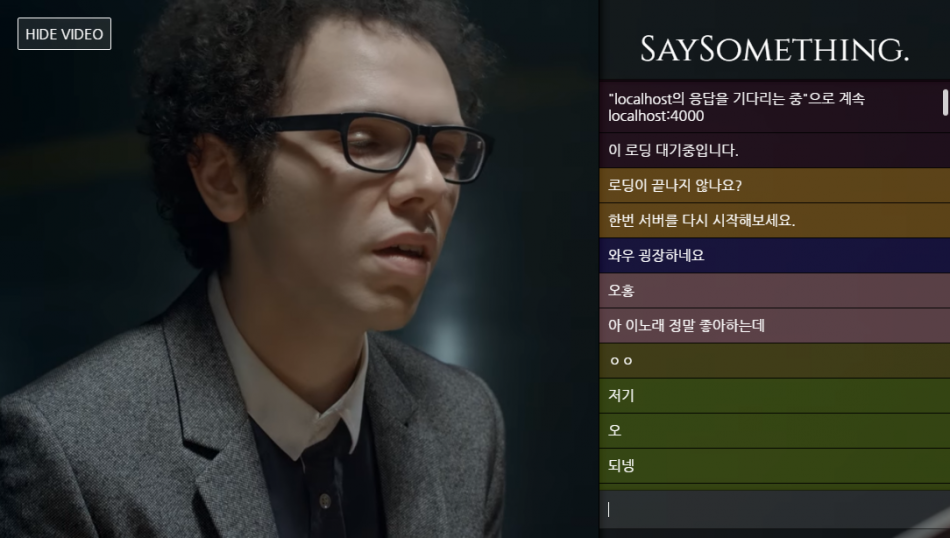
Express.js, MongoDB 를 사용하여 구현한 채팅 예제 웹 어플리케이션 입니다.
Long-Polling 구조를 자체적으로 구현하여 Ajax 를 통해 메시지를 통신합니다.
서버측에선 MessageCache 를 구현하여 실질적을 MongoDB 에 쿼리를 할 때는,
초기에 데이터 불러올 때랑, 이전 데이터를 불러 올 때 입니다.
클라이언트 측에서는 React.js 를 사용하고 redux-saga 를 사용하여 비동기 작업을 처리합니다.
각 유저들은 랜덤 색상으로 구분되며, 이 세션은 MongoDB에 30일간 저장됩니다.
스타일링은 scss 를 사용하였습니다.
공부 목적으로 개발한 예제 어플리케이션이라 채팅 기능 말고는 특별한 기능은 없습니다.
Preview: https://saysomething.vlpt.us/
사용된 기술
- react
- webpack
- webpack-ev-server
- babel
- redux
- redux-actions
- redux-saga
- axios
- node-sass
- style-loader, css-loader, sass-loader
- react-custom-scrollbars
- express
- mongodb
- mongoose
- nodemon
- dotenv
- eslint