에서 v-show 값을 우리가 만든 변수 명, visible 로 설정하겠습니다.
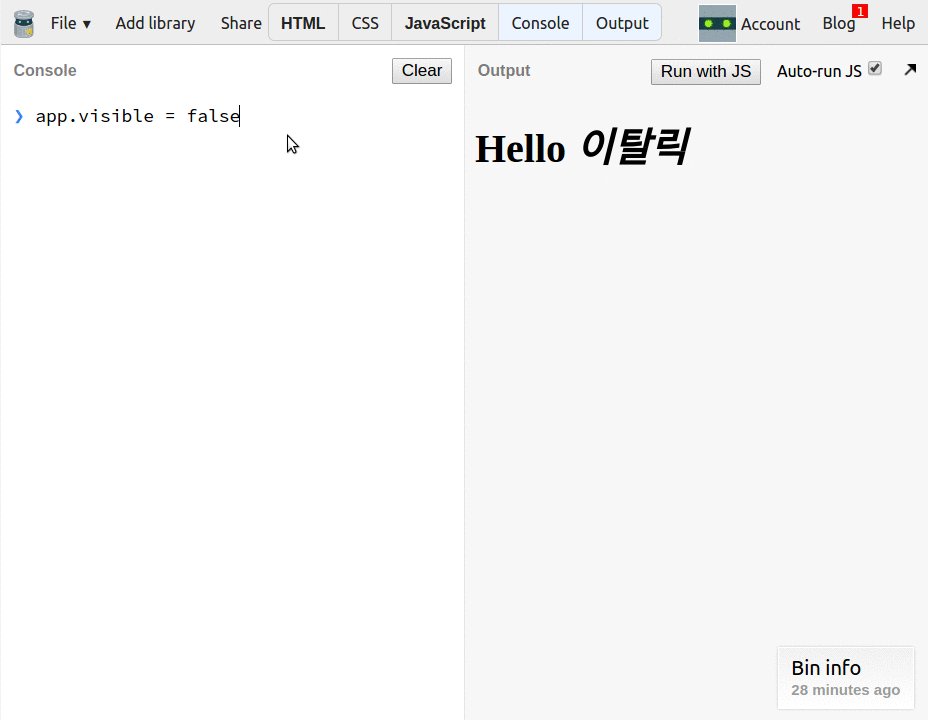
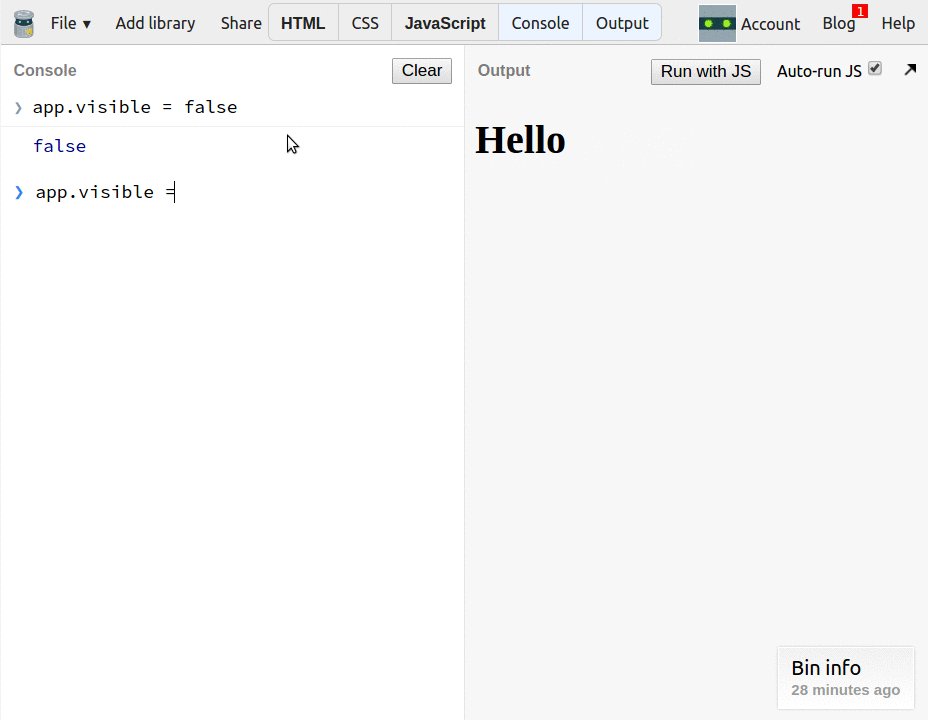
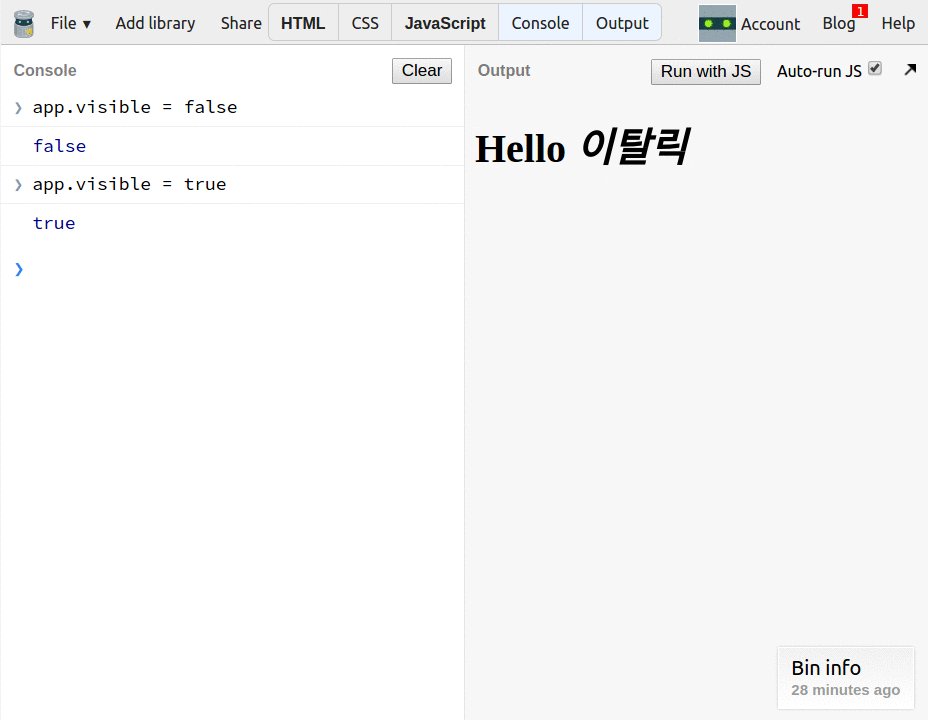
화면을 보시면 달라진게 없을거에요. Console 을 열어서 app.visible = false 라고 입력해보세요. 사라지나요? 그럼 다시 app.visible = true 라고 입력해보세요.

이미지 3. v-show 사용하기
4. v-if 디렉티브
v-if 디렉티브는 위에서 배운 디렉티브와 살짝 비슷한데, 여기에 변수명 대신에 조건문을 씁니다 (변수명을 입력해도 작동하긴 합니다) 한번 사용을 해볼까요?
data 부분에 기존에 있던걸 지우고 value 란 값을 0 으로 설정하세요.
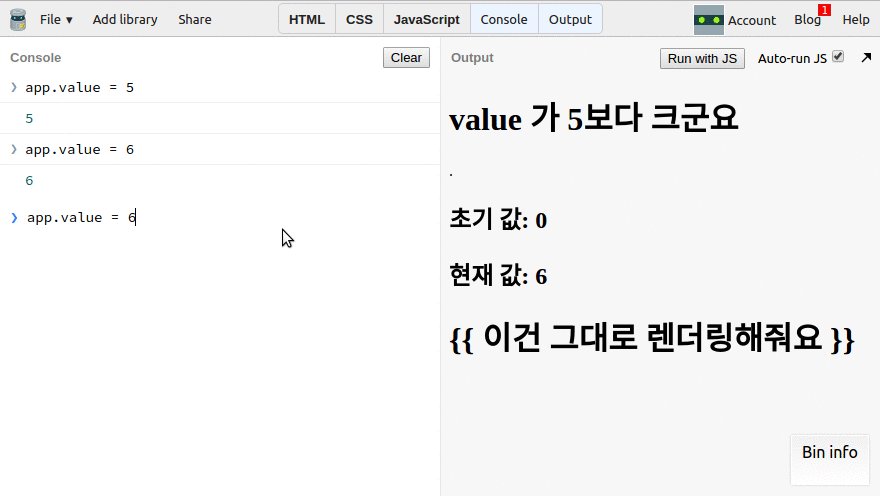
한번 v-if 를 사용하여, 값이 5 이상일때만 보이도록 설정해볼까요? 해당 디렉티브의 값에 조건문을 넣어주시면 됩니다. "" 로 감싸구요.
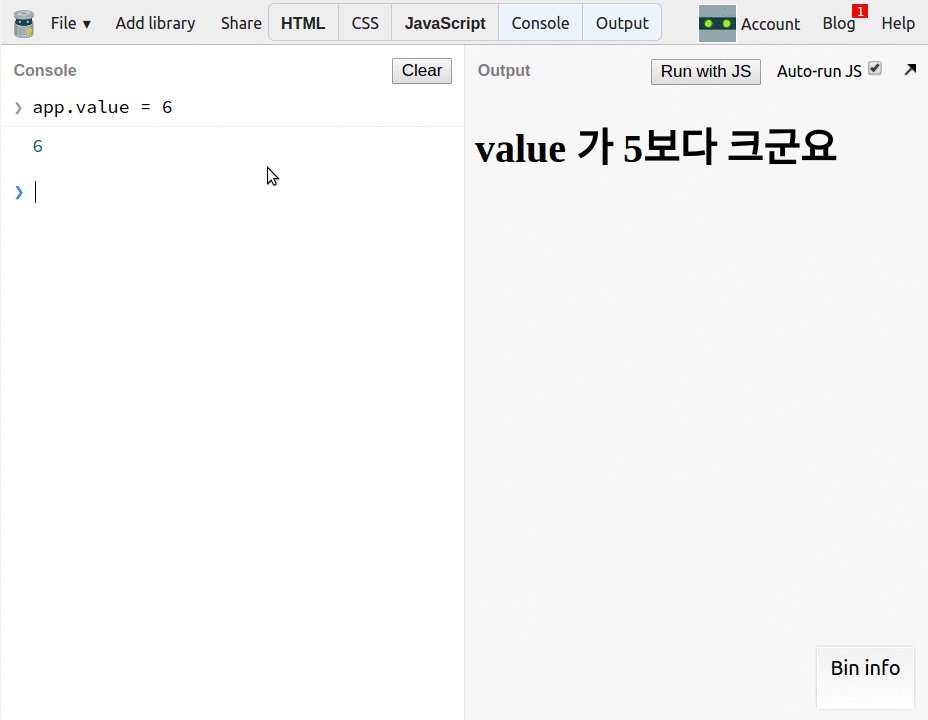
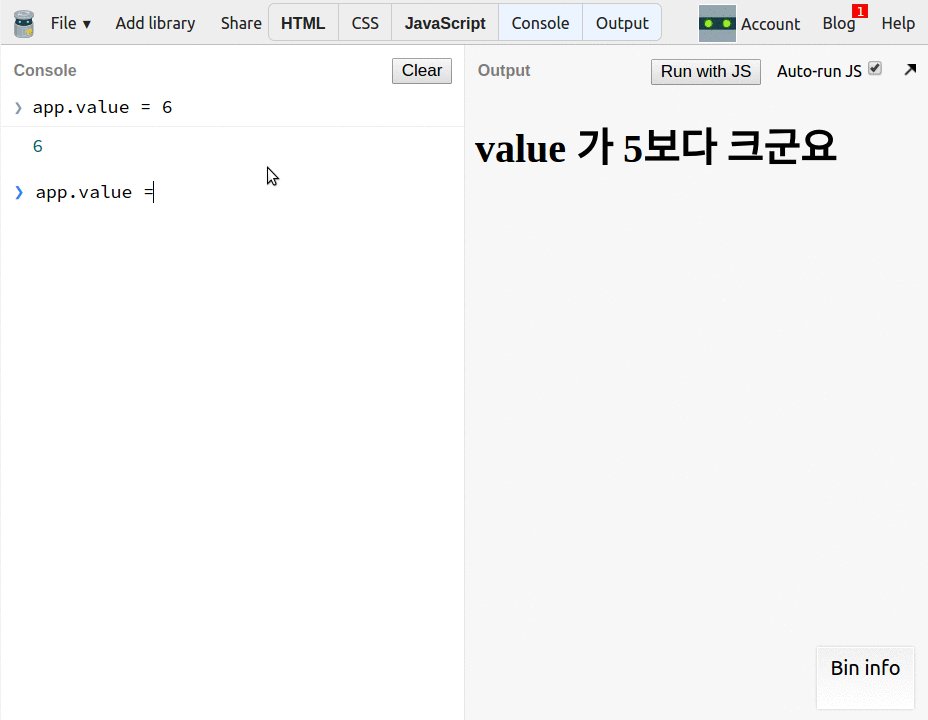
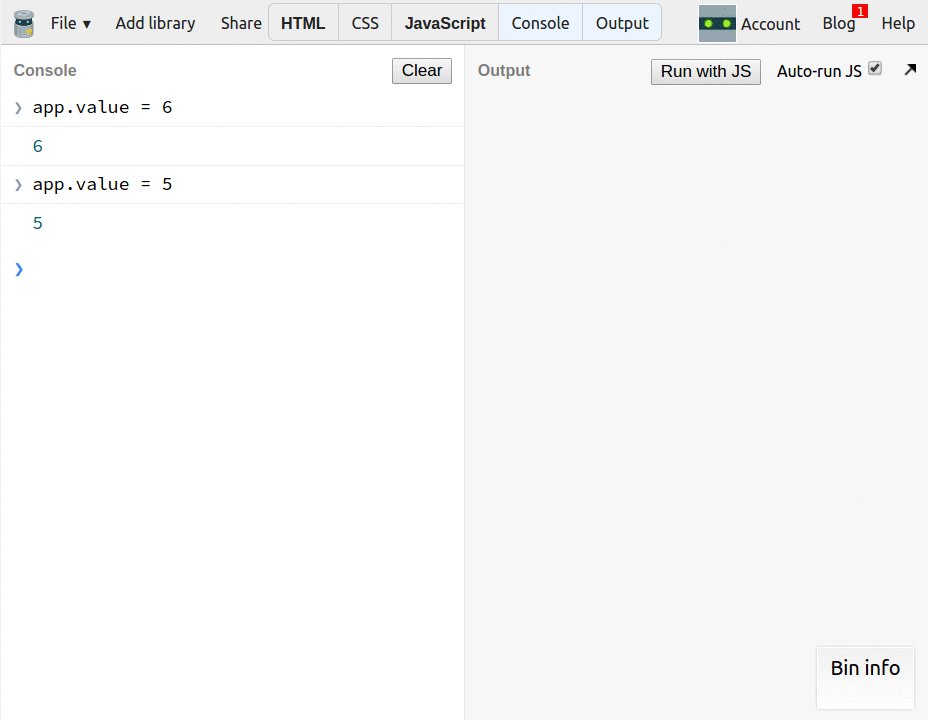
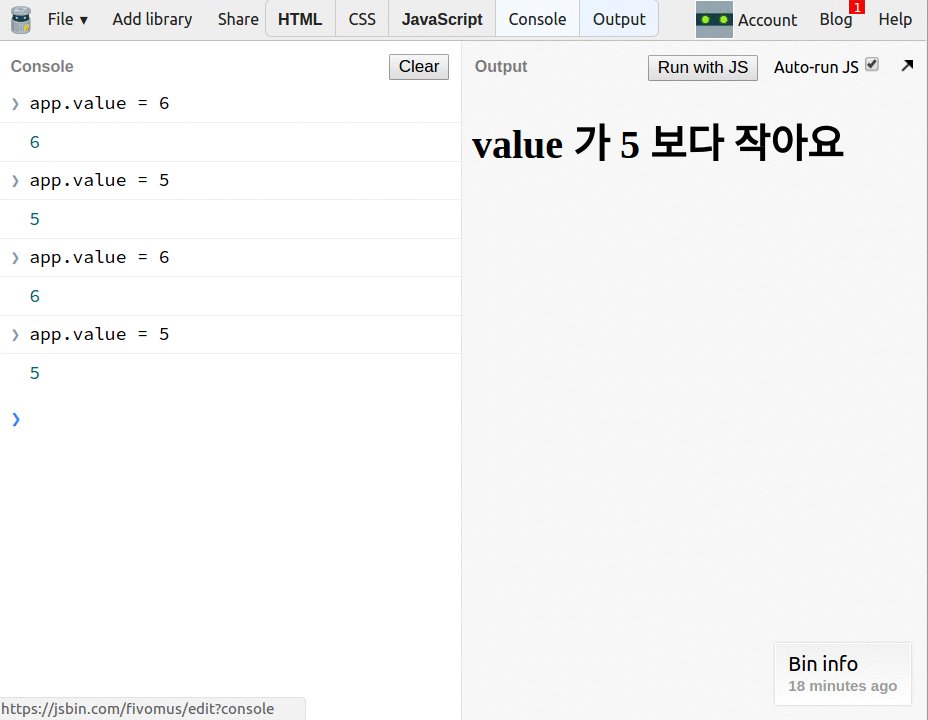
렌더링된 화면을 보면 아무것도 안나올것입니다. 한번 콘솔에서 app.value = 6 이렇게 값을 5보다 큰 값으로 설정해보세요.

이미지 4. v-if 사용하기
5. v-else 디렉티브
이름만 봐도 예상가죠? if 가 있다면 else 도 있겠죠?
v-if 디렉티브를 사용 했을때 그 아래에 v-else 디렉티브를 사용하는 엘리먼트를 넣어주면, 윗부분의 조건문이 만족하지 않을때 보여진답니다.
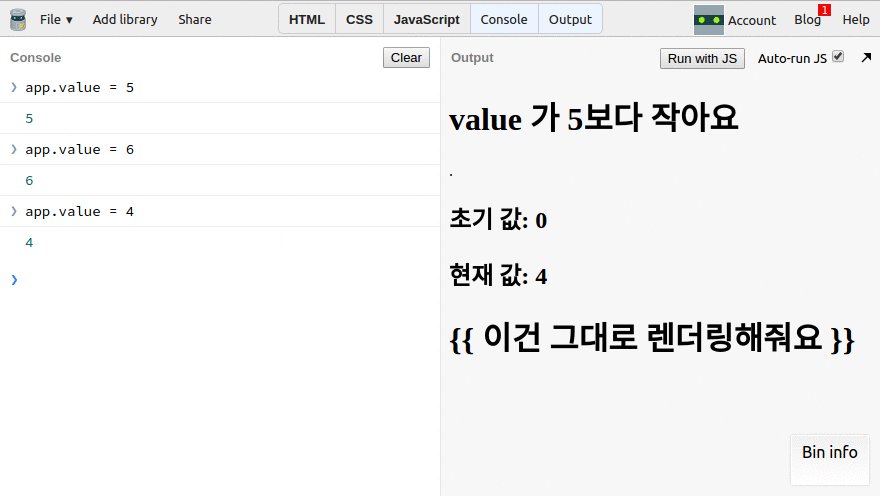
html 부분을 다음과 같이 수정해주세요.
v-if 바로 아래에 v-else 디렉티브를 사용했죠? 이 디렉티브의 값은 따로 설정해주지 않아도 됩니다.
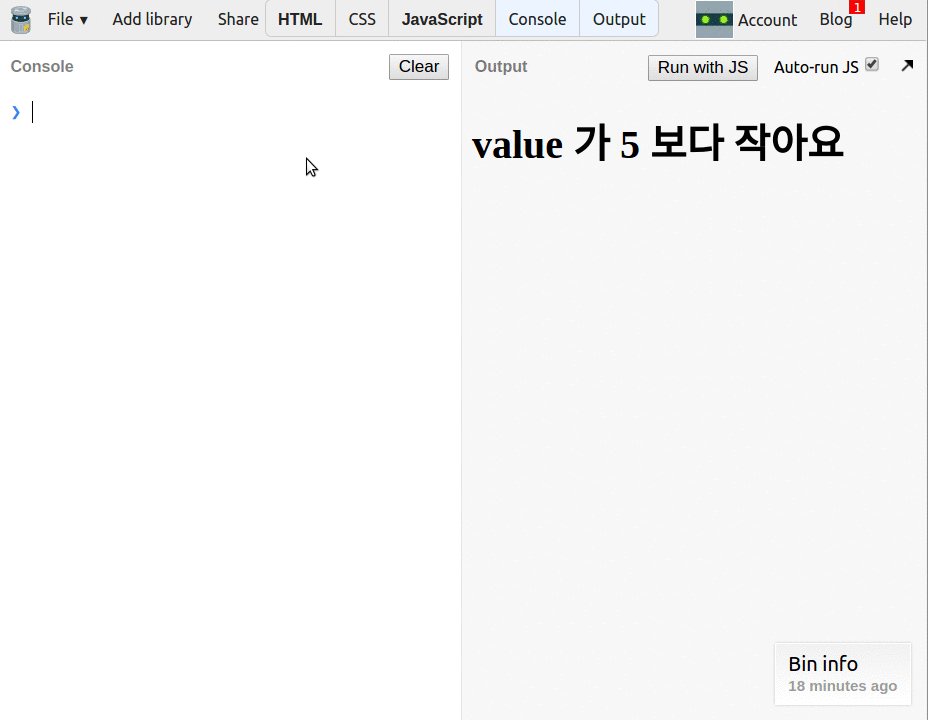
한번 결과를 볼까요?

이미지 5. v-else 사용하기
6. v-else-if 디렉티브
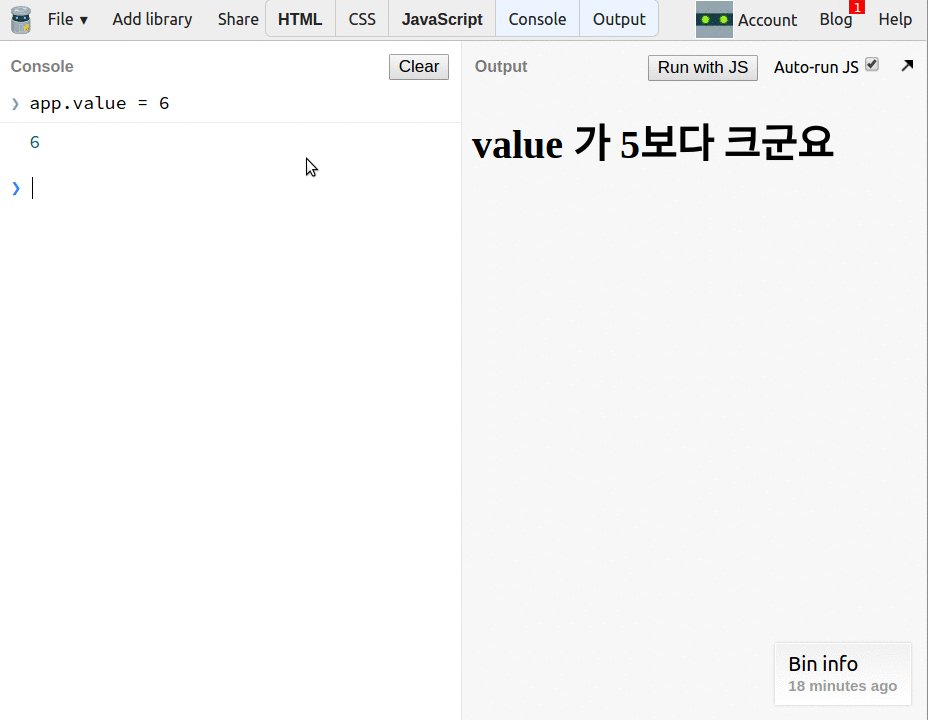
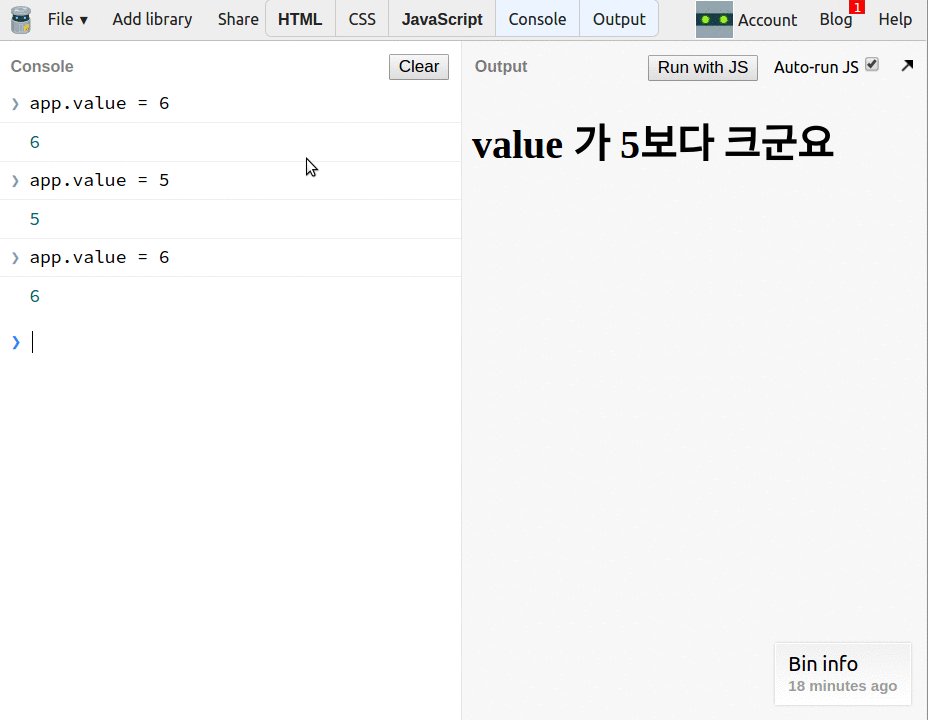
v-else-if 는 첫번째 조건문의 값이 참이 아닐 때, 다른 조건문을 체크하여 다른 결과물을 보여줄 수 있게 해줍니다.
html 코드를 다음과 같이 수정해보세요.
v-else-if 는, 언제나 v-if 디렉티브를 사용하는 엘리먼트의 다음위치에 있어야 합니다. 만약에 v-else 디렉티브가 사용되는 경우엔 그 사이에 위치해있어야 하구요, 이 디렉티브를 여러번 사용해도 됩니다.
7. v-pre 디렉티브
이 디렉티브는 특정 엘리먼트를 무시하는데에 사용 됩니다. 이걸 사용하므로서, Vue 시스템에서 해당 엘리먼트는 지시문이 없다는걸 인식하게 되어 그 엘리먼트 내부의 자식엘리먼트들을 신경쓰지 않고 그냥 건너뜁니다. 이렇게 함으로써, 컴파일 속도가 빨라집니다.
Vue 에서의 컴파일은 무슨 개념인가요?
템플릿으로 작성한 코드가 자바스크립트 형태로 변환되어 Vue 에서 요리조리 조작 할 수있도록 하는 과정을 컴파일이라고 합니다.
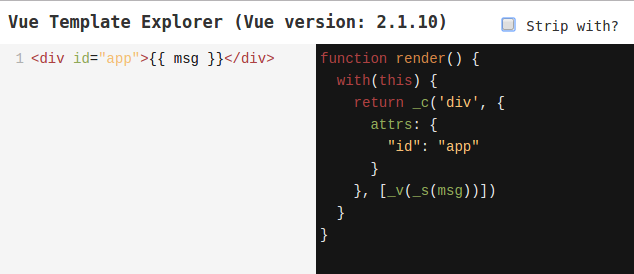
이미지 6. 템플릿 컴파일링
만약에 CDN 을 사용하는 경우엔 이 작업이 브라우저단에서 이뤄집니다. 이 작업을 runtime-compilation 이라고 불러요. 이 작업은 꽤 빨리 진행되지만, 프로젝트의 규모가 커질경우, 좀 오래 걸린다고 합니다. 그래서 Vue 커맨드라인 인터페이스를 통해서 사전에 빌드작업을 거칠 수 있는데요, 그렇게 하면 초기 로딩속도가 훨씬 빨라집니다. (이에 대해선 나중에 다뤄보게 됩니다)
이 디렉티브를 사용하면 {{ }} 이런 머스태쉬 태그를 그대로 표시 할 수 있습니다. – 생긴게 수염 같다고해서 머스태쉬라고 부릅니다. : {
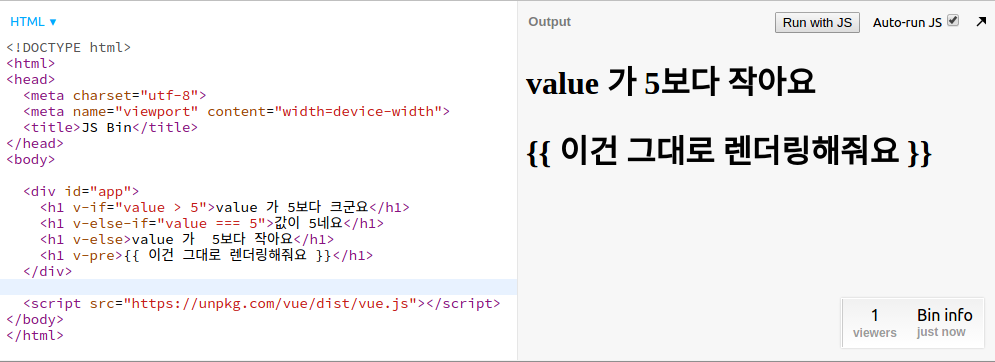
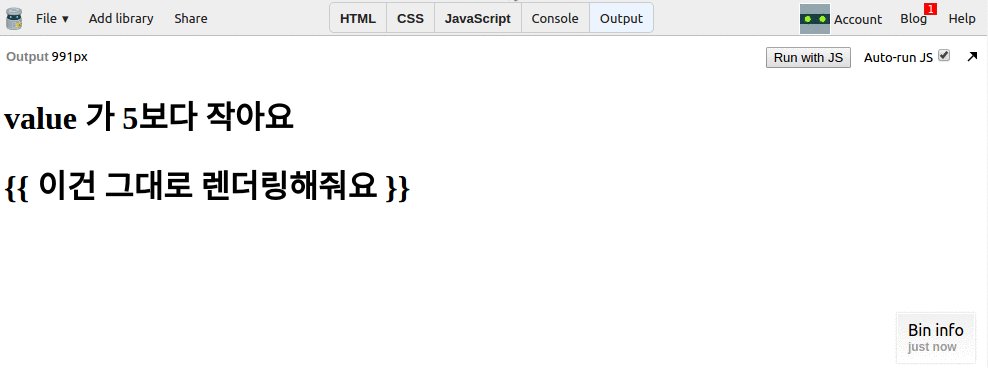
한번 사용 해 볼까요? html 코드를 다음과 같이 수정해보세요.

이미지 7. v-pre 사용하기
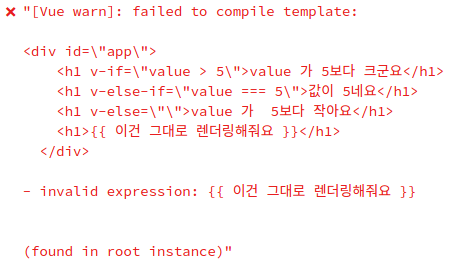
잘 됐나요? 한번 v-pre 를 없애보세요. 그러면 페이지에 아무것도 안나타나게 됩니다. 한번 콘솔을 열고 Run with JS 를 다시 눌러보세요. 컴파일에 실패했다는 오류가 뜹니다.

이미지 8. 컴파일 오류
오류를 확인하셨다면 다시 v-pre 디렉티브를 입력하세요.
8. v-cloak 디렉티브
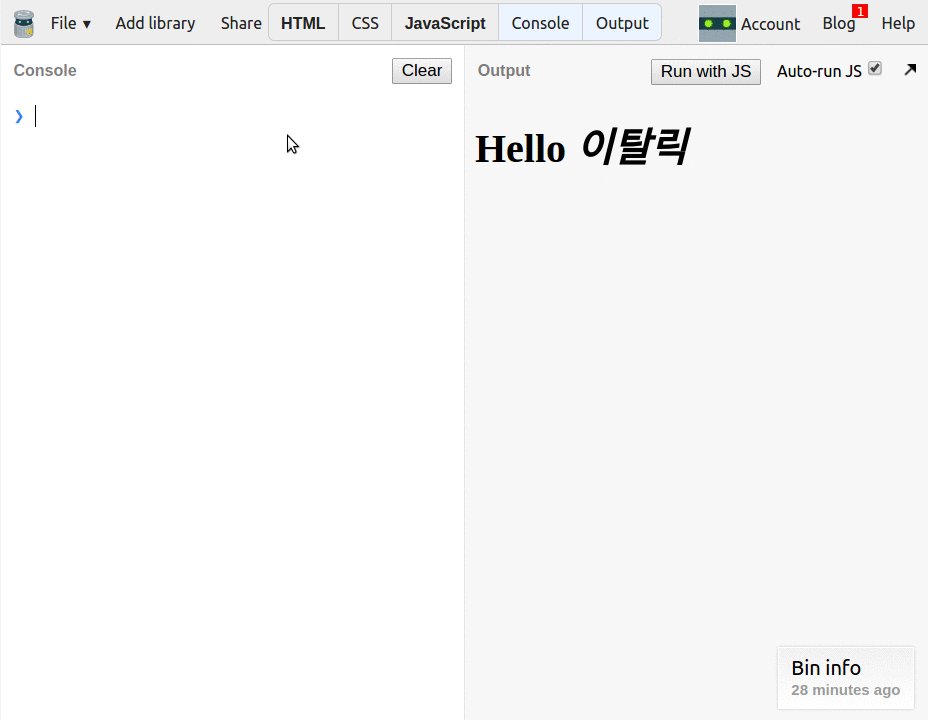
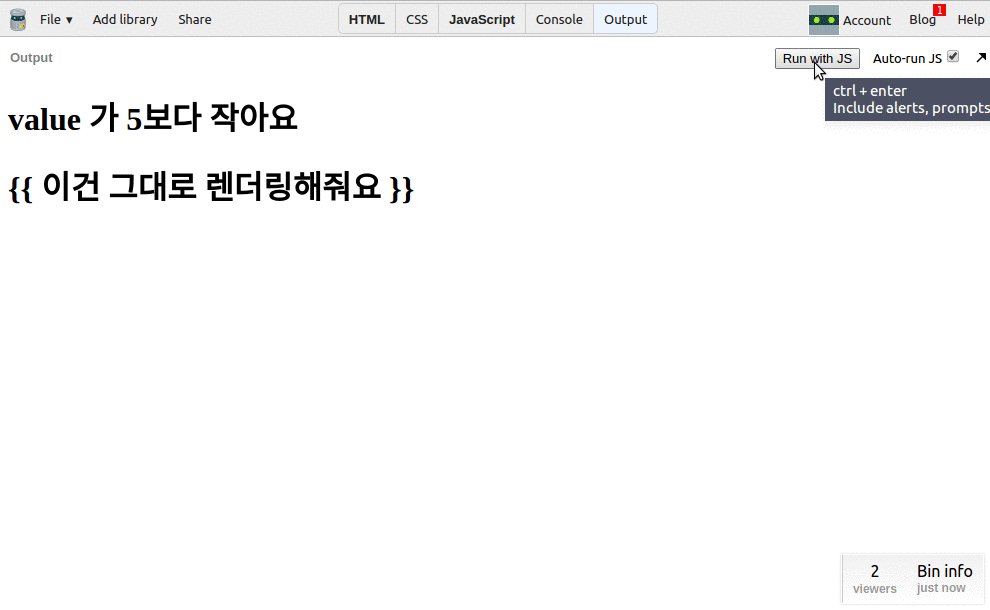
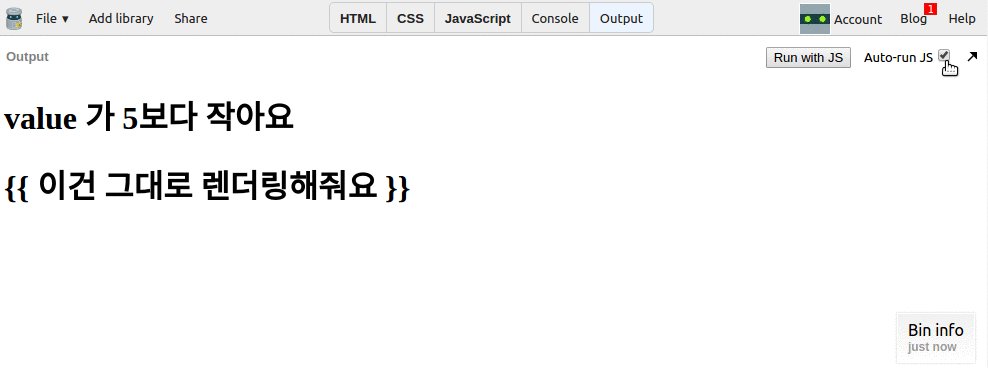
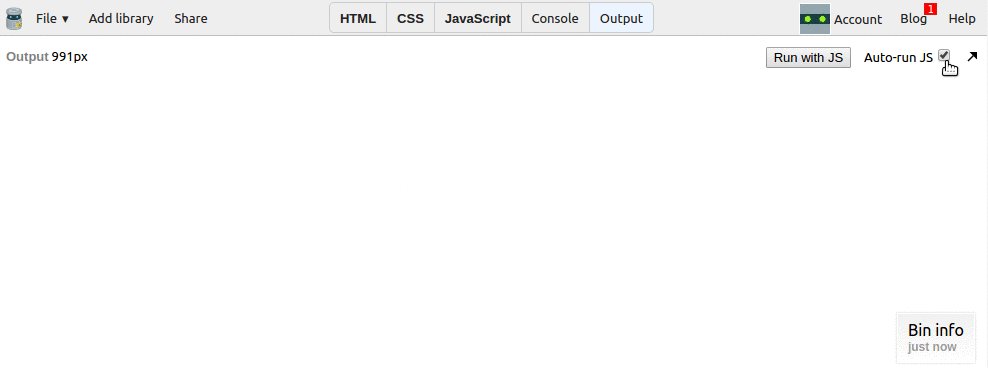
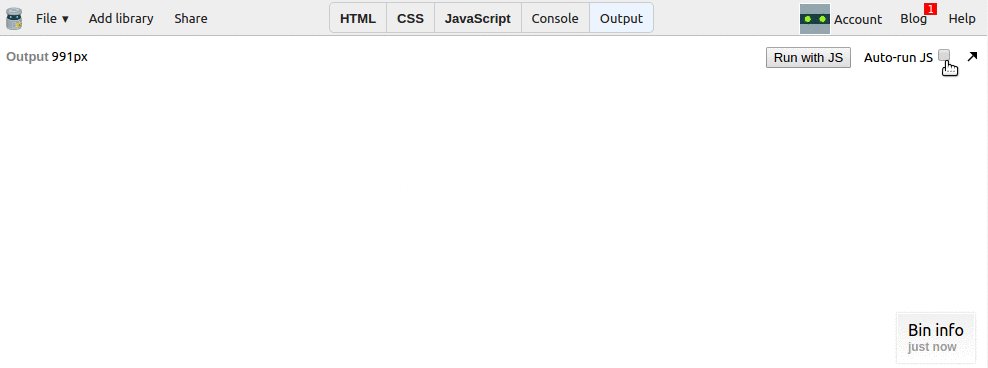
이 디렉티브에 대해서 알아보기전에, 한번 JSBin 에서 Run With JS 버튼을 여러번 반복해서 눌러보세요.

이미지 9. Run with JS 버튼 여러번 눌러보기
위 GIF 파일의 FPS가 좀 낮아서 제대로 도중에 한번밖에 안타나나는 현상이지만, 이 버튼이 클릭되면서, 자바스크립트가 다시 실행이 되는데요. 그 과정에서 가끔씩 저희가 숨겨놨던 엘리먼트들이 정말 짧은순간 동안 깜박이는 현상이 있습니다.
그 이유는, 아직 자바스크립트 코드가 실행되기 전이여서 그렇습니다. 한번 그냥 단순히 Auto-run JS 체크박스를 잠깐 설정해제해보세요. 자바스크립트가 실행되지 않으니 보여야하지 말아야할게 그대로 보이죠?
지금은 머스태쉬 태그를 작성하지 않았지만, 만약에 템플릿에 머스태쉬 코드를 작성했더라면 그 머스태쉬 태그가 그대로 나타났을겁니다.
만약에 자바스크립트가 실행 되기전에, 그러니까, Vue 인스턴스가 제대로 준비되기 전 까지 우리의 템플렛을 위한 HTML 코드를 숨기고 싶을 때 이 v-cloak 이라는 디렉티브를 사용합니다.
HTML 에서 #app 엘리먼트에 v-cloak 디렉티브를 설정해보세요 값 설정은 불필요하고 그냥 추가하기만 하면됩니다.
이렇게만 한다고해서, 제대로 적용되지는 않습니다. 추가적으로 할 작업이 있는데요, CSS 부분에서 해당 attribute 가 있는 경우 display: none 스타일을 적용해야 비로소 숨겨진답니다.
JSBin 의 상단 CSS 탭을 열어서, 다음과같이 코드를 작성하세요.
자, 이제 자바스크립트가 실행되지 않았을 땐, 그냥 숨겨줍니다.

이미지 10. v-cloak 사용하기
9. v-once 디렉티브
이번 포스트에서 마지막으로 다룰 v-once 디렉티브에 대하여 알아보겠습니다. (앞으로 공부 할 디렉티브가 4개 더 남았습니다. 하지만 해당 디렉티브들은 다른 포스트에서 다룰 예정입니다)
이 디렉티브를 사용하면, 컴포넌트를 초기에 딱 한번만 렌더링합니다. 즉, 자바스크립트에서 사용하는 데이터를 사용하긴하는데, 변동이 없고 한결같은 정적인 부분을 보여줄 떄 사용하는거죠.
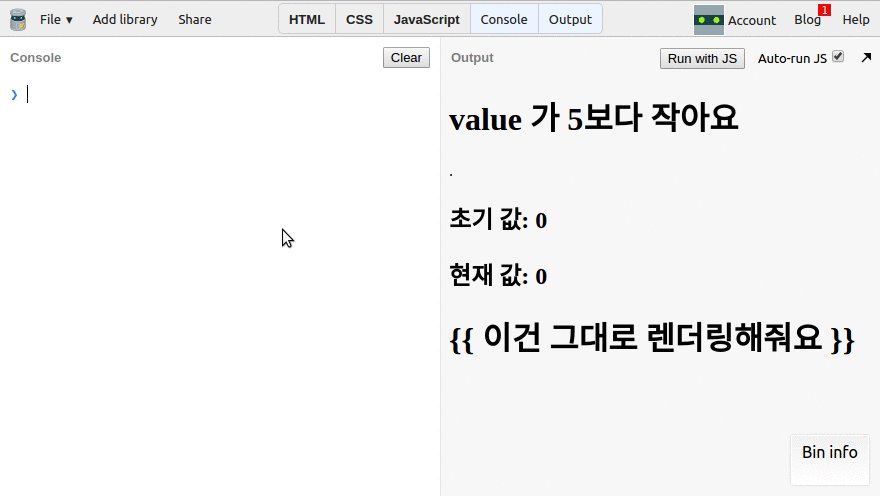
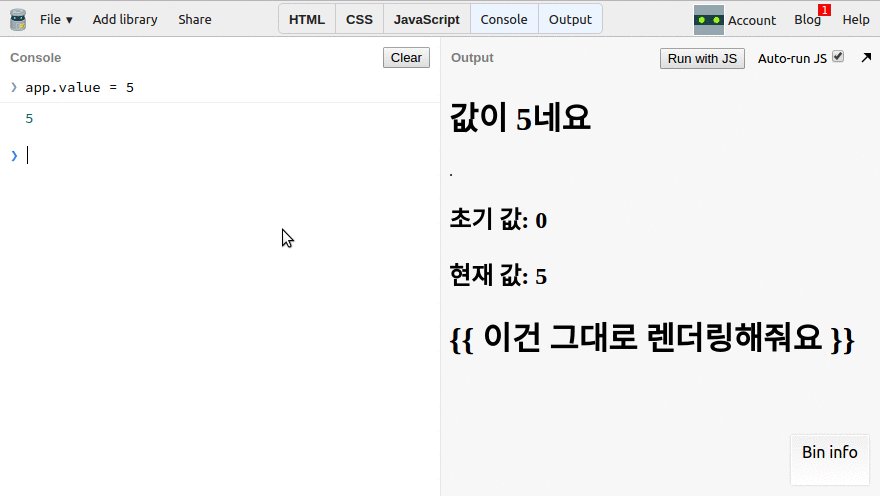
자 이제 html을 코드를 다음과 같이 수정해보세요. 14번 줄에선 v-once 디렉티브를 사용하여 초기에만 한번 렌더링을 하도록 설정하고, 15번줄에서는 그냥 value 를 그대로 보여주게 했습니다.
14번 줄에선 v-once 디렉티브를 사용하여 초기에만 한번 렌더링을 하도록 설정하고, 15번줄에서는 그냥 value 를 그대로 보여주게 했습니다.
한번 결과를 확인해볼까요?

이미지 11. v-once 사용하기
보시다시피, 초기 값은 그대로 고정이 되어있고 현재 값은 그때 그떄 업데이트 되죠?
이 디렉티브는 업데이트 성능을 최적화 할 때 사용된답니다.
마무으리
어때요? 꽤 간편하고 쉽죠?
지금까지 간단한 디렉티브를 다뤄보았습니다. 디렉티브는, 단순 HTML 엘리먼트에 날개를 달아주죠.

이미지 12. 마치 레드불 처럼
앞으로 배울 디렉티브는 4개가 더 남았습니다. 해당 디렉티브들은 조금은…고급스러워서 (하지만 쉬운) 각 디렉티브마다 포스트를 하나씩 따로 작성하겠습니다.
남은 디렉티브 리스트
- v-bind
- v-model
- v-for
- v-on
다음 포스트에서는, v-bind 에 대하여 알아보겠습니다.