요새 한동안 vim 을 사용하여 서버에서 직접 작업하다가 오랜만에 IDE가 사용하고싶어져서 Atom 을 사용하고있다.
그나저나, Atom이 처음 나왔을때는 솔직히 별로라고 생각했는데 지금보니 꽤나 괜찮은 것 같다.
Atom에서 작업 후, push 하면 서버에서 자동으로 pull 하는 환경을 만들고 싶어서 Node.js 로 직접 Webhook 서버를 만들었다.
1. 환경
- Linux
- Nodejs
2. 시작하기
Github에 SSH Key 등록

당연하지만, 사용하고자 하는 컴퓨터의 SSH 키가 github에 등록되어있어야 한다. (그렇지 않으면 pull 할 떄 마다 ID/PW 를 입력해야하기 떄문)
등록되어있지 않다면, 다음 절차를 통해 키를 만들고 id_rsa.pub 의 내용을 github에 등록하면 된다.
참고로 passphrase는 비워놓아야한다.
root@codecatch:~# ssh-keygen Generating public/private rsa key pair. Enter file in which to save the key (/root/.ssh/id_rsa): Created directory '/root/.ssh'. Enter passphrase (empty for no passphrase): Enter same passphrase again: Your identification has been saved in /root/.ssh/id_rsa. Your public key has been saved in /root/.ssh/id_rsa.pub. The key fingerprint is: c0:78:41:e9:6c:90:c4:9e:a4:c1:d4:ef:75:d3:4e:84 root@codecatch The key's randomart image is: +--[ RSA 2048]----+ | o.+.oo. . | | o *o.. E . | | =.*+ o | | . o.=.. o o | | o .S. + | | . . | | | | | | | +-----------------+ root@codecatch:~# cat ~/.ssh/id_rsa.pub ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDiBrOINqUJEuMyekHdPhzH/uZTzxxaKp8u+FWWpKI7riL0r2oSPYtWGUyfXkVkvMspXoE6HMYdrL0vWueeV3kxcu2zFDjjrTwikZdPl9fTPKDe4fHh97OSnmeRoDPajs1dkXa7y2hmPVzRtVuVOe7vQPE38ZYUNglPeR7pS16EbP2ZB7NliULcbBxAu2IE+4ZjleVgC/l0ryX4yDyHB7dYL19w/npVQry2phw7IVOB84VGDLE192KwE4UIvjKvxpX+pMgztCVDKj9QBqLEvPjRggb1N2mi2aMDDEjETG9/fD/uWpeHoROY6BWdQWOeigJynXmuKAQ9GM0hPq+ixdZ3 root@codecatch
프로젝트 clone
자신의 컴퓨터에서 webhook 을 사용하기 위해 프로젝트를 clone 한다.
$ git clone https://github.com/velopert/nodejs-github-webhook.git
3. 설정하기
index.js 파일에서 서버의 포트와 비밀 키를 설정한다
var secret = 'amazingkey'; // secret key of the webhook var port = 8081; // port
hook.sh 파일에서 git repository의 디렉터리를 설정한다.
# DIRECTORY TO THE REPOSITORY REPOSITORY="./myRepository"
4. 서버 실행
$ npm start
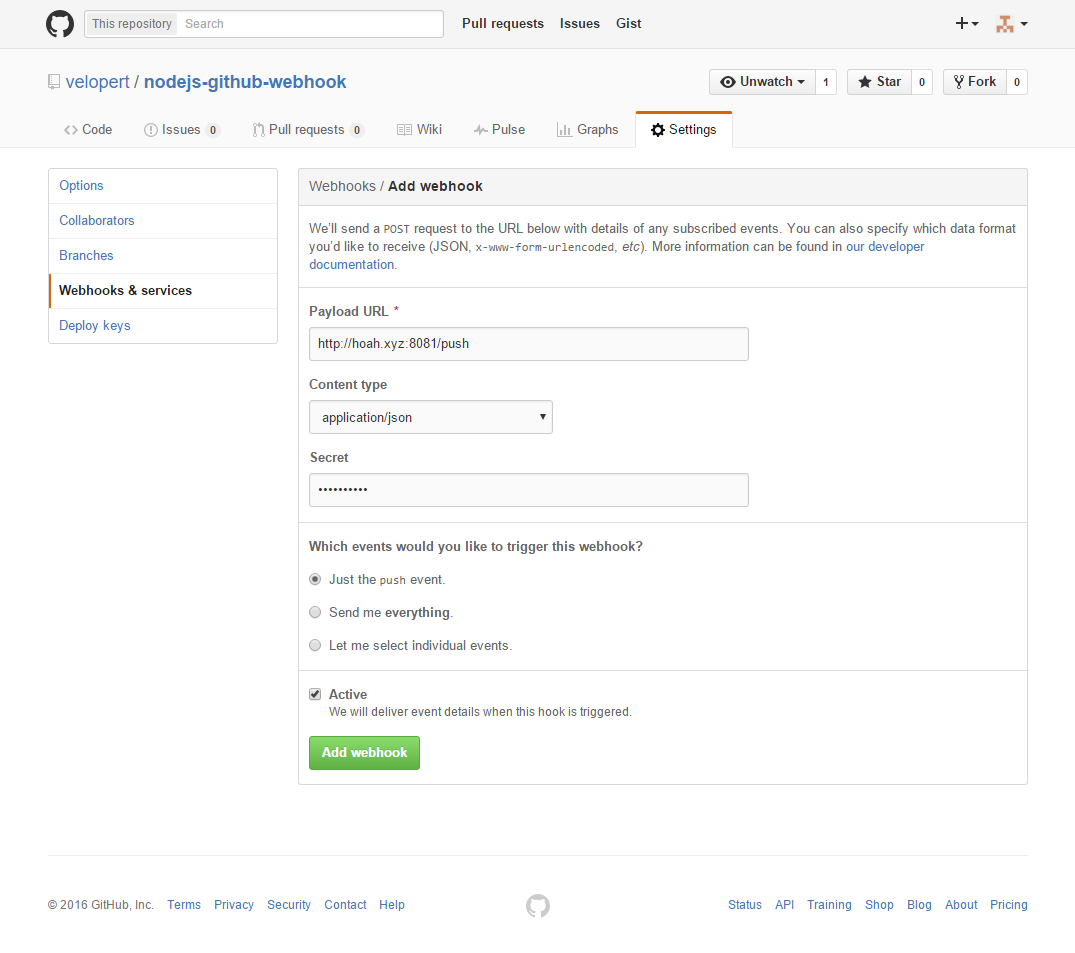
5. Github repository Settings 에서 Webhook 설정

Payload URL 은 http://URI/push 이다. Secret 키는 index.js 에서 입력했었던 키를 입력한다.
이렇게 설정이 끝나면, push 할떄마다 서버에서 자동으로 pull 하는 환경이 완성된다.
서버를 background 에서 실행 할 수 있도록 screen 을 사용하면 유용하다.
