React.js, Redux, Express.js, 그리고 MongoDB 를 사용해서 만들어진 싱글 페이지 무한 스크롤링 메모 어플리케이션입니다.
이 어플리케이션은 React.js 강의 진행을 위해서 만들어졌습니다. 이를 만드는 내용은 https://velopert.com/tag/reactcodelab 여기에서 다루고 있습니다.
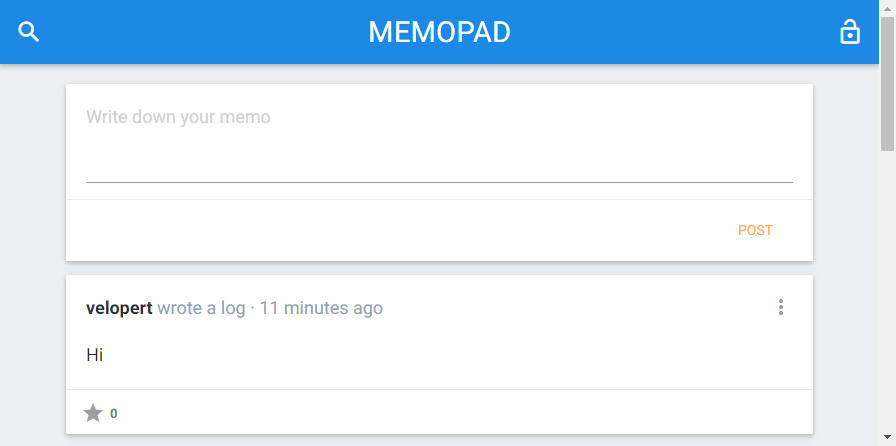
Preview: https://memo.vlpt.us/
Source: https://github.com/velopert/react-codelab-project
기능
- 회원인증 (가입/로그인)
- 메모 작성 / 수정 / 삭제 / 추천
- 유저 검색
사용된 기술
- axios
- babel
- express
- bcryptjs
- mongoose
- react
- react-router
- react-addons-css-transition-group
- react-addons-update
- redux
- redux-thunk
- materializecss
- react-hot-loader
- webpack
- webpack-dev-server
- style-loader
- css-loader