이 튜토리얼은 2018년에 새로운 강의로 재작성되었습니다 [새 튜토리얼 보기]
이번 강좌에서는 React 작업환경을 설정해보도록 하겠습니다. 저희는 NodeJS 환경에서 React를 사용 할 것이므로 NodeJS 및 npm이 설치되있어야 합니다. NodeJS 환경에서 React를 사용하는 방법은 대표적으로 webpack을 이용하는 방법이 있고, browserify를 이용하는 방법이 있는데요, 이 포스트에서는 webpack을 이용하도록 하겠습니다.
주의: Node.js를 설치 한 다음에,
npm install -g npm을 통하여 npm 버전을 최신버전으로 업데이트하세요. LTS 버전에서는 지금은 NPM을 2.15.9 을 사용하는데, 이는 모듈을 설치할때 nested 된 구조로 설치하기 때문에 React.js 프로젝트를 만들땐 정말, 정말, 오래걸립니다. (babel-preset-es2015 설치 할 때). 위 명령어로 최신버전인 3.10.6 을 사용하면 모듈설치가 훨씬 빨라집니다. (node_modules 의 용량차이가 어마어마합니다. babel-preset-es2015 의 경우 6.14MB, 구버전 NPM을 사용 했을땐, 144MB)
0. The EASY WAY
NPM을 통하여 설치를 하는게 번거롭고, 공부만 하는게 목적이라면 다음 JSfiddle을 사용하세요!
브라우저에서 React.js 프로젝트를 작성 할 수 있습니다.
JavaScript 를 한 파일에 작성해야하고 아직 ES6의 Syntax 가 제대로 지원되지 않는 단점이 있지만, 공부 할 때는 매우 편하답니다.
1. Global Package 설치
작업환경 설치를 위하여 몇가지 글로벌 패키지가 설치 되어야 합니다. 설치 할 패키지들은 다음과 같습니다:
- babel – 아직 ECMAScript6 를 지원하지 않는 환경에서 ECMAScript6 Syntax를 사용 할 수 있게 해줍니다.
- webpack – 모듈 번들러로서, Browserify 처럼 브라우저 위에서 import (require) 을 할 수 있게 해주고 자바스크립트 파일들을 하나로 합쳐줍니다.
- webpack-dev-server – wepback에서 지원하는 간단한 개발서버로서 별도의 서버를 구축하지 않고도 웹서버를 열 수 있으며 hot-loader를 통하여 코드가 수정될때마다 자동으로 리로드 되게 할 수 있습니다.
$ npm install -g babel webpack webpack-dev-server
2. 프로젝트 생성
react-tutorial 이라는 루트 폴더를 생성 후 npm init 명령어를 사용하여 Nodejs 프로젝트를 생성하세요.
$ mkdir react-tutorial && cd react-tutorial $ npm init
3. Dependency 및 Plugin 설치
우리가 React 를 사용 할 것이므로, 설치해야줘야합니다. –save 옵션을 통하여 package.json 에 의존 패키지들을 추가 할 수있습니다.
$ npm install --save react react-dom
둘쨰로, babel 에서 사용 될 플러그인을 설치해야합니다. 해당 모듈들은 개발환경에서만 사용되므로 –save-dev 옵션을 설정해주세요.
$ npm install --save-dev babel-core babel-loader babel-preset-react babel-preset-es2015 webpack webpack-dev-server
webpack 과 webpack-dev-server 가 글로벌로 이미 설치가 되어있는데, 로컬 모듈로 설치된 이유는 webpack 의 livereload와 비슷한 기능인 –hot 옵션을 사용하기 위함 입니다. 사실 상, webpack 모듈을 글로벌 패키지로서 꼭 설치 할 필요는 없습니다. 이를 설치 한 이유는 커맨드라인에서 webpack-dev-server을 바로 실행하기 위함인데, 로컬에만 설치하고 나중에 webpack 을 실행할 때는 ./node_modules/bin/webpack-dev-server –hot 이런식으로 실행 할 수 있습니다.
현재 설치 된 의존 모듈은 다음과 같습니다. 버전 체크해주세요. babel 6.x 버전이 사용되었습니다..
"dependencies": {
"react": "^0.14.7",
"react-dom": "^0.14.7"
},
"devDependencies": {
"babel-core": "^6.7.0",
"babel-loader": "^6.2.4",
"babel-preset-es2015": "^6.6.0",
"babel-preset-react": "^6.5.0",
"webpack": "^1.12.14",
"webpack-dev-server": "^1.14.1"
}
4. 디렉토리 구조 이해 및 파일 생성
react-tutorial ├── package.json ├── public # 서버 public path │ └── index.html # 메인 페이지 ├── src # React.js 프로젝트 루트 │ ├── components # 컴포넌트 폴더 │ │ └── App.js # App 컴포넌트 │ └── index.js # Webpack Entry point └── webpack.config.js # Webpack 설정파일
위 파일들은 강좌를 진행하면서 만들겠지만, 미리 생성하고 작성하는것을 선호하는 분들은 다음 영령어를 통하여 파일들을 생성하세요.
Webpack entry point 는, Webpack 모듈에서 가장 처음으로 읽어들일 파일입니다.
이 파일에서부터 시작해서, 해당 파일에서 import 한 다른 모듈들을 불러옵니다.
mkdir src src/components public && touch public/index.html src/components/App.js src/index.js webpack.config.js
5. 컴파일러, 서버 및 로더 설정
webpack 설정하기 [ webpack.config.js ]
ECMAScript6 를 컴파일해주고 개발서버를 열어주는 webpack의 설정파일 webpack config.js 을 수정하세요.
module.exports = {
entry: './src/index.js',
output: {
path: __dirname + '/public/',
filename: 'bundle.js'
},
devServer: {
inline: true,
port: 7777,
contentBase: __dirname + '/public/'
},
module: {
loaders: [
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/,
query: {
cacheDirectory: true,
presets: ['es2015', 'react']
}
}
]
}
};
webpack의 역할은, entry 부터 시작하여 필요한 모듈들을 다 불러온 후, 한 파일로 합쳐 bundle.js 에 저장합니다.
추가적으로는, 모듈을 통하여 ES6 문법으로 작성된 코드를 ES5 형태로 변환도 해줍니다.
개발 서버의 포트는 7777로 설정되었습니다.
개발 서버는 파일이 변동 될 때마다 다시 컴파일하고, 연결되어있는 브라우저를 새로고침해주는 기능을 가지고 있습니다.
package.json
npm start 명령어를 콘솔에서 입력 했을 때, webpack-dev-server 가 실행 될 수있게 package.json 의 “scripts” 블록을 수정하세요.
"scripts": {
"start": "webpack-dev-server --hot --host 0.0.0.0"
},
만약에 localhost 가 아닌 외부 서버에서 dev-server 실행 시, –host 옵션을 추가하지 않으면 접근이 안됩니다.
localhost 인경우에는 생략하시면 됩니다.
6. HTML 및 js 수정
index.html
이 파일은 평범한 HTML 파일 입니다. div id = “app” 을 React 프로젝트의 root element 로 지정하고
index.js 스크립트를 로드해주세요. 이 파일은 webpack에서 bundle된 파일로서,
react 라이브러리 및 기타 자바스크립트 파일들이 하나로 합쳐진 파일입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>React App</title>
</head>
<body>
<div id="root"></div>
<script src="bundle.js"></script>
</body>
</html>
src/components/App.js
우리가 만들 첫 React 컴포넌트입니다. * 파일 및 컴포넌트의 첫 문자를 대문자로 하는건 React의 naming convention 입니다.
import React from 'react';
class App extends React.Component {
render(){
return (
<h1>Hello React Skeleton</h1>
);
}
}
export default App;
1번에서 사용된 import JavaScript ES6 에 새로 도입된 키워드로서, require('..') 의 역할을 합니다.
12번에서 사용된 export는 JavaScript ES6 에 새로 도입된 키워드로서, module.export = App 와 같습니다.
컴포넌트에 대한 설명은 다음 강좌에서 자세히 알아보도록 하겠습니다.
src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './components/App';
const rootElement = document.getElementById('root');
ReactDOM.render(<App />, rootElement);
App 컴포넌트를 불러와서 root element에 렌더링하는 부분입니다.
7. webpack-dev-server 구동하기
$ npm start
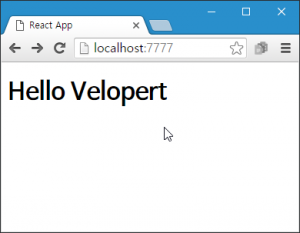
지금까지 같은 모듈 버전에 오타가 없이 따라와줬다면 에러 없이 서버가 구동 될 것 입니다.

브라우저에서 링크를 띄운 상태에서 App.js 를 수정해보세요. 브라우저에서 수동으로 F5를 누르지 않아도 자동으로 새로고침됩니다.
마무리하며..
React를 공부하기위한 작업환경을 완료하였습니다.
이 강좌에서 사용된 파일들은 GitHub 에서 열람 할 수 있습니다.
다음 강좌에선 JSX에 대하여 알아보겠습니다.