이번 포스트는 React.js 를 통하여 만들어진 어플리케이션에서 데이터 교류 및 state 관리를 쉽고 효율적으로 하게 해주는 Redux 에 대하여 공부해보겠습니다. 강좌가 길어질 것 같아서 파트를 나눠서 강좌를 작성하겠습니다. 이번 파트에서는 이해를 돋구기 이하여 배경지식 및 특징을 알아보겠습니다.
1.소개
Redux는 JavaScript 어플리케이션에서 data-state 와 UI-state 를 관리해주는 도구입니다. 이는 상태적 데이터 관리가 시간이 흐름에 따라 복잡해질수도 있는 싱글 페이지 어플리케이션 (Single Page Application) 에서 매우 유용하게 사용됩니다. 그리고, Redux는 React 외에도, jQuery 혹은 Angular 를 사용하는 어플리케이션에서도 사용 될 수 있습니다.
지난 강좌를 읽어보셨다면, React 에서 데이터흐름은 단일 방향으로만 흐른다는것을 배우셨을 것 입니다. state 및 props 강좌 에서는 parent-child 관계를 통하여 데이터를 교류하는것을 배워었죠. 하지만, 컴포넌트 갯수가 많아진다면.. 혹은 데이터를 교류 할 컴포넌트들이 parent-child 관계가 아니라면 지금까지 해왔던것처럼 하면 복잡해진답니다.
React 앱의 컴포넌트 구조가 다음과 같다고 가정해봅시다:

그리고, 빨간색 컴포넌트가 파란색 컴포넌트, 초록색 컴포넌트와 데이터를 교류해야 하는 상황이 왔을 땐, 어떻게 해야 할까요? 물론, 컴포넌트끼리 직접 데이터를 교류하는 방법이 없는건 아닙니다. 구현 할 수는 있으나, React 에선 절대 권장되지 않는 방법입니다. 그렇게 하다간 코드 및 구조가 정말 복잡해지고, 잘못하다간 스파게티 코드가 만들어질 수있기 때문이지요.

그렇다면, 저희가 배웠었던 기본적인 parent-child 구조를 사용하여 데이터를 교류하면 어떨까요?

이것도 썩 편해보이지 않죠? 딱 봐도 코드를 작성하기가 복잡할 것 같지 않나요? 물론 컴포넌트끼리 직접 교류하는것 보다는 괜찮은 결과를 가져다 주겠지만, 여전히 코드가 복잡해집니다.
이에 대하여 React Document 에서 해결방안을 조언해주는데요.. 한번 살펴볼까요?
For communication between two components that don’t have a parent-child relationship, you can set up your own global event system. … Flux pattern is one of the possible ways to arrange this.
번역: parent-child 관계가 아닌 컴포넌트끼리 데이터를 교류 할 때엔 글로벌 이벤트 시스템을 설정 하는 방법이 있다. … Flux 패턴은 이를 수행하기 위한 방법 중 하나이다.
Flux? “Flux” 자체는 라이브러리가 아니라, 디자인패턴입니다. Flux에 대하여 알아보기전에, 기존에 널리사용되고 있는 MVC 디자인 패턴에 대하여 알아봅시다.
# MVC 디자인 패턴

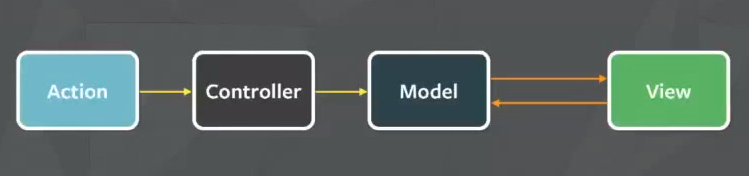
MVC 패턴은 Controller, Model, View 이 3가지 개념으로 이뤄져있습니다. 어떠한 Action 이 입력되면, Controller은 Model이 지니고 있는 데이터를 조회하거나 업데이트 하며, 이 변화는 View 에 반영되는 구조입니다. 또한, View에서 Model의 데이터에 접근 할 수도 있습니다.
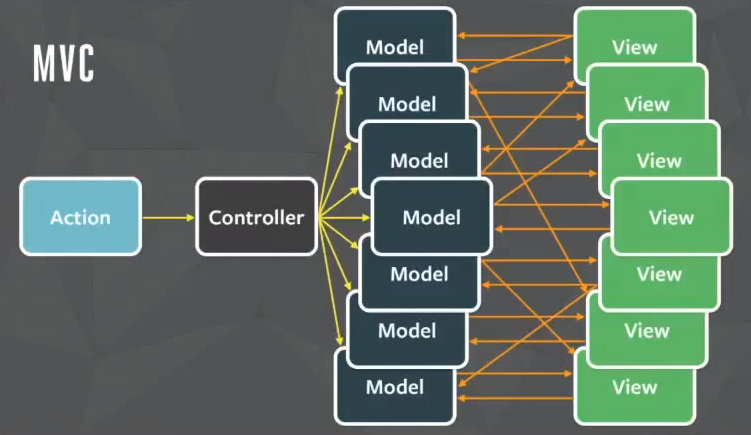
이 구조는 작은 어플리케이션에서는 큰 문제없이 작동합니다. 하지만, Model과 View가 늘어난다면 어떻게 될까요?

화살표들이 엄청나죠?
화살표들을 보시고 여기에 무한루프가 있는지 없는지 발견 해 낼 수 있으신가요? 즉, 어떤 모델이 뷰를 건들이고, 그 뷰가 어떤 또 다른 모델을 건들이고.. 무한반복.. 화살표들을 본다고해서 그걸 발견해내기 쉽지 않죠? 그런데 그게 코드로 되있다면 만약 저기에 무한루프가 있을 때 찾아내기가 얼마나 힘들까요..?
# FLUX 패턴
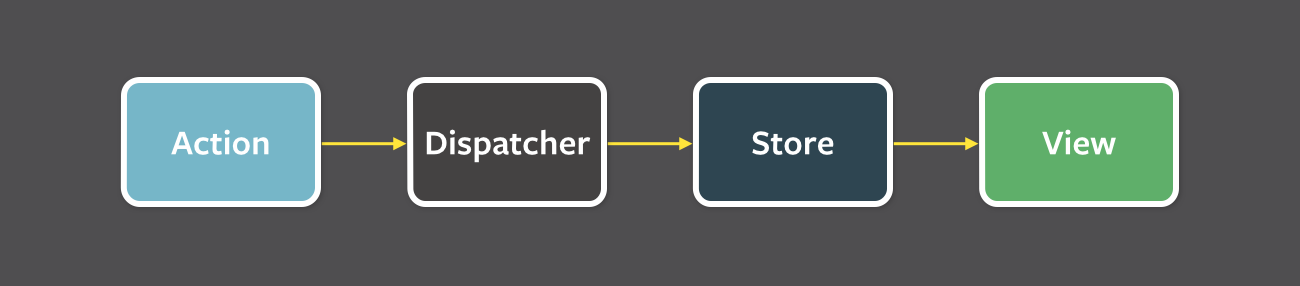
위 문제를 해결하기 위해서 FLUX 라는 디자인 패턴이 만들어졌습니다.

시스템에서 어떠한 Action 을 받았을 때, Dispatcher가 받은 Action들을 통제하여 Store에 있는 데이터를 업데이트합니다. 그리고 변동된 데이터가 있으면 View 에 리렌더링합니다.
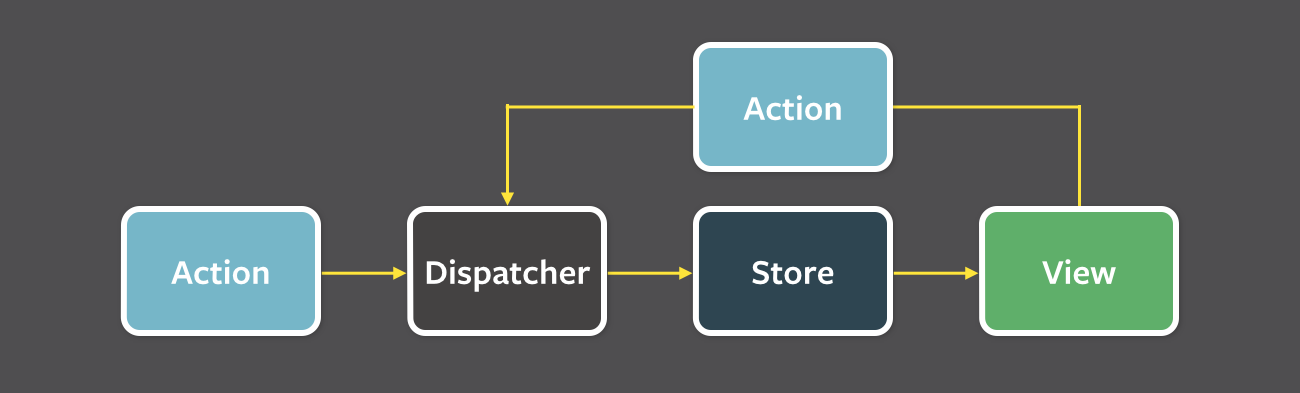
그리고, View에서 Dispatcher로 Action을 보낼 수도 있죠

Dispatcher은 작업이 중첩되지 않도록 해줍니다. 즉, 어떤 Action이 Dispatcher를 통하여 Store에 있는 데이터를 처리하고, 그 작업이 끝날 때 까지 다른 Action들을 대기시킵니다.
# Redux
배경지식을 배웠으니, 다시 본론으로 돌아옵시다.. 이번 강좌에서 배우게 될 Redux는, 위에서 설명된 Flux 아키텍쳐를 좀 더 편하게 사용 할 수 있도록 해주는 라이브러리입니다. 이 라이브러리를 사용하면 데이터 관리를 다음과같이 편하게 할 수 있게됩니다.

위와 같이, store에서 모든 데이터를 담고 있고, 컴포넌트끼리는 직접 교류하지 않고 store 중간자를 통하여 교류합니다. 빨간 화살표는 dispatch 를 의미하며 store에 있는 데이터를 업데이트 하는것을 가르키고, 주황색 화살표는 subscribe를 의미하며, 해당 컴포넌트에서 store에 있는 특정 데이터의 변동을 주의하고있다가 변동이 있을시 바로 반영시키는것을 가르킵니다.
dispatch 와 subscribe 는 store에서 사용하는 메소드명이기도 한데, 이 부분은 다음 파트에서 자세히 알아보도록 하겠습니다.
2. Redux 의 3가지 원칙
Redux 를 사용 할 땐, 3가지 원칙이 적용됩니다.
# 하나, Single Source of Truth (단 하나의 진실의 근원)
번역하니까 무슨 사이비종교 같다. Redux는 어플리케이션의 state를 위해 단 한개의 store 를 사용합니다. 모든 state 가 한곳에 있기 떄문에 이를 Single Source of Truth 라고 부릅니다. (그리고 이는 Flux 와의 주요 차이 입니다. Flux 에서는 여러개의 store 를 사용합니다.)
store의 데이터 구조는 개발자 하기 나름입니다. 보통 매우 nested 된 구조로 이뤄져있습니다. 즉, JavaScript 객체로서, { { {} {} {} }, {} } 이런식으로 잘 정리되어있다는 의미입니다.
# 둘, State is read-only (State는 읽기전용이다)
Redux 매뉴얼을 보면, “The only way to mutate the state is to emit an action, an object describing what happened.” (번역: state를 변경하는 유일한 방법은 어떤일이 발생했는지 나타내주는 action 객체를 전달하는것이다) 라고 적혀있습니다.
즉, 어플리케이션에서 state를 직접 변경 할 수는 없다는 의미입니다. state 를 변경하기 위해서는, action 이 dispatch 되어야 합니다. (dispatch 는 ‘보낸다’는 뜻 입니다) action 은, 어떤 변화가 일어나야 할 지 알려주는 객체입니다.
# 셋, Changes are made with Pure Functions (변화는 순수 함수로 만들어져야 한다)
두번째 원칙에 설명된것처럼 Redux 에선 어플리케이션에서 state 를 직접 변경하는것을 허용하지 않습니다, 그 대신에 action 을 dispatch 하여 상태값을 변경한다고 했죠? 이 과정에서 받아온 action 객체를 처리하는 함수를 Reducer 라고 부릅니다.action은 어떤 변화를 일어나야 할 지 알려주는 객체라면, Reducer 는 그 정보를 받고 애플리케이션의 상태를 어떻게 바꿀지 정의한다고 볼 수 있습니다.
Reducer 는 ‘순수 함수’ 로만 작성되야합니다. 함수가 순수하다니… 좀 헷갈리죠? 아래 불렛 포인트를 보시면 이해가 가실거에요.
- 외부 네트워크 혹은 데이터베이스에 접근하지 않아야한다.
- return 값은 오직 parameter 값에만 의존되어야한다.
- 인수는 변경되지 않아야한다.
- 같은 인수로 실행된 함수는 언제나 같은 결과를 반환해야한다.
- 순수하지 않은 API 호출을 하지 말아야 한다. (Date 및 Math 의 함수 등)
마치면서..
이번 포스트에서는 배경지식과 특징에 대해 알아봤습니다.
다음 강좌에선 예제를 통하여 Redux를 실제로 이용하면서 공부해보겠습니다.
Reference