이 강좌는 강좌 10-2 편과 이어지는 강좌입니다.
강좌를 작성하다가 글이 너무 길어져서 3편으로 나누어 작성한 점 유의해주세요 🙂
10-1: EJS
10-2: RESTful API
10-3: express-session
express-session
express-session 은 Express 프레임워크에서 세션을 관리하기 위해 필요한 미들웨어 입니다.
이번 강좌에서는 express-session 을 통해 로그인 및 로그아웃을 구현해보도록 해보겠습니다.
사용 예제
Express에 적용
var session = require('express-session');
app.use(session({
secret: '@#@$MYSIGN#@$#$',
resave: false,
saveUninitialized: true
}));
- secret – 쿠키를 임의로 변조하는것을 방지하기 위한 값 입니다. 이 값을 통하여 세션을 암호화 하여 저장합니다.
- resave – 세션을 언제나 저장할 지 (변경되지 않아도) 정하는 값입니다. express-session documentation에서는 이 값을 false 로 하는것을 권장하고 필요에 따라 true로 설정합니다.
- saveUninitialized – 세션이 저장되기 전에 uninitialized 상태로 미리 만들어서 저장합니다.
세션 초기 설정 (initialization)
app.get('/', function(req, res){
sess = req.session;
});
간단하게 이렇게 라우터 콜백함수 안에서 req.session 으로 세션에 접근 할 수 있습니다.
세션 변수 설정
app.get('/login', function(req, res){
sess = req.session;
sess.username = "velopert"
});
따로 키를 추가해줄 필요 없이 sess.[키 이름] = 값 으로 세션 변수를 설정 할 수 있습니다.
세션 변수 사용
app.get('/', function(req, res){
sess = req.session;
console.log(sess.username);
});
예상 하셨겠지만 세션 변수를 사용하는 것 역시 이렇게 간단합니다.
세션 제거
req.session.destroy(function(err){
// cannot access session here
});
세션을 제거할땐 (로그아웃) 위와 같이 합니다.
destroy() 메소드의 콜백함수에서는 세션에 접근 할 수 없다는점 명심하세요.
적용
자, 이제 express-session 을 저희가 강좌 10-1 과 10-2 에서 만들던 프로젝트에 적용해보겠습니다.
LOGIN API
강좌 10-2 REST API 편에서 배웠던 지식을 토대로 로그인 API 를 작성해봅시다.
(router/main.js 에 추가)
app.get('/login/:username/:password', function(req, res){
var sess;
sess = req.session;
fs.readFile(__dirname + "/../data/user.json", "utf8", function(err, data){
var users = JSON.parse(data);
var username = req.params.username;
var password = req.params.password;
var result = {};
if(!users[username]){
// USERNAME NOT FOUND
result["success"] = 0;
result["error"] = "not found";
res.json(result);
return;
}
if(users[username]["password"] == password){
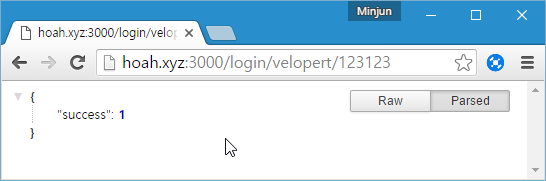
result["success"] = 1;
sess.username = username;
sess.name = users[username]["name"];
res.json(result);
}else{
result["success"] = 0;
result["error"] = "incorrect";
res.json(result);
}
})
});
로그인에 성공했다면 세션에 username과 name을 저장하도록 했습니다.
LOGOUT API
로그인이 있었으면 로그아웃도 만들어야겠죠?
다음 코드를 작성해주세요 (router/main.js 에 추가)
app.get('/logout', function(req, res){
sess = req.session;
if(sess.username){
req.session.destroy(function(err){
if(err){
console.log(err);
}else{
res.redirect('/');
}
})
}else{
res.redirect('/');
}
})
로그아웃을 하고 메인페이지로 redirect 됩니다.
메인페이지 수정
메인페이지에서 세션을 조회 할 수 있도록 수정해줍니다.
우선 라우터 상단의 app.get(‘/’… ) 부분을 이렇게 업데이트 하세요.
app.get('/',function(req,res){
var sess = req.session;
res.render('index', {
title: "MY HOMEPAGE",
length: 5,
name: sess.name,
username: sess.username
})
});
세션 변수를 EJS 템플릿 엔진에 전달 하게 했습니다.
이제 EJS 파일을 수정해야겠죠?
views/body.ejs 를 다음과같이 수정 하세요.
<h1>Loop it!</h1>
<ul>
<% for(var i=0; i<length; i++){ %>
<li>
<%= "LOOP" + i %>
</li>
<% } %>
</ul>
<% if(username){ %>
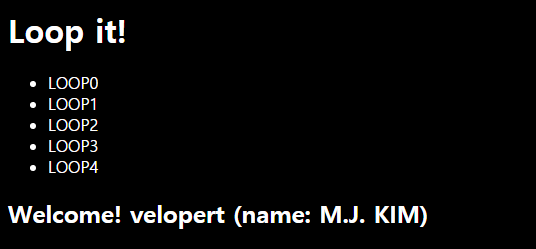
<h2>Welcome! <%= username %> (name: <%= name %>)</h2>
<% }else{ %>
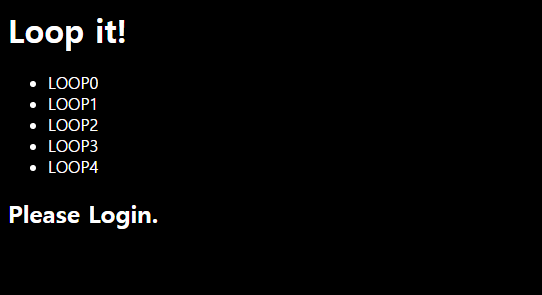
<h2> Please Login. </h2>
<% } %>
로그인 되었는지 안되어있는지 확인하고 로그인상태라면 환영메시지를,
그렇지 않다면 로그인 하라는 메시지를 띄웁니다.
테스트
1. http://localhost:3000/ 접속

2. http://localhost:3000/user/pass 접속 (유저 데이터는 직접 입력하세요)

3. http://localhost:3000/ 다시 접속

4. http://localhost:3000/logout 접속

마무리
수고하셨습니다. Express.js 를 사용해보면서 Node.js 와 Express.js 웹 프레임워크에 대한 기초를 다졌습니다.
강좌에서 사용된 코드는 https://github.com/velopert/express-tutorial 에서 모두 확인 할 수 있습니다.