이 포스트는 2016년을 정리하며, 저의 인생 중 “개발” 에 관한 이야기 이것 저것을 적은 회고록입니다. 딱히 대단한 내용은 없지만, 재미있게 읽어주세요 🙂
끝나지 않을 것 같았던 나의 2016년이 드디어 막을 내려간다. 이번 2016년은 나에게 있어서 나름대로 힘들었지만 의미있는 한 해였으니, 한번 회고를 해보려고 한다.
올해 초, 어느 날 나는 침대에에서 누워서 생각했다. 나는 나름대로 개발에 관심이 정말 많고, 소질이 있다고 생각했었는데, 내 자신을 되돌아보니 그냥 너무나 평범했다. 요즘 트렌드는 대체 어떤지 파악도 못하겠고, 쌓아놓은 특별한 스펙같은것도 없고, 앞으로 나는 어떻게 살아야할까?
아, 그래.. 일단 실력을 쌓자.
환경상 나는 프로그래밍을 할 수 있는 시간이 비교적 적었다. 나에게 프로그래밍을 할 수 있는 시간은 평일에 2시간정도,, 그리고 주말은 마음만 먹으면 하루종일… 일단 시간이 별로 없긴 했지만, 그렇게 남는 시간에, 나는 내 자신을 한층 더 나은 개발자로 업그레이드 할 마음을 먹었다. 나는 2010년부터 네이버 블로그를 운영했었고 네이버에 이어 티스토리에서 블로그를 운영했었다. 물론 뻘글 같은것도 정말 많이 썼었지만, 기술 관련 포스트를 정리해두면 내 자신에게 도움이 된다는걸 잘 알고있었기에, 한 동안 블로깅을 게을리 했던 나는 다시 블로깅을 시작하기로 했다.
티스토리에서 글을 쓰기 시작하려고하니, 뭔가가 맘에 안들었다. 기존에 작성한 글들이 너무 아마추어스럽다고 느껴졌다. 그래서 나는 기존에 사용하던 jn4kim 이라는 닉네임을 버리고 새로운 닉네임, velopert 로 닉네임 세탁을 결정했다. 뭐 사실 상 비밀적으로 닉네임을 바꾼건 아니니 세탁 까지는 아니지만.
블로그를 시작 한 다음에는 우선 자료구조 / 알고리즘 쪽을 공부 했다. 처음엔 재밌게 하다가, 나중에 가선 조금 질렸다. 어렵거나 한 건 아니였는데, 아무래도 나는 좀 실용적인걸 좀 하고 싶었다. 알고리즘 공부는 앞으로도 할 기회는 많을테니. 그래서 책만 좀 읽다가, 웹개발쪽으로 눈을 돌렸다.
우선, 평상시에 관심있었던, Node.js 부터 시작했다. 대학교 다닐 시절에 몇번 다뤄본적이 있었는데, 솔직히 이해를 제대로 안하고 사용했었기에,, 정말 기초부터 공부하고, 정리해서 블로그에 올렸다.
Node.js & MongoDB
그렇게 시작한, NodeJS 튜토리얼.
이 튜토리얼을 지금 다시 보면 포스트의 스타일이 조금은 미숙하다. 수정해야 될 부분도 조금씩 조금씩 보인다. 솔직히 고백하자면, NodeJS 의 경우, 입문을 함과 동시에 지식을 소화함과 동시에 강의를 올렸다. 그렇기에 일부 포스트에 실수를 가끔 남기곤 했는데, 고마우신 독자님들이 덧글을 달아주셔서 지금은 꽤 많이 고친 상태다.
가끔씩은, 튜토리얼이 너무 길어져서 이걸 정말 따라하는사람이 있을까 했는데 정말 도중에 안멈추고 끈기있게 진행해주신분들도 있었다. 그런분 있을 때 마다 굉장히 뿌듯했다.
NodeJS 를 공부하면서 MongoDB 도 겸사겸사 자세히 파헤쳐봤다. 기존에는 그냥 이해를 제대로 하지 않고 사용했었는데, 주요 개념들을 하나하나 짚고 넘어가니, MongoDB 를 다루는데에 좀 자신감이 생겼다. 엄청 편하기도 하고.
NodeJS를 사용한 Backend 쪽 지식이 어느정도 기반을 잡아갈 때 쯤, 프론트엔드도 정복? 을 하기 위하여 나는 Angular 를 공부하려고 했었다.
대학교에서 앵귤러를 사용해서 프로젝트를 두번정도 진행을 했었는데, 한번은 Ionic 을 사용한 시간표 관련 크로스플랫폼 모바일 웹 앱이였고, 두번째껀, 어떤 커뮤니티의 이벤트 관리 및 소모임 관리 어플리케이션이였다. 그렇게 앵귤러를 하면서 느낀점은 정말 뭔가, 웹브라우저에서 이런걸 할 수있다는게 신박하다는것이였고, 동시에 느껴지던건 뭔가.. 무거움과 복잡함.
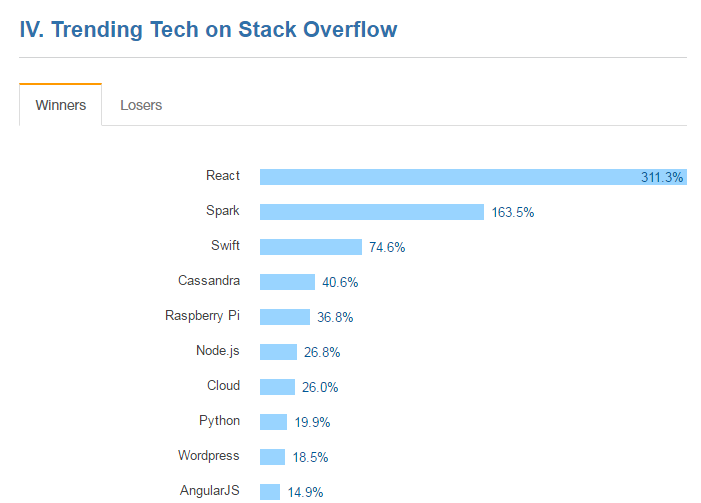
그래서, 프론트엔드 쪽에서 앵귤러 말고도 어떤것들이 있나 알아보다가 우연히 StackOverflow 에서 이 그래프를 보게되었다.

React
대망의, React.
2015년의 트렌딩 기술에서 311.3% 를 먹었다. 그렇다면 인기가 엄청나다는건데… 한국에 검색하면, 공부 할 만한 자료가 별로없었다. 정말 인기가 없었다. 뜨는 것 같긴한데, 국내사용자들이 별로 없는 것 같더라. 해외엔 자료가 꽤 있긴한데, 아무래도 영어가 안되는 개발자들은 배우기가 정말 힘들꺼라고 느껴졌다.
일단, 저렇게 인기가 있다니 공부를 시작해봤다.
React 를 시작하기전에, 그냥 단순히 프론트엔드에서 사용되는 유명한 물건인것만 알고 시작했다. 조금 검색해보니 React 로 만들어진것들이 다 예쁘길래, 이걸 사용하면 어플리케이션을 예쁘게 만들 수 있는 건 줄 알았다. 사실 그게 내가 React 를 시작하게 된 계기이다… 근데 막상 시작해보니 내가 예상했던거랑은 좀 달랐다. 그런데… 그 예상치 못했던, 그 라이브러리의 코어 아이디어에 감탄했다. 데이터가 업데이트 될 때 수정을 하는게 아니라 처음부터 다 렌더링을 한다니. 그런데 그걸 효율적으로 한다니! 새로운 방식의 웹 어플리케이션 개발이였다.
내가 기존에 알던 프론트엔드 개발은 html, css 주구장창 하면서 데이터바인딩을 하고.. 자바스크립트로 직접 클래스 추가해주고 없애주고 DOM 에 접근해서 작업하고.. 그런거였는데 이건 정말이지 신박했다. 사실 이 라이브러리를 맛보기전에는 웹 개발을 그리 즐기지는 않았는데, 이 라이브러리로 작업을 하고나니 정말 정말 재밌게 느껴졌다.
마치, 비쥬얼스튜디오로 C# 프로젝트 같은걸 진행하는것처럼 프로젝트 파일들을 자유자재로 체계적으로 할 수 있다는점도 굉장히 맘에 들었다.
이렇게 재밌게 웹 프로그래밍 할 수 있는 라이브러리가 한국에서는 부흥하지 못한다니…
내가 부흥시켜보겠다..
우선, 한국에 사용자가 없는건 아무래도, 입문장벽이 있어서가 아닐까.. 라고 생각했다. 영어를 잘 하는 개발자라면 전혀 문제가 없겟지만, 그렇지 않은사람들은 힘들었을것이다. 심지어, create-react-app 이 나오기전의 리액트는 영어를 잘 한다 쳐도 초보자들에겐 작업환경을 설정하는 것 부터 좀 복잡했다.
그래서 시작한 React 튜토리얼.
아무래도, 한국에 리액트 관련 자료가 조금은 있어도, 꾸준히 쓰는 분들이 없었기에… 은근히 인기가 있었다.
그래서인지, 나한테 가끔씩 이런저런 메일이 왔었다.
세미나
가장 먼저 온 멋진? 이메일은 WePlanet 과 한국인터넷진흥원 (KISA) 와 공동으로 진행하는 React 코드랩 세미나의 강사로 초청을 받았다. 우아.. 나에게 이런 기회가 생기다니… 그 시절 내가 보기엔 내 자신이 그렇게 고수는 아니여서.. 조금 부담스러웠긴 했지만, React 를 처음 사용하는 사람들을 대상으로 한다길래, 그 부분은 충분히 할 수 있을것 같아서 그 세미나 준비를 하기로 했다. 세미나는 같은 내용으로 7시간동안 두번, 총 14시간동안 진행하는 프로그램이였다.
내가 잘못된걸 가르치게 되거나, 막 물어봤는데 잘 모르면 안되니까, 난 더 열심히 리액트를 연구했다. 해외 자료들을 정말 많이봤다. 어떻게 해야 좀 더 쉽게 설명 할 수 있을까? 를 연구를 하면서 유튜브에서 React 관련 동영상을 몇십개는 본 것 같다.
시간이 별로 없긴 했지만, 2달동안 시간이 있을때마다 정말 열심히.. ㅎㅎ 강의 준비를했다.
나는 그 동안 해외에 있어서 세미나란걸 한번도 참여해본적이 없었는데. 가장 처음으로 참석하게 된 세미나를, 내가 진행하게되었다.
이 코드랩 세미나는 성공적이기도 했으면서.. 조금 실패하기도 했다.
7시간이란 시간이 충분 할 것 같아서, 나는 굉장히 많은 분량을 준비 했는데, 막상 실제로 진행을 하니까 바로바로 못 따라오시는 분들도 있고, 내가 막 도중에 뭐 실수해서 버벅거린것도 있어서 시간내에 모든걸 준비하지 못했다,
강의 할 내용이, React 기초 공부하고, Redux 를 이해하고 예제 프로젝트 진행하는, 3단계로 이뤄져있었는데 2단계까지밖에 진행하질 못했다. 7시간동안 진행을 하는건 정말이지 힘들었다…
그래도 다행이였던 부분은, 나는 강의 준비를 정말 잘 해놔서… 혼자서도 따라할 수 있도록 자료를 참 준비해놨다는 점이다.
강의 준비를 하면서, 이대로 끝내는게 아까워서 동영상 강의를 찍었었다.
동영상 강의를 찍어서 인프런에 올렸는데 지금까지 무려 1423명이나 수강을 시작했다. 단기간에 저렇게 수강자들이 많아진 인기강좌라고, 인프런 대표님께서 말씀해주셨다.
그리고 3단계 예제 프로젝트를 진행하는 부분은 텍스트 강좌로 잘 진행을 해놨기에, 비록 오프라인 강의에서 다루진 못했지만 덜 미안했다 :))
저 예제 프로젝트를 만드는 강좌,,, 준비하느라 정말 정말 힘들었었다. 내가 강좌 써놓고 한 3번은 따라해보면서 내가 실수한게 없는지 체크를 해서 완벽도를 높였다. 분량도 꽤 길어서 사람들이 과연 내가 이렇게 열심히 쓴 강좌를 따라해 줄 까? 독자분들이 그냥 포기해버리면 의미없는데… 하고 걱정을 많이 했었지만,

이렇게 다 따라와주신분들이 있어서 정말 정말 뿌듯했다.
이 코드랩 세미나는 나에게 있어서 정말 가치있는 경험이였다. 강의를 준비하는 과정이 나에게 정말 엄청난 동기부여가 되었고, 더 잘 가르치기 위하여 실력을 향상하는데, 일종의 촉매 같은 역할을 했다.
추가적으로, 세미나 진행을 하면서 WePlanet 의 조덕기님과 김정환님, 인프런의 이형주님, 스닙팟의 이성규님을 비롯해서 세미나를 들어주신 몇몇 멋진 사람들을 알게되어서 정말 정말 좋았다.
집필
신기하게도, 나에게 리액트 관련 집필 문의 연락이 종종 왔었다. 가장 처음 온 곳은 길벗출판사였는데. 우와.. 이런 이메일이 오다니 정말 신기했다. 하지만, 처음에는 나중에 하겠다고 미뤘다. 한다고 해도 내년에 하겠다고.. 연락을 드렸다. 위에서 언급한 세미나를 준비하느라 바쁜것도있었고, 나는 지금 뭔가 꾸준히 책을 집필하기엔 환경이 좀 제한되서..
그러다가 다른 출판사에서도 연락이 몇번 왔었다.. 여러번와서 몇개인지도 기억이 잘 안난다.. 4갠가 5개인가… 여하튼 내용은 지금까지 쓴 리액트 강의를 다듬어서 집필서를 쓰면 어떨까요? 라는 제안이였다. 으헝… 나 주제에 출판사를 골라서 책을 출판할 선택권이 생겼다. 각 출판사들마다 장단점이 있었는데, 뭐 조금 규모가 작은 출판사는 인세가 좀 더 높고… 큰 출판사는 홍보가 잘되고 인세가 조금은 낮고.. 이런거였는데.
어짜피, 나는 책을 처음 집필하는거고, 만약에 집필을 하게 된다면 책 팔아서 돈을 벌자 보다는 (물론 그럼 좋지만) 지금까지 내가 습득한 지식을 정말 정말 잘 정리해서 남들에게 나눠주고, 그 책을 쓴다는 경험 자체에 의미를 두자는 점에서, 그냥 규모가 크기도 하고, 나에게 가장 처음 연락을 주신 길벗출판사와 함께 집필을 하기로 계획을 했다.
집필을 할 시간이 그렇게 많지는 않았지만, 9월부터 한달에 평균 두 챕터씩 작성해서, 이제 챕터 7 까지 완성을 했다. 총 21챕터.. 정도로 계획을 하고있는데 ㅎㅎㅎ 내년 중순이나 말에 끝낼 수 있을까? 의문이다.
책을 집필을 할 때, 초반부 Introduction 을 작성하는게 나는 가장 힘들었다.
기술적인 부분은, 그냥 코드와 함께 설명을 하면서 진짜 그 개념 자체를 설명하면 되지만, 소개 부분은 리액트의 기본 아이디어와 장단점을 잘 분석해서 독자들에게 흥미를 끌어야 했기 때문이다. 그러면서도 리액트 공식문서에서는 볼 수 없는, 그런 내용을 작성했었다. 이 부분을 준비하는게 가장 오래 걸렸던 것 같다. 앞으로도 몇번 수정을 더 하겠지만.
추가적으로, 처음에 글을 쓸 때는, 어짜피 개발자들을 상대로 작성하는거니까 세세한건 자세히 설명 안하고 넘어갔다. (예를들어.. 작업 환경 설정을 하는데, 그냥 이 링크에 가서 해결을 하면 된다던지.. 그런식으로) 하지만, 편집자님께서, 이런 부분은 초보 개발자들을 고려해서, 특히 초반부는 더욱 더 상세하게 다루는게 좋다고 하셨다.
블로그에 글을 쓸 때는, 그냥 내 마음대로 글을 쓰는데, 책을 쓸때는, 독자들을 고려하자니.. 처음엔 조금 어려웠지만, 지금은 나름 적응이 된 것 같다.
편집자님과 함께 이 책을 준비하는 과정에서, 나는 뭐랄까.. 기술 관련 글을 쓸 때의 필력이 정말, 정말 많이 늘었다.
집필 시작 전.. (React소개 및 맛 보기 [old], Callback 함수 개념, Express 프레임워크 사용해보기)
집필 시작 후.. (React 소개 및 맛보기, 토큰(Token) 기반 인증에 대한 소개, 리액트 응용하기)
비교를 좀 해보면, 내가 집필을 시작하기 이전의 글들은, 개념 설명보다는 직접 따라하는 위주로 진행을 해왔었다. 요즘 쓴 글이 뭔가 읽을 거리도 많고 그냥 전체적으로 글의 퀄리티가 현저하게 향상 된 것 같다. 그래도 더 잘 쓰기 위해 많이 노력을 해야겠다.
이렇게 저를 이끌어준 이원휘 편집자님 감사합니다!!
두번의 헤드..헌트?
헤드 헌트.. 까지는 아니고, 그냥 두개의 회사에서 나에게 같이 일하자는 메일이 왔었다. 나는 분명히 경력이 별로 없는.. 주니어 개발자인데, 블로그만 보면 마치 나는 시니어 개발자 같은가보다. 조금은 뿌듯하기도하지만 부담스럽기도 하다. 처음 온 메일은 10월 쯤에 왔었는데, 아쉽게도 내가 환경상 3월부터 일을 시작 할 수있어서.. 나중에 연락을 드리겠다는 말씀을 드렸다. 조금 검색을 해보니, 그 회사에서 채용관련된 글을 올린걸 봤는데, 시니어 개발자를 찾고 있었다. 하지만 나는 그에 맞지 않는 경력을 갖고 있고… ㅋㅋ 보아하니 그 자리는 지금 채워진듯 하고. 좀 뻘쭘할 것 같아서 연락을 다시 못 드렸다.
그러다가 최근 또 다른 회사에서 연락이 왔다. 이 회사에서는 내가 3월부터 근무를 시작 할 수 있다고 하니, 시기적으로 괜찮다고 했다. 그래서 사전에 먼저 만나본다음, 기술과제를 풀고.. 기술 면접도 했다. 정말 계획에 없이 갑작스레 하게된 면접이기도 했고, 긴장도 해서 기술면접때 일부 질문엔 퍼펙트한 답변을 못한것 같지만, 결론적으론 감사하게도 OK를 받았다. 그 회사에서 날 먼저 찾아주었기에 가능한게 아니였을까 싶다.
내가 보기에 나는 그거인것같다. “경력같은 신입”
이제 앞으로 나는 경력같은 경력이 되도록 노력해야겠다 🙂
휴학을 할까 자퇴를 할까?
앞으로 일할 곳이 생겼기에, 약 2년정도를 일을 하다가 대학교로 돌아 갈 예정이다. 솔직히 자퇴하고 싶은 마음이 은근 있긴 한게, 대학교에서는 컴퓨터 공학 교양 과목들이 중요하긴 하지만.. 프로그래머로서의 소양을 갖추는데에 필요한? 과목들은 대부분 배웠고 나머지는 여러 분야의 심화과정을 다루는 그런 과목들인데. 나는 지금 나름대로 앞으로 어떤 분야에 적성이 맞는지, 또 어떻게 공부를 해야 갈지, 어떻게 실력을 쌓아가야 할 지 큰 그림이 보이는데, 굳이 대학교로 돌아가야 할까? 라는 의문이 든다.
사실 대학교가 가기 싫은 이유는 두가지 큰 이유가 있는데, 첫번째 이유는 당연히, 금전적인 문제이다. 홍콩에서 대학교를 다니고있는데, 장학금을 받고 있지는 않아서 학비가 은근히 많이든다. 만약에 내가 앞으료 2년가량 돈을 벌으면 그 중 1/2? 많으면 2/3은 학비 + 생활비에 꼬라박아야 할 것 같다. 사실상 부모님한테 기대도 되긴 하겠지만, 부담스럽기도 하고, 나는 이전부터 대학교는 1학년까지만 내고 그 다음부턴 내가 돈벌어서 다니겠단 말을 해서 그 말은 지켜야 할 것 같다. 막상 2학년이 되었을때는 혼자 벌어서 다니는게 불가능했지만, 지금은 현실적으로 그게 가능한 상황이 되었고.. 뭐 이 부분은 나중에 다시 고려를 해봐야한다.
두번째 이유는, 대학교에 있으면, 학업에 집중하느라, 내가 좋아하는 분야에서 뒤쳐지게 된다. 1~2학년 다닐때는, 정말, 시간내서 내가 하고 싶은 공부 할 시간이 없었다. 이번에 내가 대학교를 안다니면서 바쁜 와중에도 남는시간을 사용하여 혼자 공부를 했을 때, 내가 얼마나 성장을 했는지를 되돌아보면 음…… 오히려 대학교는 나의 성장을 억제 시킨다. 뭐 물론 지금은 나의 관심 분야를 찾았고 앞으로 어떤 공부를 해야 할지 명확하게 알고있으니 대학가서도 뭔갈 꾸준히 할 수 있을지도 모르겠지만.
여하튼 자퇴가 하고 싶긴 하지만, 나는 일단 지금은 그냥 나중에 복학해서 졸업하는 방향을 쳐다보고있다. 그 이유는, 내가 만약에 자퇴를 하게 된다면, 그 1~2년의 세월이 정말 무의미하게 되기 때문이다. 군대에서 2년을 낭비했는데, 그전의 2년도 낭비가 된다면 엄청나게 큰 손해다. 내가 애초에 대학교 졸업을 안할거였으면, 고등학교때부터, 대학교를 가지않고 프로그래밍에 집중을 해서 취직을 했었어야 했다… 하지만, 이미 다닌게 있기 때문에… 그것도 1년도 아니고 2년이나 다녔기에, 나는 졸업을 해서 그 2년을 의미롭게 만들 생각이다.
그래도, 나는 계속해서 고민한다…. 한국으로의 편입도 고려해보고있지만, 편입공부를 할 시간에 차라리 기술공부를 하는게 나에게 좋은 영향이 있을 것 같다고 판단하여 일단은 그 선택은 미루고있다.
으휴… 그래서 일단은 휴학을 할 계획이다. 앞으로 난 어떻게 될까? 일단 살면서,,, 계속해서 생각해보자.
유튜브
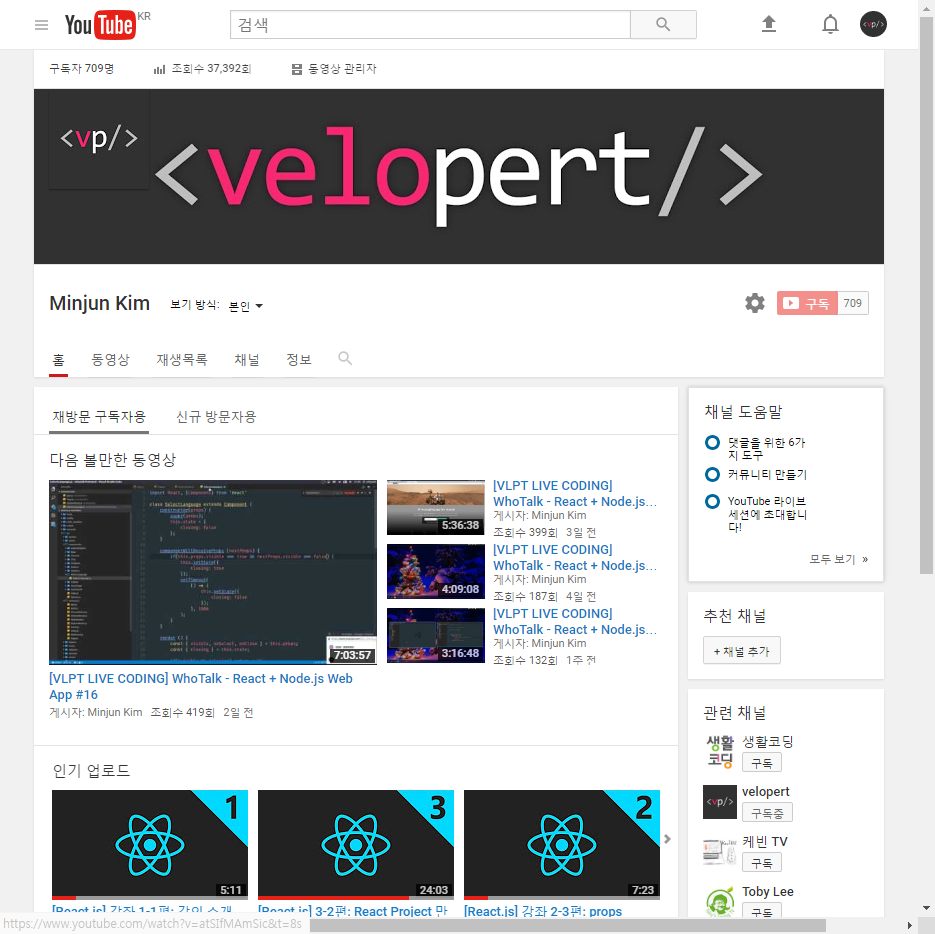
인프런에 동영상 강의를 올림과 동시에 유튜브 채널을 만들었다.

처음엔 오글거렸으나 ㅎㅎㅎ 지금은 그냥 재밌다. 아쉽게도 동영상 강의는 요즘 시간이 많이 안나는것도있고, 전체적으로 강의 자체를 리뉴얼하고싶어서 쉬고있다. 내년 3월에 다시 재개 할 듯 하다.
요즘엔 개인 프로젝트 WhoTalk 을 개발하면서 라이브스트리밍 방송도 하고있다. 이 또한 처음엔 많이 어색하였으나, 시청자들이랑 얘기하면서 개발하는게 은근히 재미있다. 처음에는 기존 구독자 및 페이스북 팔로우 하시는 분들께서 보러 와주셨는데, 11월 말에 유튜브 알고리즘이 조금 바뀌어서, 직접적으로 연관이 없는 사람들의 화면에도 가끔 뜨는지, 관련 없는 시청자들도 가끔 들어와서 이거 뭐에요?? 하면서 본다.
보통 주말 밤-새벽 시간에 진행하는데, 저번 일요일 새벽에는 동시접속자 수가 21명정도 됐다. 보니까 생활코딩에 누군가 공유해주셨던데… ㅋㅋㅋ
뭐 분야가 분야다보니… 그렇게 인기있지는 않지만 뭐 나만 재밌으면 됐다. 내가 프로젝트 하는 과정이 저렇게 기록 되는게 나는 참 맘에 든다 😀

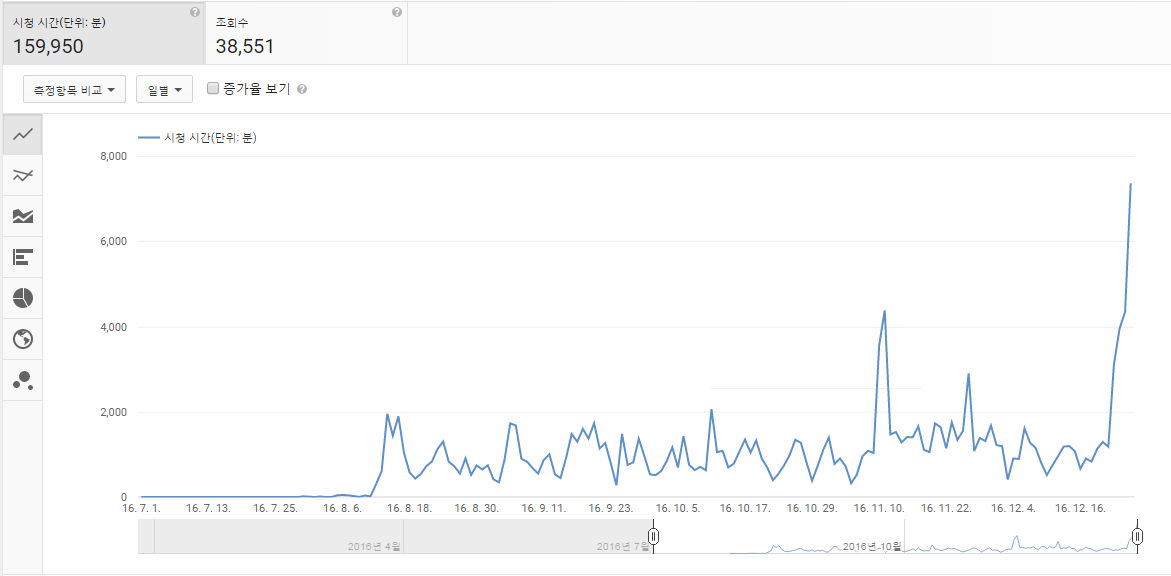
지금까지의 통계를 보면 다음과 같다. 8.6 일부터 시작해서 나의 동영상이 총합하여 159,950 분 재생 됐다고 한다.
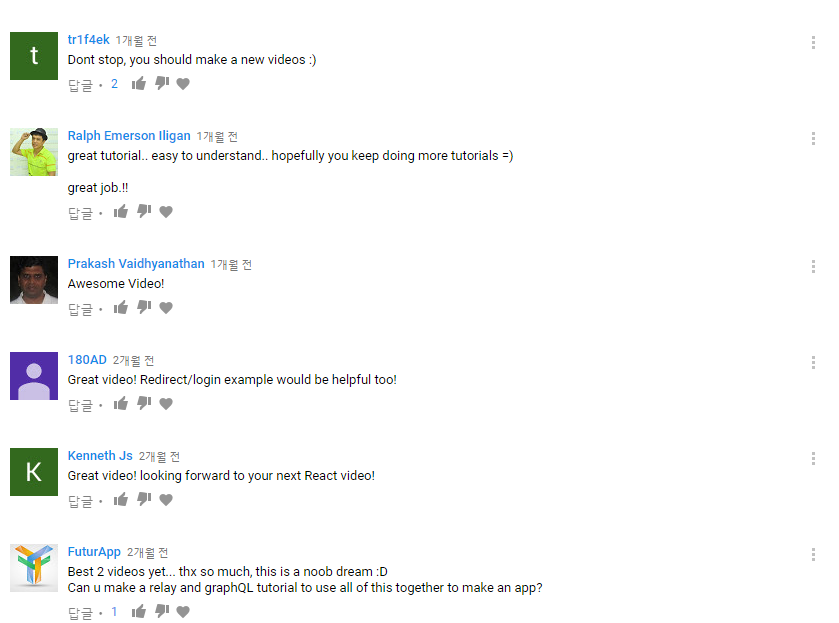
이 채널의 경우는 리액트 관련 동영상도 많이 올린 편인데 구독자가 709 명인것에 비해 내가 영어로 리액트 관련 동영상을 겨우 두개정도 만들어서 올린 또 다른 채널은 구독자가 109명이다. 딱히 구독자 수에 연연하지는 않지만, 확연히 느낀점은 영어로 자료를 만드니까 보는 대상이 훨씬 많다는 점?

내가 동영상을 한두번 올리고 그만 뒀는데, 날 이렇게 응원하고 새 동영상을 기다려주는 사람이 있다. 내년엔 영어로 동영상을 몇개 더 만들어봐야겠다. 영어로 블로깅도 하고싶은데… 일단은 미루고있다.
WhoTalk
후톡 은 내가 요즘 사이드 프로젝트로 진행하고 있는 웹 어플리케이션이다. 위 유튜브 섹션에서도 언급한 라이브코딩 방송에서 이 프로젝트를 다루고있다 (재생목록). 개발을 50% 정도 한 상태에서 방송을 시작했다. 사실 취업 준비하려고 포트폴리오 준비하면서, 난 이런걸 개발 할 수 있어요~ 라는 느낌으로 재미삼아 시작한 프로젝트인데, 처음 생각했던 규모에 비해 너무 규모가 커지고있다. 그리고 또, 완성을 하기도 전에 취직문제를 해결해버렸다…
원래 2016년이 끝나기전에는 완성을 하고 싶었지만, 결국 못 끝냈다.. 앞으로 일을 시작하기 전 3월까지는, 그 회사에서 프로젝트를 시작하기 위한 준비작업을 할 게 있어서 앞으로는 이걸 개발 할 시간이 별로 없을 것 같은게 좀 아쉽다. 앞으로 시간이 정말 제한되겠지만, 그래도 매주 주말마다 밤 시간에 4~5시간씩 계속해서 진행 할 예정이다. 빨리 완성해서 공개하고싶다.
개인적으로 난 이 프로젝트를 만들면서 실력이 정말 정말 늘었다고 생각한다. 솔직히 지금까지 이런 저런 작은 프로젝트는 많이 진행해봤지만, 이렇게 대중에게 릴리즈 할 계획으로 큰? 프로젝트를 기획부터 백엔드 프론트엔드 완성까지 하는건 처음인데 혼자 개발하면서 많은걸 배웠고 노하우도 많이 얻었다.
근데 그 덕분에, 코드의 컨벤션이 제대로 잡혀있지 않다.. 왜냐하면, 개발을 하면서, 계속해서 더 좋은 컨벤션을 알아갔기에, 파일마다 컨벤션이 좀 다르다. 예를들어서 Redux 의 부분의 경우, 프로젝트 초반에는 ActionType, ActionCreator, Reducer 이렇게 3개를 따로 따로 파일을 만들었었는데, 이제는 DUCK 이라는 구조를 사용하여 한 파일에서 관리를 하게됐다.
이전에 이성규님께서 이 Duck 구조에 관하여 언급하셨을때 솔직히 제대로 이해를 못해서 적용을 못했었는데, 알고보니까 매우 간단하고,.. 편한 구조였다. 우와웅! 나중에 이에 관한 포스트도 작성 할 예정이다.
또 다른부분은, 컴포넌트에서 메소드를 만들고 바인딩을 할 때, constructor 에서 작성하는 대신에 autobind 라는 데코레이터를 사용했는데, 알고보니까 애로우 함수로 자동으로 바인딩하는 플러그인이 있었다. create-react-app 으로 만든 내 프로젝트에 이미 적용이 되어있었다… 그걸 나중에서야 알아서 요즘은 화살표 함수로 컴포넌트 만들고있고.. 또 애니메이션 처리를 할 때도 컴포넌트 라이프사이클 API 를 응용해서 쉽게 처리하는 노하우를 얻었다. 하여튼 혼자 개발하면서 이것저것 많은걸 배웠다.
그래서….. 프로젝트가 작동하는데에는 문제가 없지만 각 코드마다 통일된 구조를 갖고있지 않아서 수정할게 너무 많다. 일단 프로젝트를 릴리즈 하고 난 다음에, 사용해주는 사람들이 좀 생기고 나면, 대규모적인 코드 리팩토링을 해야 할 것 같다 😉 규모가 커지면 프로젝트를 같이 메인테인 할 팀원이 있으면 좋겠는데 조금 큰 욕심일까.
블로그
2016년에 나의 개발자인생에 있어 중요한 이벤트의 중심에는 이 벨로퍼트 블로그가 있었다. 블로깅을 하지 않았더라면 나는 조금 나태해졌을 것이고, 멋진 사람들과의 인연도 놓쳤을것이고, 지금의 내가 없었을것이다. 그래서 여러모로 내 블로그와, 내 블로그를 읽어주신 모든 방문자님들께 감사함을 느낀다.

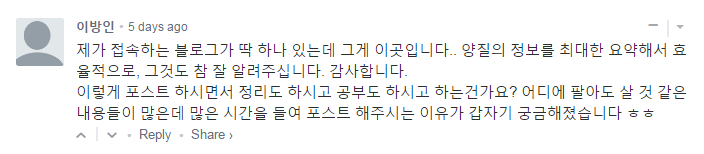
이런 덧글을 볼때마다 엄청난 뿌듯함을 느꼈다. 나는 이 뿌듯함을 이어가려 앞으로도 열심히 블로깅을 할 것이다.
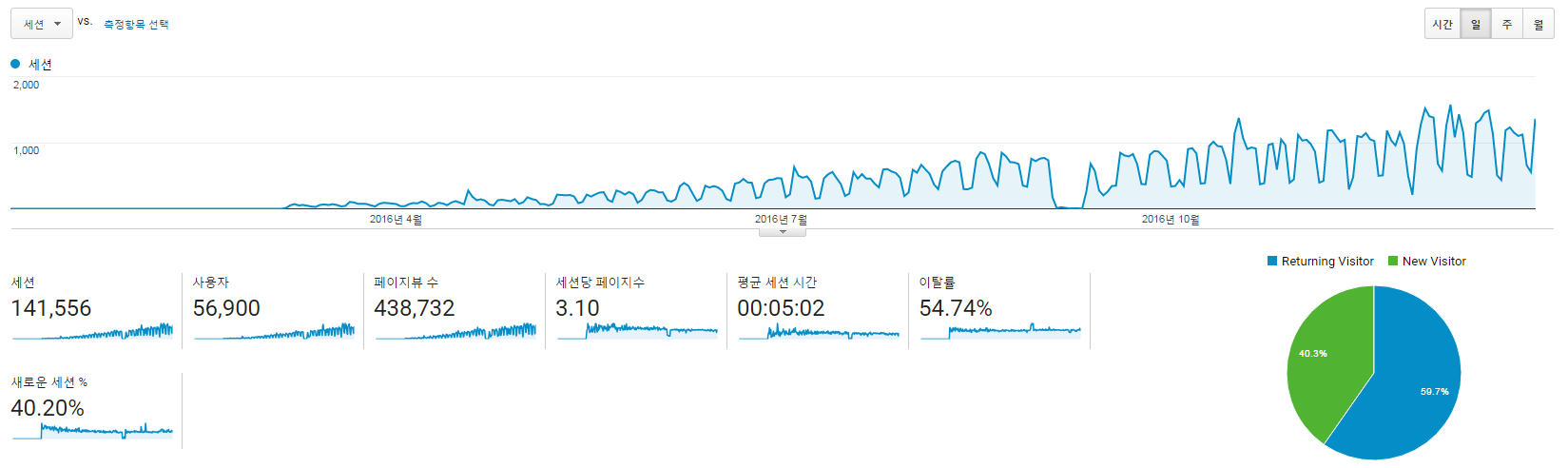
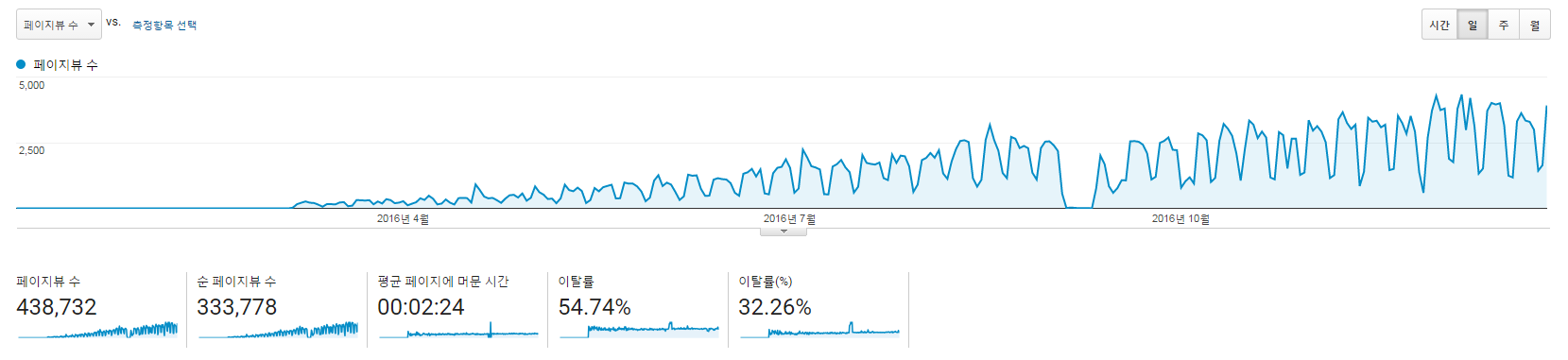
2016년, 이 블로그에서 어떤 글들이 인기가 있었고, 방문자는 또 얼마나 있었는지.. 통계를 한번 공개해볼까 한다.

내 블로그에 와주셨던 분들 중, 40.3%는 재방문을 해주셨다. 이건 엄청난 것 같다. 그냥 우연한 경로로 들어와서 40% 나 다시 재방문을 해줬다니.. 감사합니다!
2017년 1월 28일 수정: 당연히 재방문자가 적을 줄 알고, 40%가 재방문자인줄알았는데, 이제와서 다시보니 40%는 신규방문자고 나머지 59.7% 가 재방문자였다. ㅎㄷㄷ..

페이지뷰 수는 매일 평균 1000~3000를 기록하고있다. 도중에 페이지뷰가 0인게 한동안 있는데, 저 때는 아마, 스킨을 좀 수정하는 과정에서 구글애드센스가 먹통이 됐던 때 같다.
이전에 아웃사이더님께서 언급하신것처럼 주말엔 조횟수가 내려간다. 그분께서 언급하신것과 마찬가지로, “업무 중에 내 블로그를 주로 방문한다”는 것 같다.

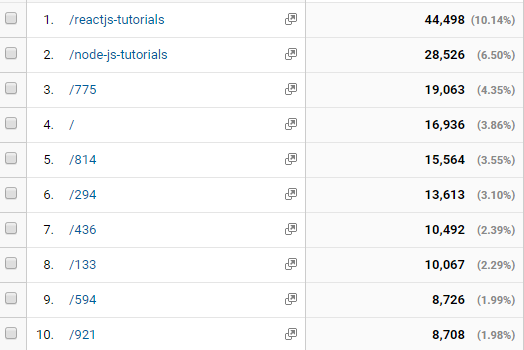
인기가 가장 많았던 포스트는 튜토리얼 목록 페이지. 그리고 그 아래로는 각각 리액트 강좌들 여러개가 있고 노드 관련 포스트도 있다.
그렇다.. 나의 블로그는 “리액트를 배우는곳” 이였다 ;))
내가 요즘 블로깅과, 동영상 강의를 진행하면서 생각하는것은, 내가 정말 많은 국내 개발자들을 리액트라는 라이브러리에 입문시키는데에 도움을 준 것 같다는 점이다. 이게 내가 처음부터 바라던 바였고.. 뭔가 한국에 리액트를 부흥 시키는데 역할을 조금은.. 아주 조금은 한 것 같다.
그 점이 정말 보람차다!! 물론 내 블로그를 통하지 않고 입문하지 않은사람들도 많겠지만, 나중에 한국에서 리액트 관련 오프라인 모임이 있으면, 많은 분들께서 내 이름을 들어보지 않았을까?? ㅎㅎㅎ 뭔가 자부심이 생긴다.
그럴수록, 나는 더욱더 겸손하게 행동하고, 앞으로 더 열심히 블로그에 글을 쓰고, 개발 공부도 열심히 해야겠다.
며칠만 있으면 2016년이 끝난다. 2017년이 다가오고나면, 앞으로 어떤 분야를 공부 할지, 계획을 세워봐야겠다.
내년에는 2016년보다 훨~씬 여유가 있을텐데, 내가 얼마나 성장을 할지, 또 어떤 좋은 글을 쓸 수 있을지, 내 자신에게 기대가 된다.
여기까지 다 읽으셨나요?! 조금 긴 이야기를 읽어주셔서 감사합니다. 연말 잘 마무리 하시고 새해 복 많이 받으세요~