이번 강좌에서는
v-on디렉티브를 통하여 Vue.js 프로젝트에서 이벤트를 처리하는 방법에 대하여 배워보겠습니다.
시작하기
이벤트?
기본적인것 먼저 짚고 넘어갑시다. 이벤트가 뭘까요? 여러분이 웹페이지에서 하는 모든 동작, 그것이 바로 이벤트입니다. 여러분이 마우스를 움직이면, mousemove 이벤트구요, 키보드를 누르면 keypress 이벤트입니다. 클릭을 하면 click 이벤트구요, 브라우저 크기를 조정하면 resize 이벤트입니다. 음.. 더 이상 설명 안해도 되겠죠? 이렇게, 웹에서 사용될 수 있는 이벤트들의 목록은 w3school 에서 모두 참조하실 수 있습니다.
프로젝트 준비하기
이번 강좌에서도 브라우저상에서 바록 웹 코딩을 할 수 있는 JSBin 을 이용하겠습니다. 여기를 클릭하여 사전에 준비된, Hello, Vue 프로젝트를 열으세요. (Auto-run JS 를 체크하세요)
계획
이번 강좌에서는 v-on 디렉티브를 사용하여 이벤트를 처리하는 방법을 배우고, 페이지에 보여지는 숫자를 증가시키고 감소시키는 간단한 카운터를 만들어보겠습니다.
사용하기
메소드
우리가 카운터를 만들기 위해선, 버튼의 click 이벤트 발생 시 우리가 준비한 작업을 하도록 설정을 해야겠죠. 그러기 위해선 이벤트가 발생 했을 때 어떤 작업을 할 지, 함수를 준비해주어야 합니다. 이 함수는 우리의 뷰 인스턴스 내부에 위치해있는데요, Vue 객체와 관계가 있으므로, 이를 메소드 (method) 라고 부릅니다.
메소드를 준비할때는, 우리가 뷰 인스턴스에서 사용 할 데이터들을 data 안에 넣은 것 처럼, 함수들을 만들어서 뷰 인스턴스의 methods 안에 넣으면 됩니다.
다음 코드에서는, 데이터 모델에 number 라는 변수를 만들고, 값을 증가시키는 increment, 감소시키는 decrement 메소드들을 준비합니다.
메소드 내에서 인스턴스 내부의 데이터 모델에 접근 할 때에는 this 키워드를 사용합니다.
뷰 템플릿 준비하기
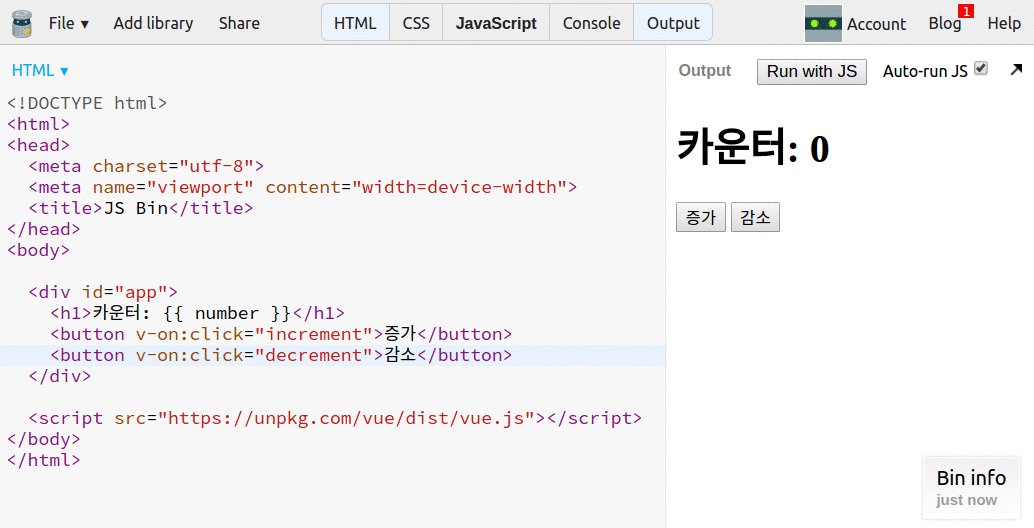
HTML 에서 number 값을 보여주고, 버튼 두개도 만들어주겠습니다.

이미지 1. 기본 뷰 준비
아직까지는 아무 기능도 하지 않는 버튼들입니다. 자, 이제 v-on 디렉티브를 사용하여 숨을 불어넣어줍시다.
v-on 디렉티브 사용법
v-on 디렉티브를 이벤트를 처리 할 태그(들) 에 설정 하면 됩니다. 우리의 경우엔 button 태그에 넣어주면 되겠죠?
이 디렉티브를 설정 할 때는 다음과 같은 형식으로 합니다.
v-on:이벤트이름="메소드이름"
우리가 이번에 처리 할 이벤트 이름은 click 이고, 메소드 이름은 increment 혹은 decrement 가 되겠네요.
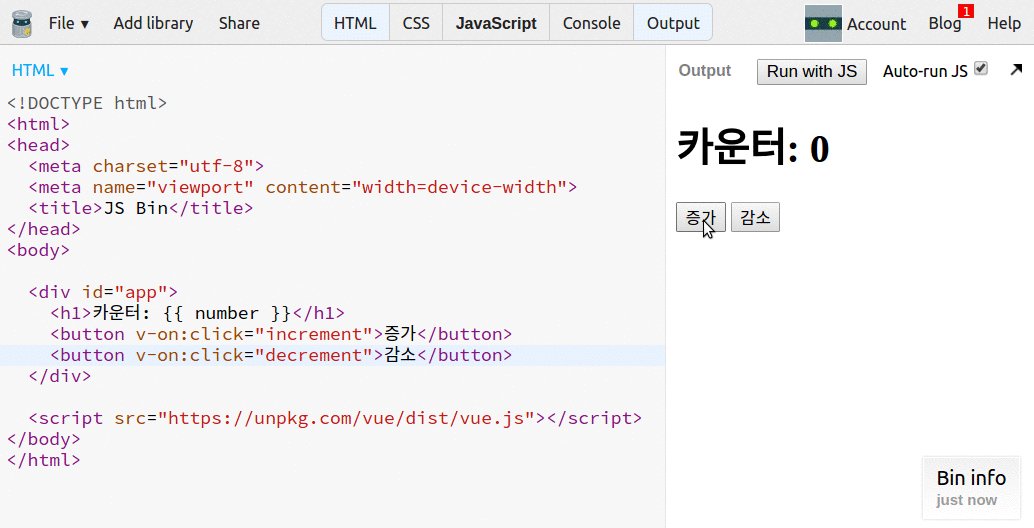
그럼, 코드를 작성해볼까요?
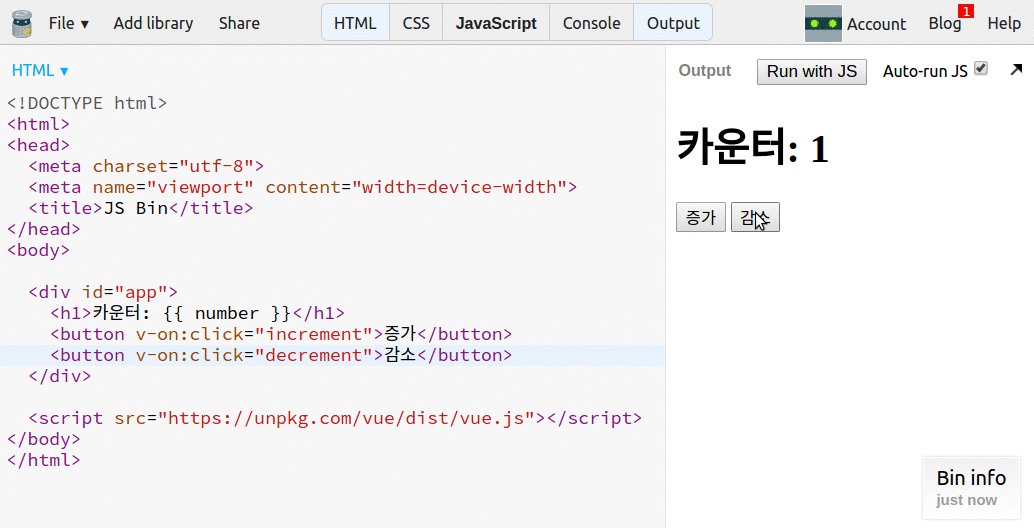
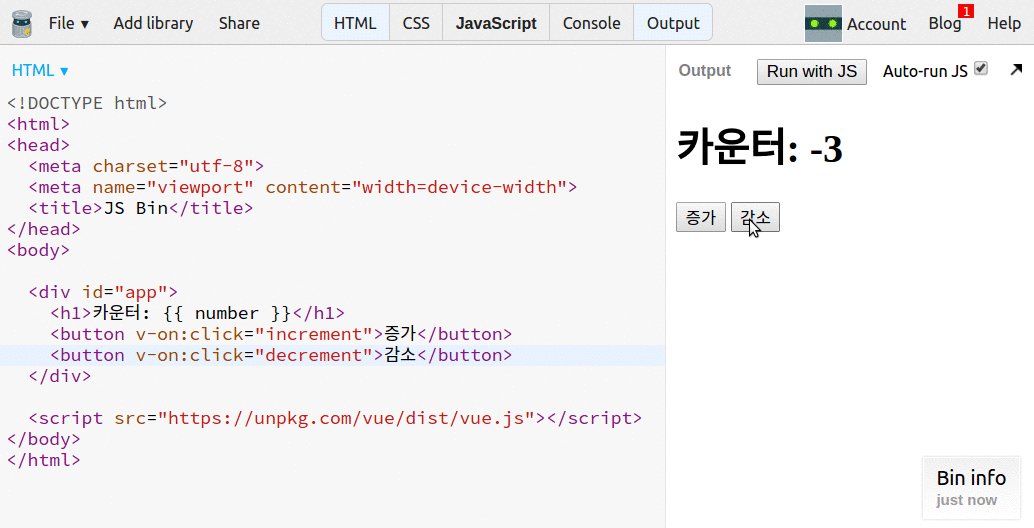
자, 버튼을 클릭해보세요. 숫자가 바뀌나요?

이미지 2. 작동하는, 카운터 버튼들
간단하죠? Vue 를 사용하면 자바스크립트를 그렇게 많이 입력하지 않아도, 이렇게 쉽게 구현 할 수 있답니다.
조금 더 편하게..
위 코드를 조금더 편하게 작성 할 수 있는 방법이 존재합니다. 바로, v-on: 을 @ 로 대체하는 것 입니다.
한번 해볼까요?
코드가 훨씬 간편해졌지요? 후후…
마무리하며
자, 우리는 Vue.js 의 핵심 기능 중 하나인 디렉티브를 모두 조금씩 다뤄봤습니다. 이 디렉티브들을 응용한다면, 어떤 것을 할 수 있을지.. 상상해보세요. 이제 우리는 Vue 의 작동방식에 대해서 어느정도 파악을 했습니다. 하지만! 아직 커버하지 않은 개념들이 조금 더 남았습니다. 다음 강좌에서는 템플릿을 좀 더 깔끔하게 작성 할 수 있게 해주는 computed 개념에 대해서 알아보겠습니다.
그럼 안녕!
