리액트 컴포넌트 스타일링, API 연동 실습 – NASA 에서 오늘의 우주 사진 가져오기
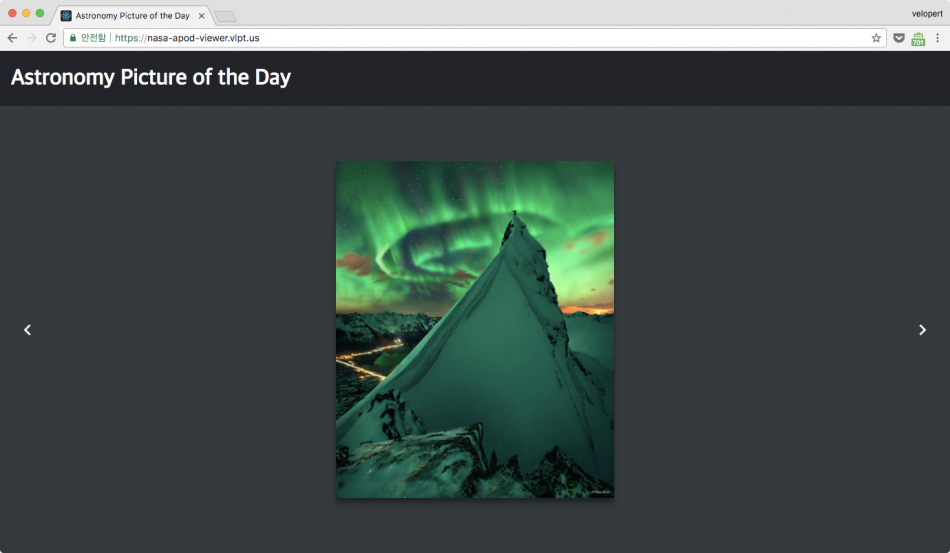
이번 튜토리얼에서는 Sass 를 사용하여 컴포넌트 스타일링을 연습삼아 해보고, NASA 에서 Open API 로 제공하는 Astronomy Picture of the Day (오늘의 우주사진)들을 가져와서 화면에 띄워주는 작업을 진행해보겠습니다.
리액트 프로젝트에서는 다양한 방법으로 컴포넌트를 스타일링 해줄 수 있는데요 (리액트 컴포넌트 스타일링 포스트),…