이번 포스트에서는 Vue 엘리먼트에서 사용되는 특별한 속성, 디렉티브를 계속하여 알아보겠습니다. 앞으로 다룰 디렉티브는 3개가 남았는데요, 이번에 배울 디렉티브는 v-for 입니다.
시작하기
v-for 디렉티브 의 역할은 무엇일까?
v-for 디렉티브는 정말 사용하기 쉬우면서도 강력한 디렉티브입니다. 이 디렉티브는, HTML 에서 for-loop 을 구현하기 위하여 사용됩니다. 즉, 비슷한 내용을 반복적으로 보여줄 때 사용되는 것이죠. 실제 프로젝트에서도 자주 사용되는 개념입니다. 예를들어서, 게시판의 게시물 목록을 렌더링 할 때, 이 디렉티브가 사용되구요. 또.. 덧글의 목록을 렌더링 할때도 사용됩니다. 이런식으로 무언가의 목록을 구현 할 때 주로 사용되는 디렉티브에요. 자, 그럼 한번 본격적으로 사용을 해보겠습니다.
프로젝트 준비하기
이번 강좌에서도 브라우저상에서 바록 웹 코딩을 할 수 있는 JSBin 을 이용하겠습니다. 여기를 클릭하여 사전에 준비된, Hello, Vue 프로젝트를 열으세요. (Auto-run JS 를 체크하세요)
계획
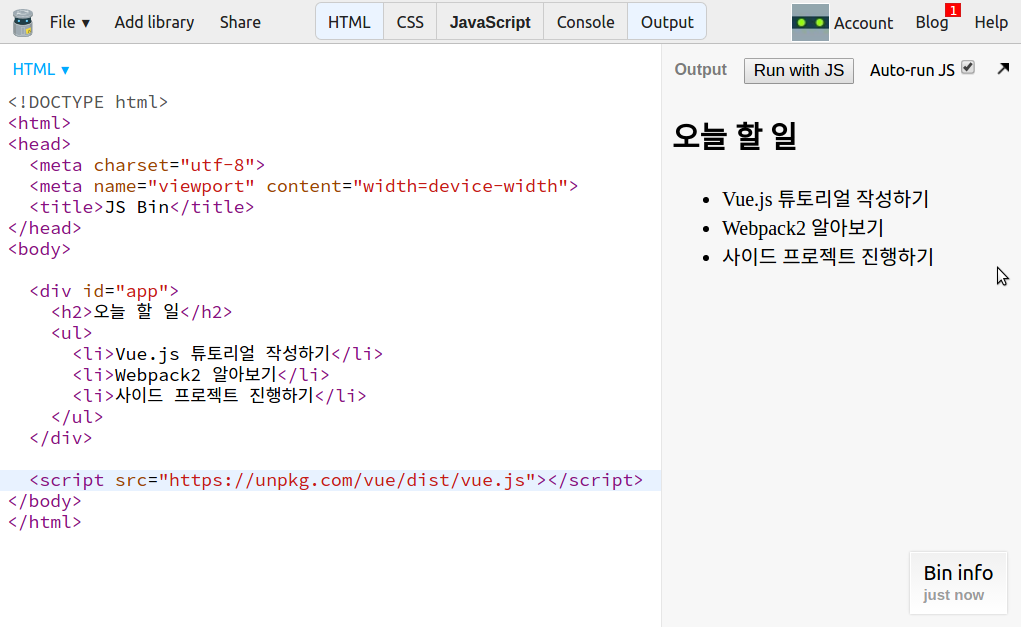
이 프로젝트에서, 간단하게 할 일 목록을 렌더링해보겠습니다. 만약에 우리가 리스트를 그냥 HTML 로만 사용해서 보여준다면 다음과 같이 하면 됩니다.

이미지 1. HTML로만 렌더링
너무 기초적이죠? 하여튼, 이렇게 만약에 렌더링을 한다면, 동적인 데이터는 보여줄수없게 됩니다.
우리는, 이 할 일 목록에서 보여줄 데이터를 Vue 엘리먼트의 데이터로 설정하고, HTML 에서 그 데이터를 불러와서 v-for 을 사용하여 반복적으로 렌더링해보도록 하겠습니다.
사용하기
데이터 추가
우선, 렌더링 할 데이터들을 객체 배열 형식으로 자바스크립트 코드 안에 입력하세요.
v-for 디렉티브 사용
자, 이제 v-for 디렉티브를 사용 할 차례입니다. 이 디렉티브를 반복할 태그에서 사용하면 되는데요 (우리의 경우엔 li 태그가 되겠습니다),
이 디렉티브는 item in items 의 형식으로 작성합니다.
여기서 items 는 Vue 엘리먼트의 데이터 안에 들어있는 배열 이름 (우리의 경우엔 todos 가 되겠죠?) 으로 설정하고,
item 은 렌더링 하게 될 때, 각 원소를 가르키는 별침(alias) 입니다 (우리의 경우엔 todo 가 되겠군요. 이건 별칭이라 사실 마음대로 작성하셔도 된답니다)
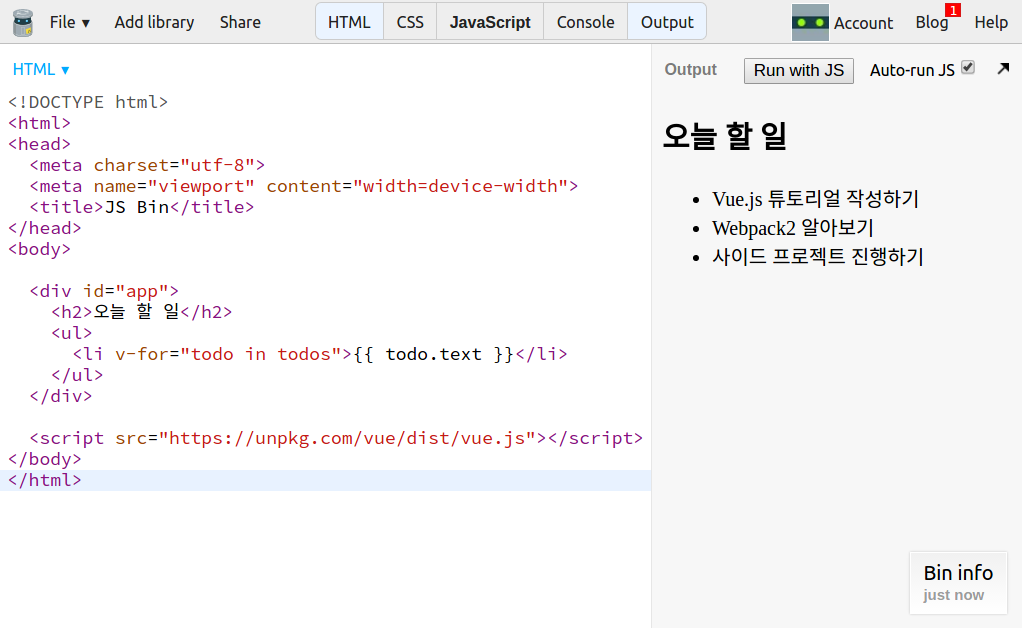
그럼 HTML 을 다음과 같이 수정해보세요.
간단하죠? 한번 결과물을 확인해볼까요?

이미지 2. v-for 디렉티브를 사용하여 렌더링
index 값 받아오기
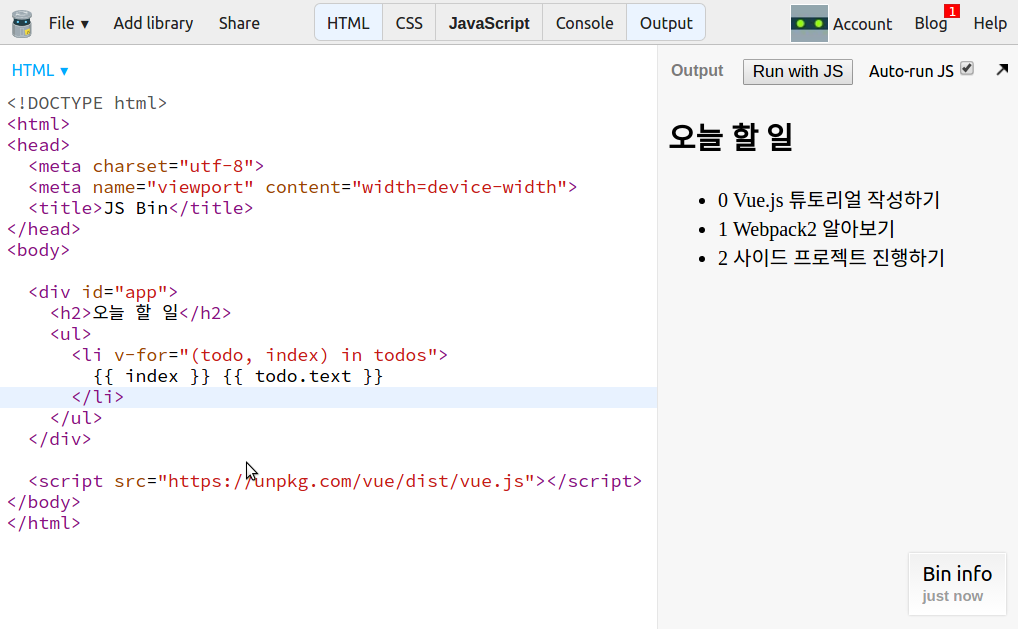
렌더링을 할 때, 각 원소들을 순서번호(index) 를 가져오려면, 디렉티브 값에 (todo, index) in todos 형식으로 작성을 하면 됩니다. 한번 해볼까요?

이미지 3. index 값 받아오기
여기서 index 라는 레퍼런스 이름은 우리가 정하는 것이기 때문에, i 로 대체해도 상관 없답니다. 이 인덱스 값은 어디서 사용되냐구요? 나중에 리스트에 있는 값을 제거 및 수정 할 일이 있을때, 이 값을 참조하여 처리한답니다. 그 부분에 대해선 추후 다뤄볼거에요.
마무리 하며
v-for 은 배열을 렌더링 할 때에 사용됩니다. 동적 데이터를 렌더링 해야 하는경우엔 정말 쓸모 있겠죠? 앞으로 남은 양방향 데이터 바인딩을 위한 v-model 과 이벤트 처리를 위한 v-on 을 배우고 나면, 이 데이터 배열을 인터랙션을 통하여 추가도 하고 수정도하고 삭제도 할 수 있게 될거에요. 다음 강좌에선 v-model 을 먼저 다뤄보도록 하겠습니다.
그럼 안녕!