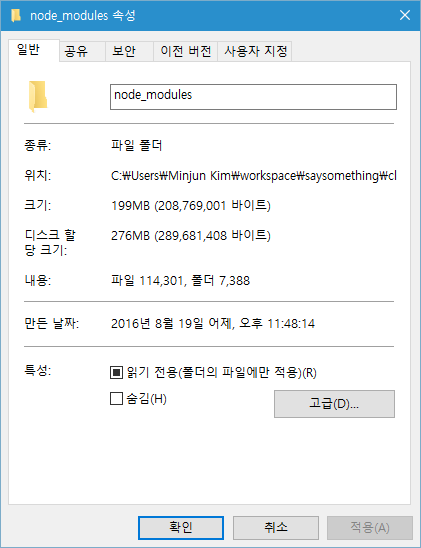
저는 보통 프로그래밍 작업을 서버컴퓨터나, 클라우드 IDE 를 사용하여 작업을 합니다. 그러다가, 오늘은 제 노트북에서 React.js 프로젝트를 클론하여 npm install 을 했는데, node_modules 디렉토리 의 크기가 어마무시하게 크다는걸 발견했습니다.

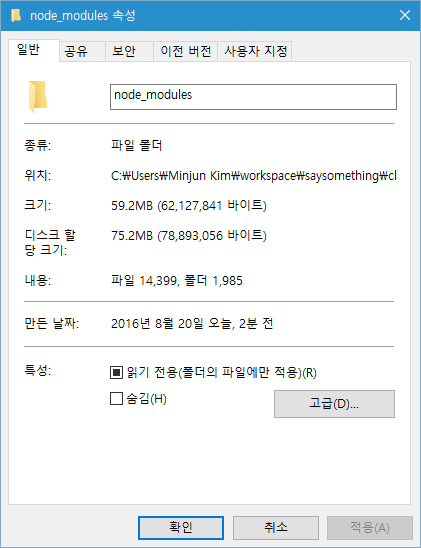
거의 200MB ??? 디스크 할당 크기는 276MB!!? 어쩐지 설치도 엄청나게 오래 걸리더라니..
전 설치한 모듈도 얼마 없었습니다. 최근에 작게 시작한 프로젝트인데 용량이 이 정도라니요 !

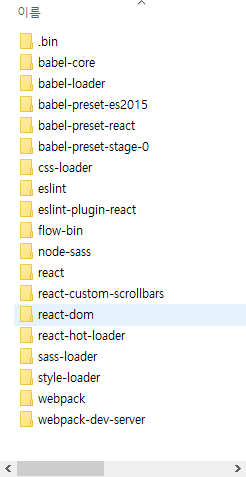
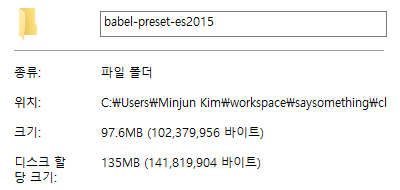
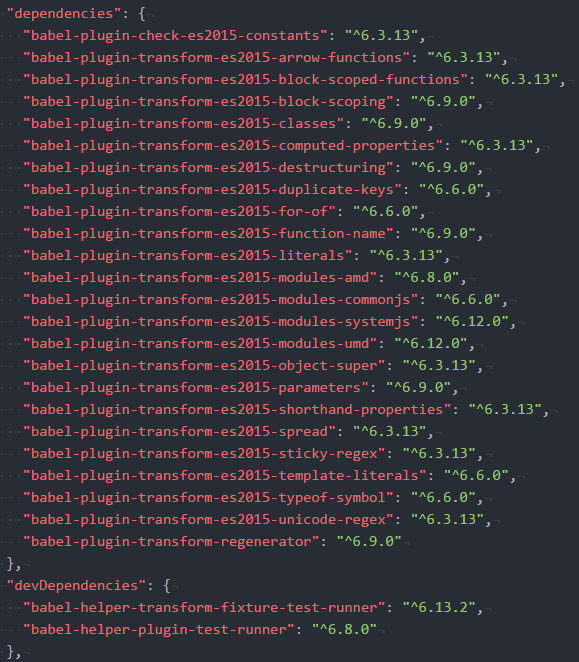
왠지, 이 중에서 용량이 많이 나갈꺼같은건 babel 관련밖에 없어서 한번 속성을 봤습니다.

원래 이 모듈 크기가 이렇게 클리가 없는데.. 왜 그런거지? 하고 확인해보니, 이유는 생각보다 간단했습니다.
이 모듈 안에는 여러 dependency 모듈들이 있는데요,

위에 있는 각 dependency 모듈 디렉토리 안의 node_modules 디렉토리 안에 babel-runtime 이라는 모듈이 공통적으로 들어있었고 해당 모듈이 1.91MB 이더군요. 그리고 이 외에도 공통적으로 갖고있는 모듈들도 몇개 있었구요. 결국 문제점은, 설치했던 모듈을 또 설치하니까 용량이 큰거였습니다. 결국 node_modules 의 nested 구조가 문제가 되는것이였고, 이 때문에 npm install 도 엄청나게 오래걸리고 파일사이즈도 엄청나게 큰 것이였습니다. babel 관련 모듈 말고도 다른 모듈에서도 똑같이 중첩적으로 설치된 모듈이 있었기에 200MB에 가까운 용량이 나온거겠죠.
이에 대한 해결법은 매우 간단합니다. npm 버전을 업그레이드 하면 됩니다.

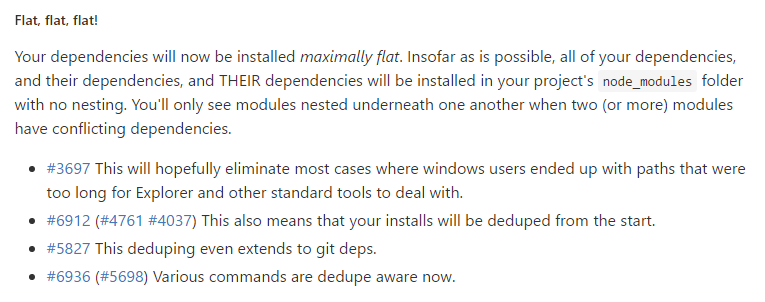
NPM 버전 3 부터 모듈들이 flat 한 구조로 설치되기에, 이를 사용하면 파일사이즈도 줄이고 npm install 또한 훨씬 빠르게 끝낼 수 있습니다.
NPM을 업그레이드하는 방법은 여기에서도 쓴 적 있지만, 매우 간단합니다. 그냥 콘솔에 npm install -g npm 을 입력하면 됩니다.
이제, node_modules 를 지우고, 다시 npm install 을 해보겠습니다. 어떻게 달라졌나 볼까요?

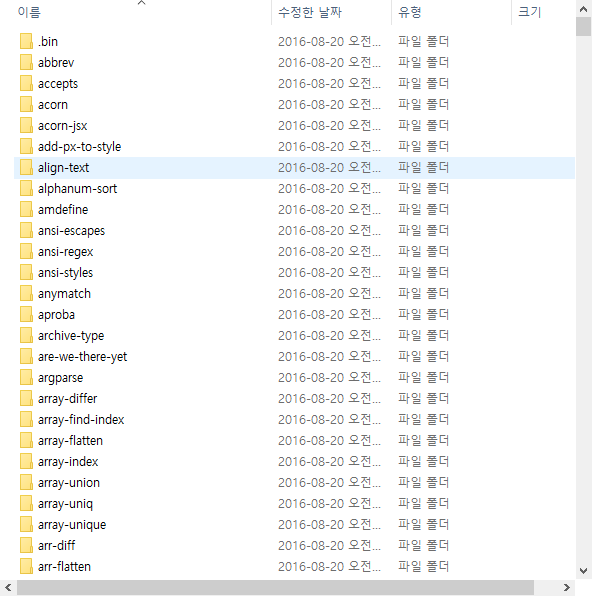
node_modules 구조가 이렇게 flat 한 구조로 되어있구요,

용량은 70.3% 가량 감소하였습니다.
설치속도 또한 매우 빨라졌구요.
왜 전 이걸 이제 알았을까요… 지금까지 npm install 기다린 시간만 생각하면..

사실 이전에는, nested 구조로 설치된 node_modules 가 보기 좋다고 생각했었는데, 이런 문제점이 있다는것은 몰랐네요.
아직 NPM 을 v2 버전을 사용하고있다면, 더욱 쾌적한 환경을 위하여 v3으로 업그레이드 하세요!