2-way-binding (양방향 바인딩) 은 Vue.js 를 아주 강력하게 만들어주는 개념입니다. 우리가 지금까지, Vue 인스턴스에 데이터를 설정하고, 그 데이터를 렌더링하는걸 배웠었죠? 시험삼아 console 에서 그 값에 변동은 주어본적이 있지만, 페이지에서 직접 변화를 주는건 아직 안해봤습니다. 이번 포스트에서는, 페이지에서 Vue 인스턴스 내부 데이터에 변화를 주는 방법 중 하나인
v-model디렉티브에 대해서 배워보겠습니다.
시작하기
프로젝트 준비하기
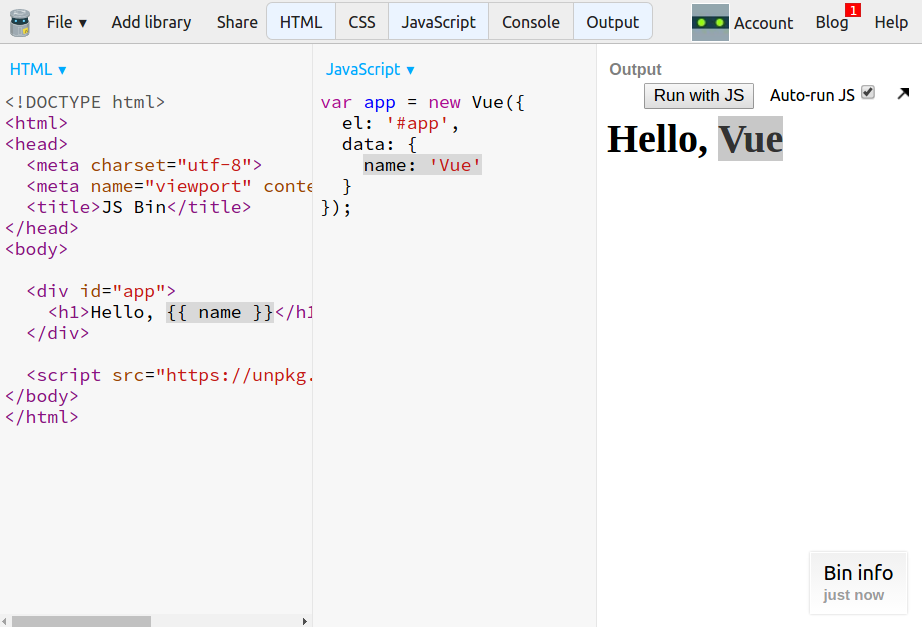
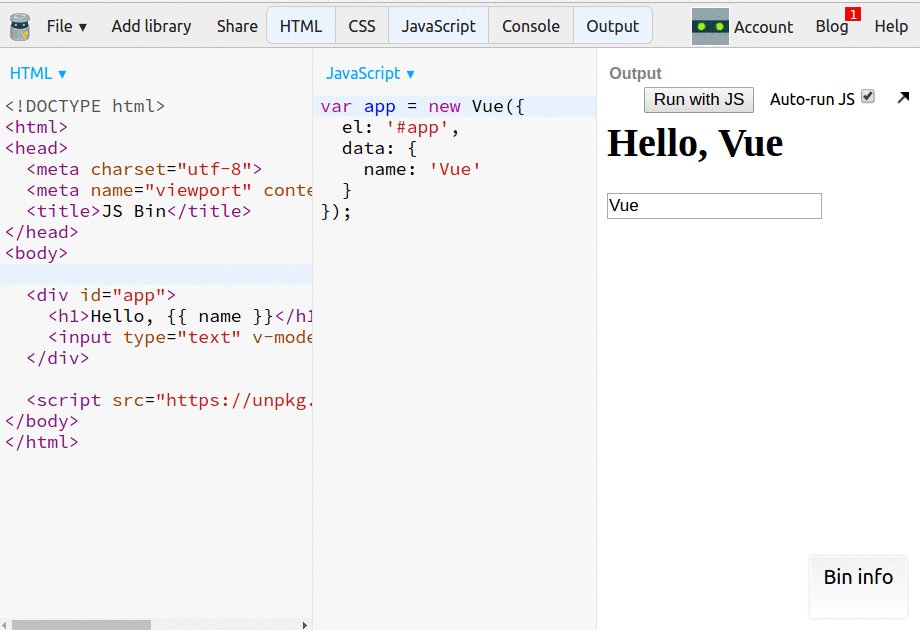
이번 강좌에서도 브라우저상에서 바록 웹 코딩을 할 수 있는 JSBin 을 이용하겠습니다. 여기를 클릭하여 사전에 준비된, Hello, Vue 프로젝트를 열으세요. (Auto-run JS 를 체크하세요)
v-model 디렉티브는 뭐 할때 사용하는거지?
우리가 이전에 만들었던 Hello, Vue 프로젝트는, 단방향 바인딩의 예제입니다.

이미지 1. 단 방향 바인딩
데이터 → 뷰 의 형태로 바인딩이 되어있어서, 데이터의 값이 변하면 바로 바로 업데이트가 되죠? 이게 바로 단 방향 바인딩입니다. 한쪽으로만 데이터가 흐른다는거죠.
그러면 양 방향 바인딩은 무엇일까요?
뷰 ⇄ 데이터 형태로 바인딩하여 데이터가 양 방향으로 흐르게 해주는 것 입니다. 즉, 데이터에 있는 값이 뷰에 나타나고, 이 뷰의 값이 바뀌면 데이터의 값도 바뀌는것이죠.
아직 이해가 잘 안가나요? 한번 직접 사용해보는게 이해가 빠를거에요.
사용하기
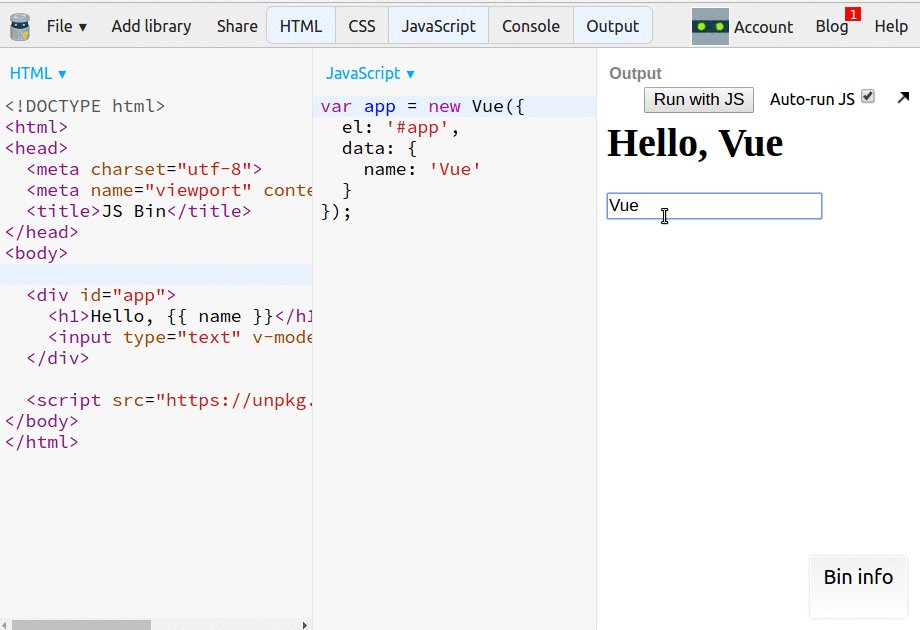
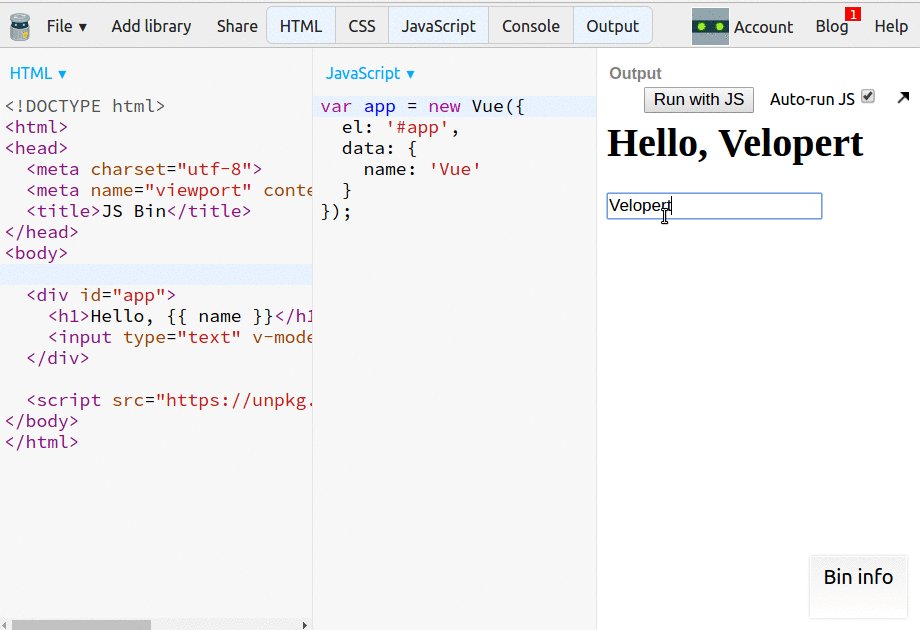
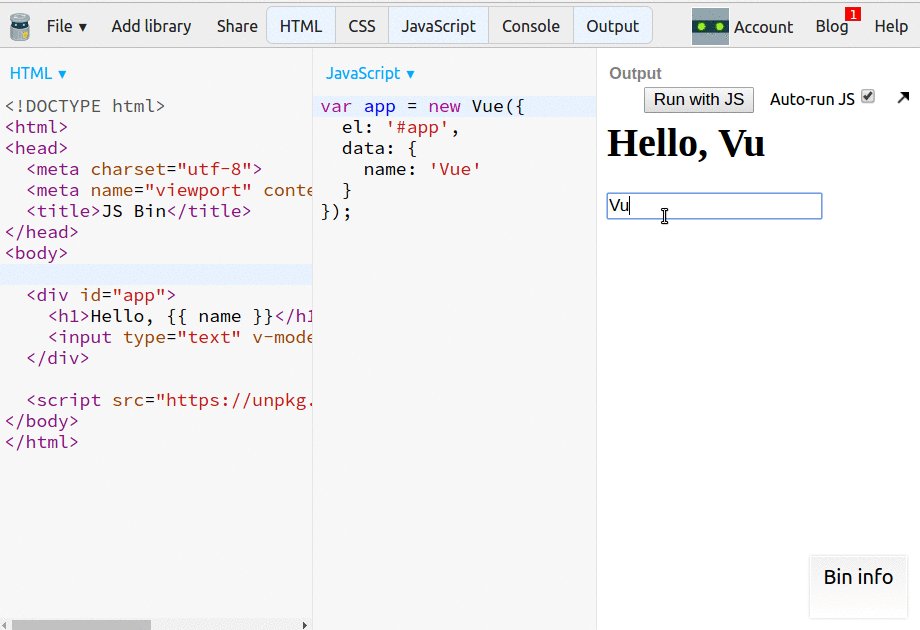
HTML 에서 input 태그를 작성하고, 그 태그의 v-model 디렉티브를 데이터 레퍼런스 이름으로 설정하세요. 우리의 경우엔. name 이 되겠군요.
v-model 을 설정함으로서, 이 input 엘리먼트의 값이 업데이트되면 name 값이 자동으로 바뀌게 한 것이죠.

이미지 2. 양방향 바인딩
참 쉽죠?이렇게 유저가 우리 만든 어플리케이션과 인터랙트 할 때마다, 해당 변화가 바로 모델에 반영됩니다. 그리고 그 모델에 반영된 값에 따라서, 다른 결과를 사용자에게 보여줄 수 있죠.
여러분들은 이런 생각을 하실 수도 있습니다. “이걸 뭐 할때 사용하지?” 지금은 그냥 인풋 내용을 그냥 보여주기만 하니까, 별 의미 없긴 합니다. 흠… 좀 더 분야를 넓혀서 생각해볼까요?
응용하기
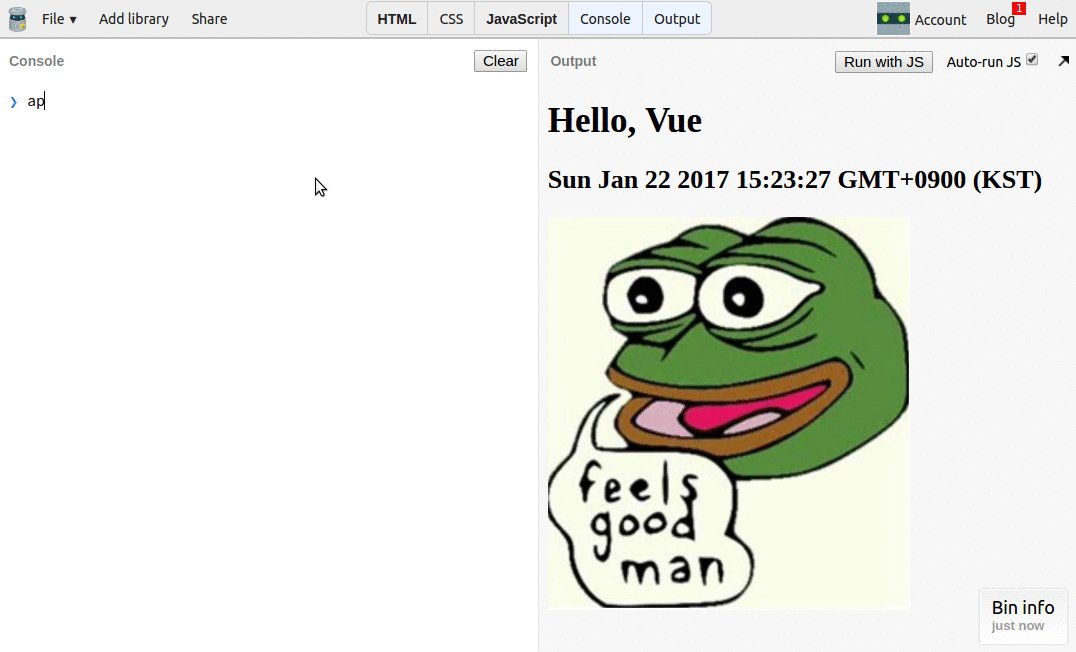
이전에 우리가 만들었던 개구리의 심경변화 예제 프로젝트, 기억나시나요?

이미지 3. 개구리의 심경변화
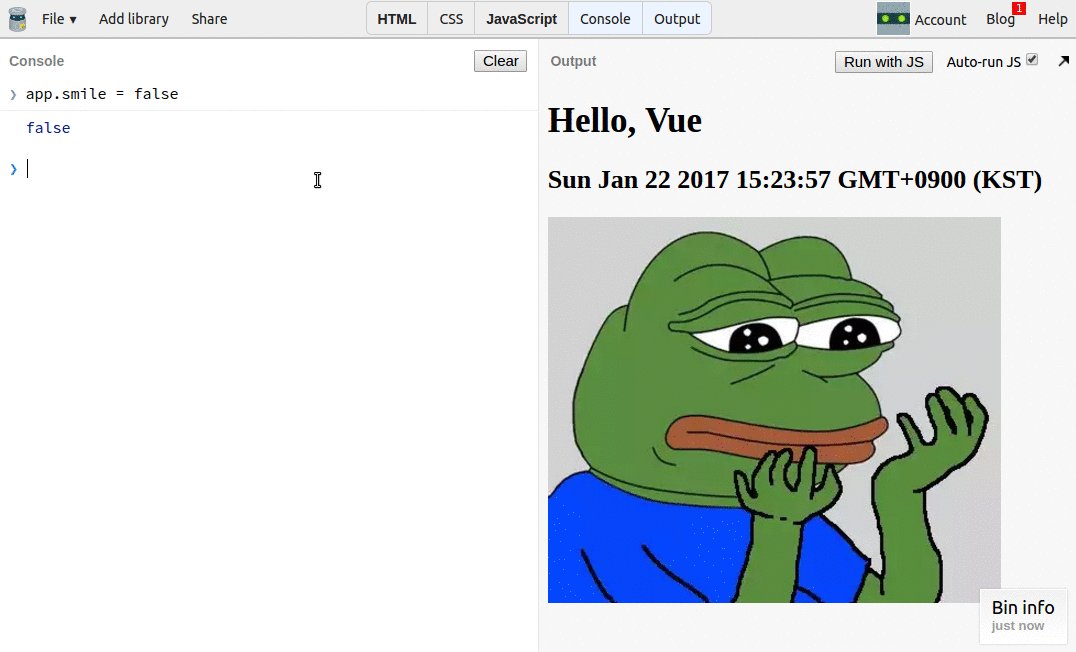
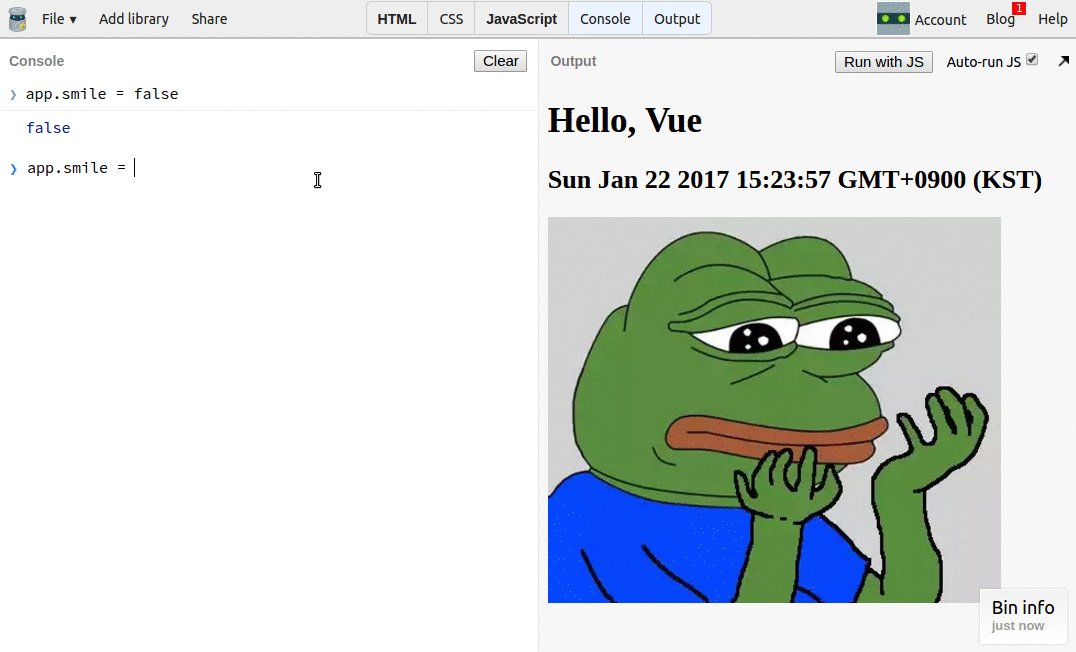
이 프로젝트를 진행할때, 콘솔에서 바로 값을 입력해주었죠? 한번 이번에는 체크박스를 만들어서 그 체크박스의 값에 따라서 개구리의 기분에 변화를 줘보겠습니다.
그럼, 저번에 우리가 만들었던 프로젝트에서부터 진행을 해볼까요? 여기를 눌러서 해당 프로젝트의 JSBin 페이지를 열으세요.
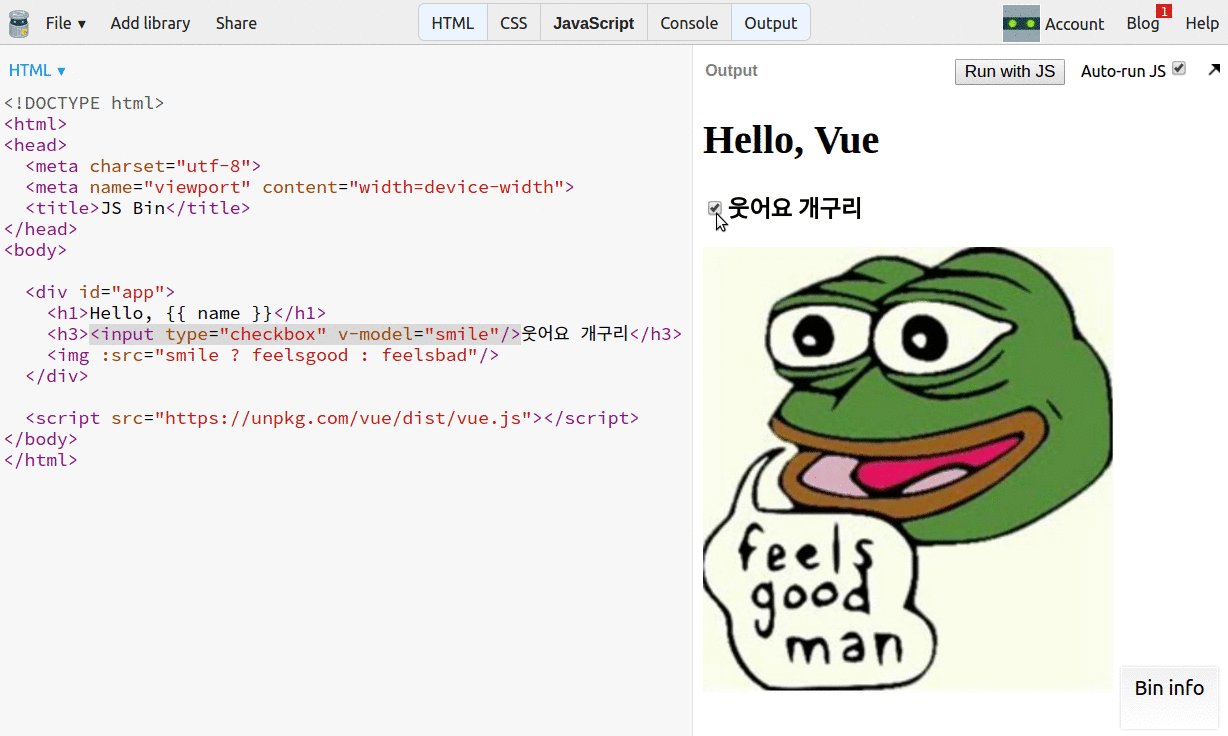
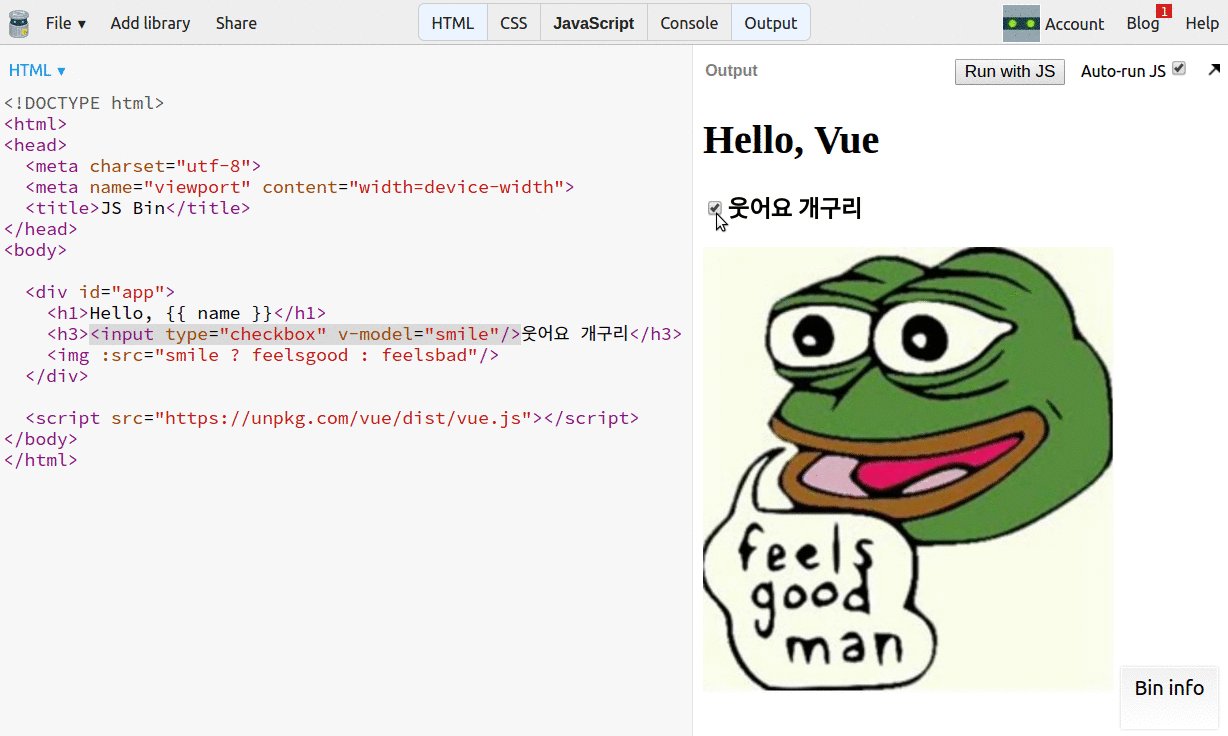
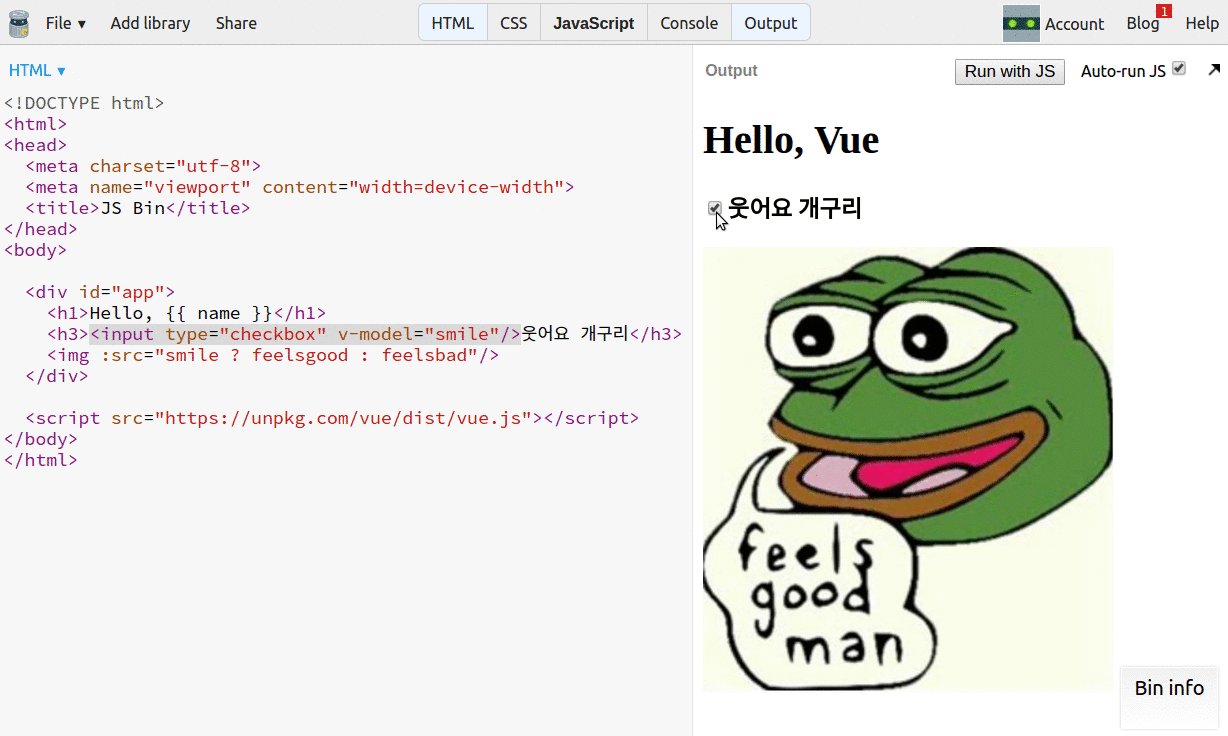
그리고, HTML 부분에서, 체크박스 인풋을 만들고, v-model 값을 smile 로 설정하세요.
이렇게 설정해주고 나면, 체크박스의 값이 업데이트 될 떄마다 자동으로 뷰 인스턴스의 데이터 모델이 업데이트되고, 이 모델이 업데이트됨에 따라 개구리의 기분이 바뀝니다.

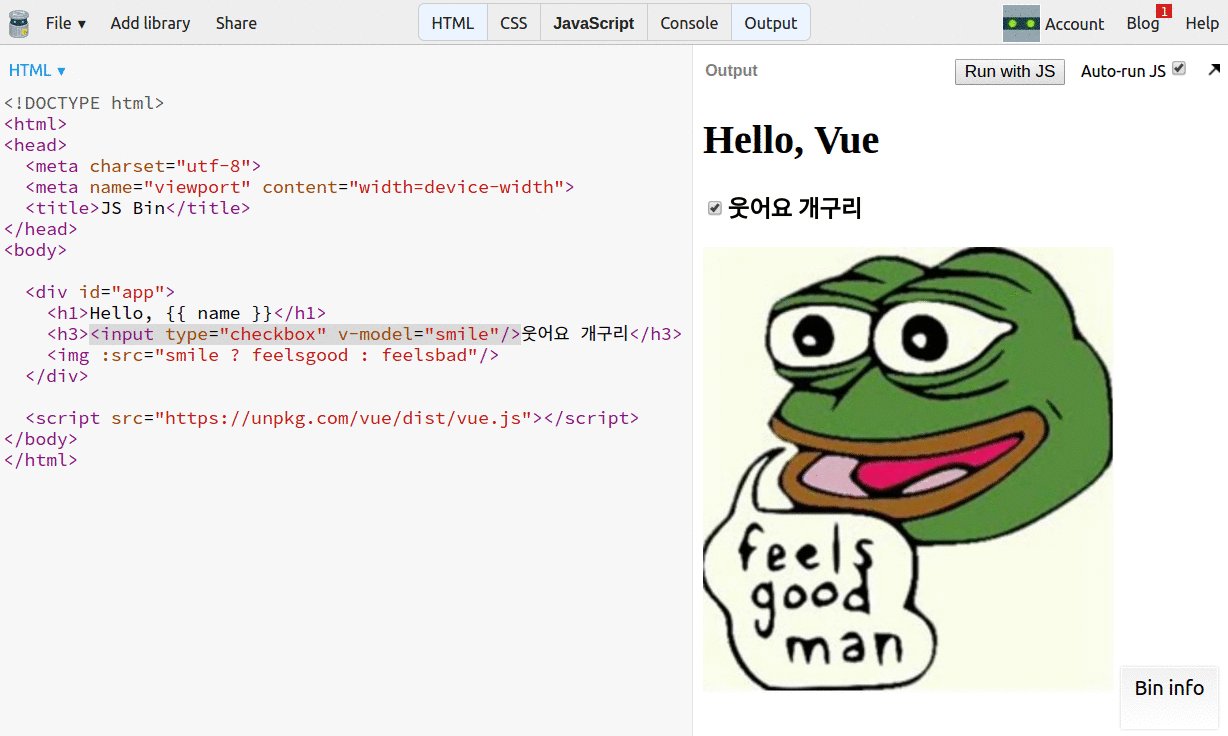
이미지 4. 체크박스로 개구리 기분 바꾸기
마치면서
드디어, 우리가 Vue 프로젝트에서 간단한 인터랙션을 만들 수 있게 되었습니다. v-model 디렉티브는 이렇게 폼에 관련된 태그에만 사용 될 수 있습니다: <input> <select> <textarea>
폼을 컨트롤하는데에는 정말 유용하지만, 이것만으로는 프로젝트의 인터랙션을 디자인하기엔 역부족이죠. 다음 강좌에서 배울 마지막 디렉티브, v-on 디렉티브는, 이벤트 처리를 담당하는 디렉티브로서, 더 많은 종류의 인터랙션을 관리 할 수 있게 됩니다.
그럼 안녕!
