로컬 작업환경 설정
지금 사용하고 계신 PC (Windows/MAC) 이나 리눅스 서버에 Node.js 런타임을 설치합니다.
우선 개발 공부가 목적이시라면 스크롤을 아래로 내려 클라우드 IDE 사용란을 읽어주세요.
Windows / MAC
(위 이미지를 클릭하면 인스톨러 다운로드 페이지로 이동됩니다)
윈도우와 맥의 경우, 인스톨러를 통해 자동으로 작업환경을 설정 할 수 있습니다.
LINUX
$ sudo apt-get update $ sudo apt-get install nodejs $ sudo apt-get install npm $ sudo ln -s /usr/bin/nodejs /usr/bin/node
$ sudo yum install epel-release $ sudo yum install nodejs $ sudo yum install npm
클라우드 IDE 작업환경 설정

유명한 Cloud IDE 중 하나인 Cloud9 을 사용하시면 별도의 작업환경 설정이 필요 없이 바로 코딩을 시작 하실 수 있습니다.
Cloud9 (http://c9.io)
클라우드9 가입 / Workspace 생성하는 과정은 생략하도록 하겠습니다.
Workspace를 만들때 template 는 Custom 으로 설정해주세요.

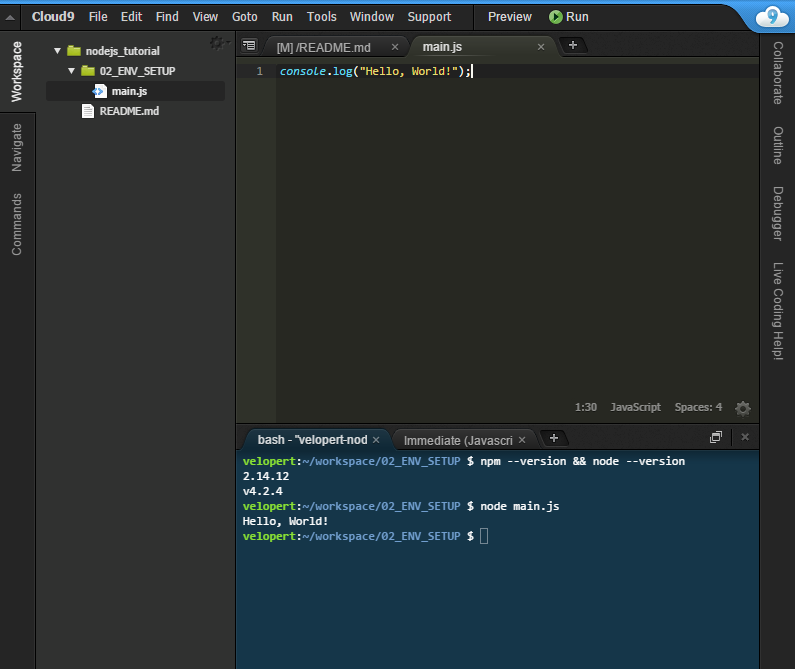
작업환경 설정 완료: 파일 실행 해보기
작업환경 설정이 완료되었다면 파일을 실행해봅시다.
main.js 파일을 생성해주세요.
/* Hello World in NodeJS */
console.log("Hello, World!");
그 다음, 콘솔에서 다음 명령어를 입력하여 main.js 를 실행해보세요.
$ node main.js
작업환경이 성공적으로 설정되었다면 Hello World! 이 출력됩니다.